게시글에 사진 첨부하기(multipart로 ajax 통신)
멀티파트를 통해 사진을 저장해주자.
[ 만들 기능 ]
1. 네이버 스마트 에디터에 작성한 글과 사진이 DB에 저장됨
2. 저장된 이미지는 게시글 상세보기에서 볼 수 있음
1. 작성한 내용 ajax로 보낼 때 FormData로 보내기
▼ FormData란?
FromData란 ajax로 폼 전송을 가능하게 해주는 FormData 객체입니다.
FromData란 ajax로 폼 전송을 가능하게 해주는 FormData 객체입니다.
보통은 Ajax로 폼(form 태그) 전송을 할 일이 거의 없습니다.
주로 JSON 구조로 "KEY-VALUE" (키와 값) 구조로 데이터를 전송합니다.
하지만,
form전송이 필요한 경우가 있는데, 이미지를 ajax로 업로드할 때 필요합니다.
이미지는 base64, buffer, 2진 data 형식으로 서버로 전송해도 됩니다.
하지만 추천 드리는 방법은 input[type=file]을 사용해 form(폼)을 통해서 업로드를 하는 것 입니다.
보통, form을 제출하면 action 속성에 의해 지정한 페이지로 이동하면서 데이터를 전송합니다.
ajax는 반대로 제출 버튼을 누르면 기본 폼 동작은 e.preventDefault() 로 멈추고, 페이지 전환 없이 데이터를 전송합니다.
페이지 전환 없이 폼 데이터를 제출 하고 싶을 때 바로 FormData 객체를 사용합니다.
FormData 객체란 ?
" window.FormData "에 위치합니다.
//html에 form 태그가 있으면 제이쿼리나 자바스크립트로 가져옵니다
var formData1 =new formData($("#form Id")); //제이쿼리인 경우
var formData2 =new formData(document.getElementById("form Id")); //자바스크립트로 가져 올 경우
//html에 form 태그가 없을 때
//new FromData()로 새로운 객체 생성
var formData = new FormData();
formData.append('name','hyemin');
formData.append('item','hi');
formData.append('item','hello');append() 메소드로 key-value 값을 하나씩 추가해주면 됩니다.
같은 key를 가진 값을 여러 개 넣을 수 있습니다.
(덮어씌워지지 않고 추가가 됩니다.)
참고로 값은 "문자열"로 자동 변환 됩니다.
* 숫자를 넣어도 문자열이 되고, 배열을 넣어도 콤마로 구분한 문자열이 됩니다. 객체는 넣으면 무시가 됩니다 !!!
formData에 값이 들어있는지 확인하는 방법
// 값이 boolean type으로 반환됩니다.
formData.has('item'); // true
fromData.has('money'); //false
//이때는, 값의 첫 번째 값이 반환됩니다.
formData.get('item'); // hi
//값을 모두 가져올 때 배열 형식으로 가져옵ㄴ디ㅏ.
formData.getAll('item'); // ['hi','hello']has() : has메소드는 해당하는 key가 존재하는 지 확인할 수 있습니다.
get() : get메소드로 직접 가져올 수 있습니다.
( *get은 처음 저장한 값 하나만 불러옵니다.)
getAll() : 해당 key에 매칭되는 value값을 모두 배열로 반환합니다.
formData에 이미지 담기
var formData = new FormData();
formData.append('img',document.getElementById('file input').files[0]); 이렇게 선언하면, 'img'라는 key값으로 input 값에 담긴 file이 value값으로 들어가게 됩니다.
( 파일이 여러 개면 반복문으로 append를 하면 됩니다. )
* 여러 개를 append할 때 항상 "key" 값은 같아야 여러 파일이 같은 키로 업로드 됩니다. !!
(set을 이용하면 덮어씌워지기 때문에 append를 사용합시다 !!! )
또한, form의 속성중 (파일 전송 시) enctype이 반드시 'multipart/form-data'형 이어여만 합니다.
출처 : https://2ham-s.tistory.com/307
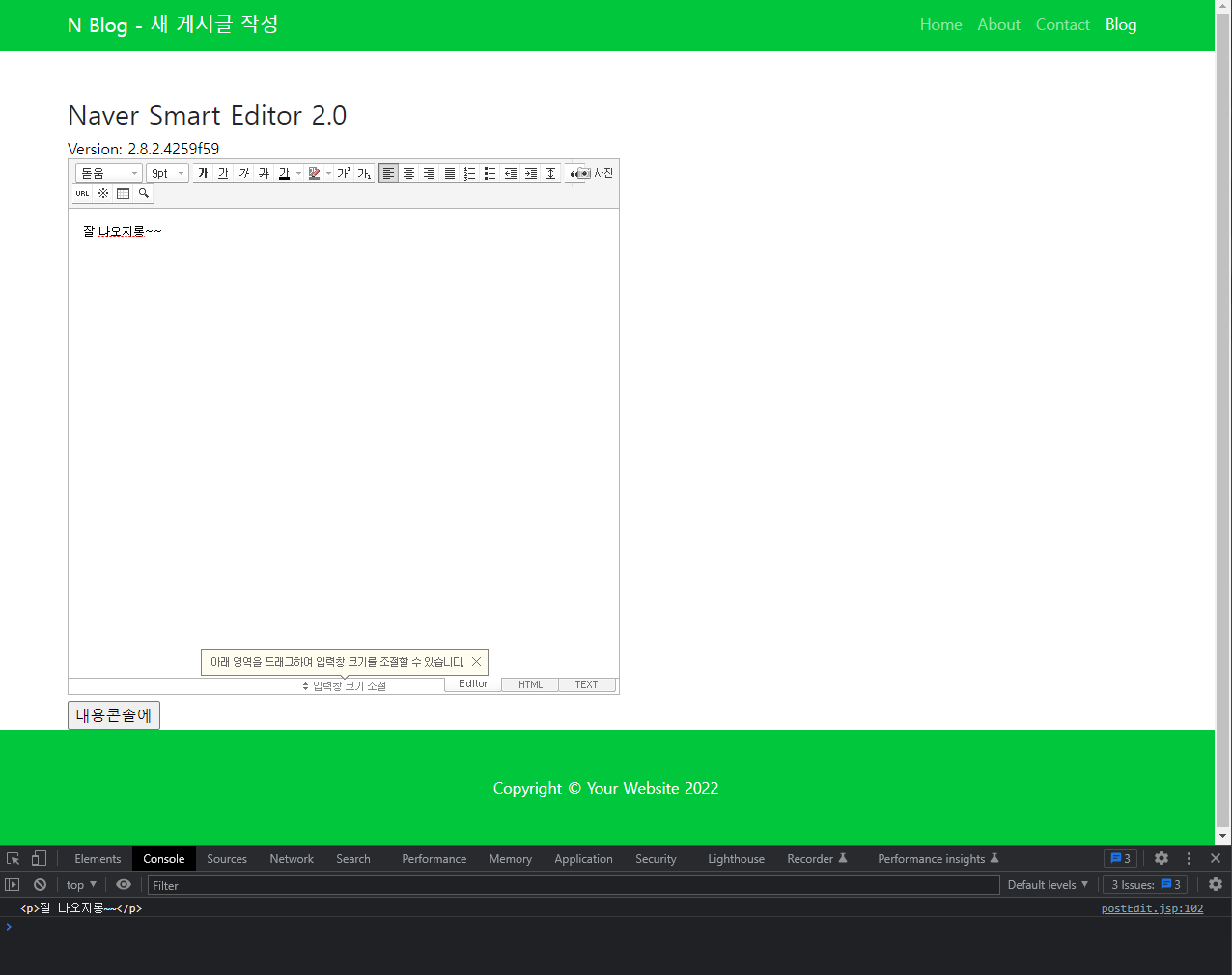
1) jsp
기존에는 writePost 라는 변수에 각각의 값들을 담아 보내줬는데 이미지를 함께 보내줄 것이므로 FormData에다가 ajax로 전부 담아서 보내주자.
/* 버튼 클릭 이벤트 */
function submitPost(){
oEditors.getById["editorTxt"].exec("UPDATE_CONTENTS_FIELD", []);
//content Text 가져오기
let content = document.getElementById("editorTxt").value;
if(content == '<p> </p>') { //내용이 비어있는 경우
alert("내용을 입력해주세요.")
oEditors.getById["editorTxt"].exec("FOCUS")
return;
} else {
//기존에 writePost 변수에 담아 보내줬던거 주석처리
let writePost = {
// title: $("#title")[0].value
// ,thumbnail : document.getElementById("fileName").value
// ,content: content
}
//======= else 구문에서 formData에 데이터 담아 ajax로 보냄 ========
// 등록할 파일 리스트를 formData로 데이터 입력
var form = $('#form');
var formData = new FormData(form[0]); //Form 객체 만들기
formData.append('files',fileObject[0]); //이미지 넣기
formData.append('title', $("#title")[0].value); //제목넣기
formData.append('content', content); //내용 넣기
//ajax 통신으로 서버로 보내 데이터 저장함
$.ajax({
url: "postInsertAjax"
, data: formData
, type: 'POST'
, enctype : 'multipart/form-data' //반드시 enctype 을 멀티파트로 설정
, contentType : false //false 로 선언 시 content-type 헤더가 multipart/form-data로 전송되게 함
, processData : false //false로 선언 시 formData를 string으로 변환하지 않음
, success: function(data) {
console.log('success')
alert('저장되었습니다.')
location.href='./myBlogAction.me'
}
, error: function(jqXHR, textStatus, errorThrown) {
console.log(jqXHR);
alert('오류가 발생하였습니다.');
}
})
}
}주의할 점은 반드시 enctype : 'multipart/form-data' 를 설정해주는 것.
이미지를 미리 볼 수 있는 것도 설정해준다. 파일 input 에 inchange에 걸어 파일 첨부 시 이미지가 보일 수 있도록 설정.
<img id="preview" src="" alt="image" style="width:100px" /> <!--썸네일 볼 곳-->
<input type="file" name="fileName" id='fileName' onchange="readURL(this);"><!--파일첨부-->/* 이미지 미리보기 */
function readURL(input) {
if (input.files && input.files[0]) {
var reader = new FileReader();
reader.onload = function (e) {
$('#preview')
.attr('src', e.target.result);
};
reader.readAsDataURL(input.files[0]);
}
}2) Controller
작성한 블로그 포스팅을 ajax로 서버에서 받아 처리한다.
//-------------------- 작성한 블로그 포스팅을 저장하는 postInsertAction 페이지 생성 ---------------------------
else if (command.equals("/member/postInsertAjax")) {
action = new PostInsertAction();
try {
forward = action.execute(req, resp); //받은 action을 뜯어서 SQL로 보내준다.(서버요청)
} catch (Exception e) {
e.printStackTrace();
System.out.println("포스팅 저장 실패");
}
}3) Action
원래라면 ajax로 받아온 데이터를 request.getParameter()를 이용하여 입력할 목록을 설정해줬을 것이다.
하지만 FormData로 가져온 것은 형식이 다르다. MultipartRequest로 가져와야하고 request.getParameter로 가져올 수 없다.
POST 방식에서 request.getParameter()메서드를 WAS에서 알아서 처리할 수 있도록 되어있는 이유는 form에서 method가 POST방식일 때는 디폴트값으로 enctype="application/x-www-form-urlencoded" 옵션이 설정 되어있기 때문에 이를 WAS에서 인식하고 알아서 in/output방식으로 데이터를 처리하기 때문입니다.
따라서 이미지를 위해서 전송하는 경우 enctype가 Multipart로 설정해야하기 때문에 request.getParameter()로 데이터를 불러올 수 없게 됩니다.
▼ MultipartRequest란?
파일 업로드를 직접적으로 담당하는 클래스이며, 파일업로드를 담당하는 생성자 및 여러 메소드를 포함하고 있다.
MultipartRequest의 생성자
MutlipartRequest클래스는 다음과 같은 생성자를 가지고 있다.
MultipartRequest(javax.servlet.http.HttpServletRequest request,
java.lang.String saveDirectory,
int maxPostSize,
java.lang.String encoding,
FileRenamePolicy policy)다음 표는 생성자의 각 파라미터들에 대한 설명이다.
| 인자 | 설명 |
| request | MultipartRequest와 연결된 request객체를 의미한다. |
| saveDirectory | 서버 컴퓨터에 파일이 실질적으로 저장될 경로를 의미한다. |
| maxPostSize | 한 번에 업로드할 수 있는 최대 파일 크기를 의미한다. |
| encoding | 파일의 인코딩 방식을 의미한다. |
| policy | 파일 이름 중복 처리를 위한 클래스 객체를 의미한다. |
MultipartRequest의 메서드
| 메서드 | 설명 |
| getParameterNames() | 폼에서 전송된 파라미터의 타입이 file이 아닌 파라미터들의 이름들을 Enumeration타입으로 반환한다. |
| getParameterValues() | 폼에서 전송된 파라미터 값들을 배열로 받아온다. |
| getParameter() | request 객체에 있는 지정된 이름의 파라미터 값을 가져온다. |
| getFileNames() | 파일을 여러개 업로드할 경우 타입이 file인 파라미터 이름들을 Enumeration 타입으로 반환한다. |
| getFilesystemName() | 서버에 실제로 업로드된 파일의 이름을 반환한다. |
| getOriginalFileName() | 클라이언트가 업로드한 파일의 원본 이름을 반환한다. |
| getContentType() | 업로드된 파일의 마임 타입을 반환한다. |
| getFile() | 서버에 업로드된 파일 객체 자체를 반환한다. |
MultipartRequest 객체를 생성할 때엔 생성자를 함께 설정한다.
HttpServletRequest request = request 객체
String saveDirectory =저장될 서버 경로
int maxPostSize = 파일 최대 크기
String encoding = 인코딩 방식
FileRenamePolicy policy = 같은 이름의 파일명 방지 처리
//업로드 파일 사이즈
int fileSize = 5*1024*1024;
//파일 저장 경로
String uploadPath = req.getServletContext().getRealPath("/resources/img/thumbnail");
//멀티파트 객체 생성
MultipartRequest multi = new MultipartRequest(req, uploadPath, fileSize, "UTF-8", new DefaultFileRenamePolicy());즉, 업로드 파일 사이즈와 파일을 저장할 경로, 인코딩 방식과 파일명 처리 방식까지 함께 생성자로 넣어 객체를 생성한다.
현재 받아온 데이터는 첨부파일, 포스팅 제목, 내용 이렇게 3가지인데 이거 누가 썼는지는 알아야하니, 세션에 있는 ID값까지 해서 받아보자.
//파일 이름 초기화
String fileName = "";
//파일 이름 가져오기
Enumeration<String> names = multi.getFileNames();
if(names.hasMoreElements()) {
String name = names.nextElement();
fileName = multi.getFilesystemName(name); //리네임 된 이름(숫자가 붙음) 실제 서버상 저장된 이름
// fileName = multi.getOriginalFileName(name); //오리지날 이름
}
//session을 써서 서버 생성함.
HttpSession session = req.getSession();
// 세션에서 id값 가지고 있기. -> 이걸로 post_info의 mem_no를 넣어줄 것임.
String sessionId = (String) session.getAttribute("id");
post.setMEM_ID(sessionId); //id값 넣기
post.setPOST_TITLE(multi.getParameter("title")); //제목 넣기
post.setPOST_THUMBNAIL(fileName); //위에서 가져온 파일 이름만 넣기
post.setPOST_CONTENT(multi.getParameter("content")); //내용 넣기파일은 이름만 추출해서 DB에 저장해준다. post에 저장된 것들을 서비스로 보내준다.
PostInsertService postInsertService = new PostInsertService();
boolean result = postInsertService.insertPost(post); //vo에서 받은 변수 보내줌.
▼ PostInsertAction.java 소스 전체보기
package action;
import java.util.Enumeration;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import com.oreilly.servlet.MultipartRequest;
import com.oreilly.servlet.multipart.DefaultFileRenamePolicy;
import svc.PostInsertService;
import vo.ActionForward;
import vo.PostBean;
/* 인터페이스를 함께 추가했다. 작성한 포스트 저장 처리를 위한 클래스이다.*/
public class PostInsertAction implements Action { // Action을 implements 해줌
@Override
public ActionForward execute(HttpServletRequest req, HttpServletResponse resp) throws Exception {
PostBean post = new PostBean(); //vo에 선언한 변수들 import한거.
//작성한 게시글 내용을 저장하고 DB로 전달.
ActionForward forward = null;
//------- 파일 업로드 구현 --------------------------------------
//업로드 파일 사이즈
int fileSize = 5*1024*1024;
String uploadPath = req.getServletContext().getRealPath("/resources/img/thumbnail");
System.out.println("uploadpath는? "+uploadPath);
try {
//파일업로드
MultipartRequest multi = new MultipartRequest(req, uploadPath, fileSize, "UTF-8", new DefaultFileRenamePolicy());
/*HttpServletRequest request = request 객체
String saveDirectory =저장될 서버 경로
int maxPostSize = 파일 최대 크기
String encoding = 인코딩 방식
FileRenamePolicy policy = 같은 이름의 파일명 방지 처리*/
//파일 이름 초기화
String fileName = "";
//파일 이름 가져오기
Enumeration<String> names = multi.getFileNames();
if(names.hasMoreElements()) {
String name = names.nextElement();
fileName = multi.getFilesystemName(name); //리네임 된 이름(숫자가 붙음) 실제 서버상 저장된 이름
// fileName = multi.getOriginalFileName(name); //오리지날 이름
}
//session을 써서 서버 생성함.
HttpSession session = req.getSession();
// 세션에서 id값 가지고 있기. -> 이걸로 post_info의 mem_no를 넣어줄 것임.
String sessionId = (String) session.getAttribute("id");
System.out.println("sessionId "+sessionId);
post.setMEM_ID(sessionId);
//입력 목록 적어주기(vo에서 받아옴.)
post.setPOST_TITLE(multi.getParameter("title"));
// post.setPOST_THUMBNAIL(multi.getParameter("thumbnail"));
post.setPOST_THUMBNAIL(fileName);
post.setPOST_CONTENT(multi.getParameter("content"));
/*
POST 방식에서 request.getParameter()메서드를
WAS에서 알아서 처리할 수 있도록 되어있는 이유는
form에서 method가 POST방식일 때는 디폴트값으로
enctype="application/x-www-form-urlencoded" 옵션이 설정 되어있기 때문에
이를 WAS에서 인식하고 알아서 in/output방식으로 데이터를 처리하기 때문입니다.
따라서. 이미지를 위해서 전송하는 경우 enctype가 Multipart로 설정해야하기 때문에
request.getParameter()로 데이터를 불러올 수 없게 됩니다.
*/
PostInsertService postInsertService = new PostInsertService();
boolean result = postInsertService.insertPost(post); //vo에서 받은 변수 보내줌.
//게시글 저장이 잘 되었는지 여부
//
if(result) {
// forward.setRedirect(true);
// forward.setPath("myBlogAction.me");
}
} catch (Exception e) {
e.printStackTrace();
}
return forward;
}
//-------------------- 직전 포스팅 로직 -------------------------
// //session을 써서 서버 생성함.
// HttpSession session = req.getSession();
// // 세션에서 id값 가지고 있기. -> 이걸로 post_info의 mem_no를 넣어줄 것임.
// String sessionId = (String) session.getAttribute("id");
//
// post.setMEM_ID(sessionId);
// //입력 목록 적어주기(vo에서 받아옴.)
// post.setPOST_TITLE(req.getParameter("title"));
// post.setPOST_THUMBNAIL(req.getParameter("thumbnail"));
// post.setPOST_CONTENT(req.getParameter("content"));
//
//
// PostInsertService postInsertService = new PostInsertService();
// postInsertService.insertPost(post); //vo에서 받은 변수 보내줌.
// //게시글 저장이 잘 되었는지 여부
//ajax 통신이라 서버에서 안먹히나? 왜 이게 안되지...
// System.out.println(InsertResult);
// if (InsertResult) { //게시글 저장 후 내 블로그로 이동
//
// resp.setContentType("text/html;charset=UTF-8");
// PrintWriter out = resp.getWriter();
// out.println("<script>");
// out.println("alert('저장되었습니다.')");
// out.println("location.href='./myBlogAction.me");
// out.println("</script>");
// } else { //게시글 저장 실패 시
// resp.setContentType("text/html;charset=UTF-8");
// PrintWriter out = resp.getWriter(); //위에 있음
// out.println("<script>");
// out.println("alert('게시글 저장 실패')");
// out.println("history.back()");
// out.println("</script>");
// }
// return forward;
// }
}4) Service
똑같이 커넥션풀 열어서 DB 연결해주고
/* 게시글을 DB에 저장하는 역할을 담당하는 클래스(Service) */
public class PostInsertService {
public boolean insertPost(PostBean post) {
boolean joinSuccess = false; //저장완료 기본값 false
PostDAO postDAO = PostDAO.getInstance();
// 객체에 저장된 고객 정보를 DB로 전달하는 클래스.
// DAO : Data Access Object
Connection con = getConnection();
// DB와 jsp간의 연결을 해주는 것을 담당함.
postDAO.setConnection(con);
int insertCount = postDAO.insertPost(post);
// DB추가 쿼리를 메소드로 구현.
if (insertCount > 0) {
joinSuccess = true;
// 정상 처리 되었음을 호출했던 곳으로 리턴.
commit(con); //DB 명령 완료 확인
} else {
rollback(con);
//만약 제대로 동작하지 않았다면
//쿼리문에 대해서 취소(rollback)
}
close(con);
//연결되지 않았으면 연결 해제(DB와 Connection의 연결 해제)
return joinSuccess;
}
}5) DAO
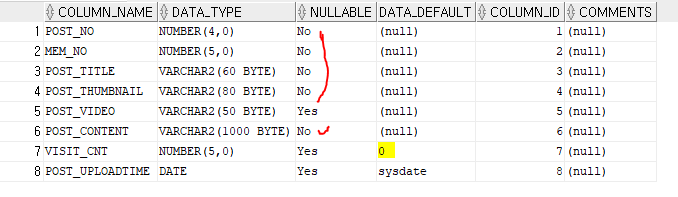
쿼리에 원하는 값들을 넣어 DB에 이미지 정보와 작성한 포스팅 내용을 저장해준다.(아직 영상은 빼봄)
//=========================== 게시글 저장하는 SQL로직 ===============================
// PostInsertService에서 게시글 저장할 때 DB와 JSP를 연결할 때 인자로 쓰임.
public int insertPost(PostBean post) {
//게시글 저장할 때 SQL문(DB 이름 확인하기***)
String sql =
"INSERT INTO post_info("
+ "post_no,"
+ "mem_no,"
+ "post_title,"
+ "post_thumbnail,"
+ "POST_VIDEO,"
+ "POST_CONTENT,"
+ "VISIT_CNT,"
+ "POST_UPLOADTIME"
+ ") "
+ "VALUES( "
+ "(SELECT NVL(MAX(post_no), 0) + 1 FROM post_info)," //post_no
+ "(SELECT mem_no FROM memberinfo WHERE mem_id = ?)," //mem_no 찾기
+ "?," //post_title
+ "?," //post_thumbnail
+ "'비디오.avi',"
+ "?," //POST_CONTENT
+ "0," //VISIT_CNT
+ "TRUNC(SYSDATE)" //POST_UPLOADTIME
+ ")";
int insertCount=0;
try {
pstmt = con.prepareStatement(sql);
//prepareStatement : SQL문 실행하는 기능을 갖는 객체(변수는 ?로, setString으로 아래에 지정함.)
pstmt.setString(1, post.getMEM_ID()); //sessionId로 mem_no 찾기
pstmt.setString(2, post.getPOST_TITLE());
pstmt.setString(3, post.getPOST_THUMBNAIL());
//pstmt.setInt(4, post.getPOST_VIDIO());
pstmt.setString(4, post.getPOST_CONTENT());
insertCount=pstmt.executeUpdate(); //executeUpdate : 데이터베이스 변경할 때
//select는 executeQuery()를 사용한다.
// insert, update, delete는 executeUpdate()를 사용한다.
//정상적으로 된다면 insertCount가 1이 된다.
} catch (Exception ex) {
System.out.println("게시글 저장 안됨" + ex);
} finally {
close(pstmt); // import static db.JdbcUtil.*;
}
return insertCount;
}

다음은 게시글 수정 페이지를 만들어서 update도 해보겠음.
▼ postEdit.jsp 소스 전체보기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="vo.MemberBean"%>
<%@ page import="java.util.*"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!-- 빨간줄 그어지는데 jstl 설치 안해서 그럼. lib에 넣어준다. jsp 확장태그로 c로 쓴다.-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 참고 : https://beforb.tistory.com/53 -->
<!-- 참고 : https://www.wrapuppro.com/programing/view/ZPLdxEBiyJG38IG -->
<!-- 에디터 : Naver SmartEditor 2.0 -->
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<meta name="description" content="" />
<meta name="author" content="" />
<title>게시글 작성</title>
<!-- 제이쿼리 -->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.4.1.js"></script>
<!-- Favicon-->
<!-- <link rel="icon" type="image/x-icon" href="assets/favicon.ico" /> -->
<!-- Core theme CSS (includes Bootstrap)-->
<link href="../resources/css/mainPage.css" rel="stylesheet" />
<script type="text/javascript" src="../resources/static/smarteditor/js/HuskyEZCreator.js" charset="utf-8"></script> </head>
<body>
<!-- Responsive navbar-->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="#!">N Blog - 새 게시글 작성</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ms-auto mb-2 mb-lg-0">
<li class="nav-item"><a class="nav-link" href="#">Home</a></li>
<li class="nav-item"><a class="nav-link" href="#!">About</a></li>
<li class="nav-item"><a class="nav-link" href="#!">Contact</a></li>
<li class="nav-item"><a class="nav-link active" aria-current="page" href="#">Blog</a></li>
</ul>
</div>
</div>
</nav>
<!-- Page content-->
<div class="container mt-5">
<div class="row">
<!-- 포스트 추가하는 곳-->
<!-- Naver SmartEditor 2.8.2를 사용하였습니다. -->
<!-- 파일 전송을 위해 encType = "multipart/form-data" -->
<form action="insertStudentInfoForm" id="form" enctype="multipart/form-data" method="post">
<!-- 제목 -->
<input type="text" placeholder="제목을 입력하세요" id="title" style='width: 600px'>
<div id="smarteditor">
<!-- 우선 멤버와 썸네일은 정적으로 데이터를 넣어둠.
<input type="hidden" value="일단 썸네일임" id="thumbnail">-->
<textarea name="editorTxt" id="editorTxt"
rows="20" cols="10"
placeholder=" 내용을 입력하세요"
style='width: 600px'></textarea>
</div>
<img id="preview" src="" alt="image" style="width:100px" />
<input type="file" name="fileName" id='fileName' onchange="readURL(this);">
<input type="button" value ="저장" onclick="submitPost()"/>
</form>
<!-- 포스트 추가하는 곳-->
</div>
</div>
<!-- Footer-->
<footer class="py-5 bg-dark">
<div class="container"><p class="m-0 text-center text-white">Copyright © Your Website 2022</p></div>
</footer>
<!-- Bootstrap core JS-->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
<!-- Core theme JS-->
<!-- <script src="js/scripts.js"></script>-->
<script>
/* 에디터 설정 */
let oEditors = [];
smartEditor = function() {
nhn.husky.EZCreator.createInIFrame({
oAppRef: oEditors,
elPlaceHolder: "editorTxt",
sSkinURI: "../resources/static/smarteditor/SmartEditor2Skin.html",
fCreator: "createSEditor2"
})
}
$(document).ready(function() {
smartEditor()
})
//첨부한 파일 내용 전역변수로 가지고 있기
let fileObject = null;
//파일 선택 시 파일 내용 변수에 넣기
$(document).ready(function() {
$("#fileName").bind('change', function() {
fileObject = this.files;
//this.files[0].size gets the size of your file.
//alert(this.files[0].size);
});
});
/* 버튼 클릭 이벤트 */
function submitPost(){
oEditors.getById["editorTxt"].exec("UPDATE_CONTENTS_FIELD", []);
//content Text 가져오기
let content = document.getElementById("editorTxt").value;
if(content == '<p> </p>') { //비어있는 경우
alert("내용을 입력해주세요.")
oEditors.getById["editorTxt"].exec("FOCUS")
return;
} else {
//console.log(content);
let writePost = {
// title: $("#title")[0].value
// ,thumbnail : document.getElementById("fileName").value
// ,content: content
}
// 등록할 파일 리스트를 formData로 데이터 입력
var form = $('#form');
var formData = new FormData(form[0]);
formData.append('files',fileObject[0]);
formData.append('title', $("#title")[0].value);
formData.append('content', content);
console.log(fileObject[0]);
//ajax 통신으로 서버로 보내 데이터 저장함
$.ajax({
url: "postInsertAjax"
, data: formData
, type: 'POST'
, enctype : 'multipart/form-data'
, contentType : false //false 로 선언 시 content-type 헤더가 multipart/form-data로 전송되게 함
, processData : false //false로 선언 시 formData를 string으로 변환하지 않음
, success: function(data) {
console.log('success')
alert('저장되었습니다.')
location.href='./myBlogAction.me'
}
, error: function(jqXHR, textStatus, errorThrown) {
console.log(jqXHR)
alert('오류가 발생하였습니다.')
}
})
}
}
/* 이미지 미리보기 */
function readURL(input) {
if (input.files && input.files[0]) {
var reader = new FileReader();
reader.onload = function (e) {
$('#preview')
.attr('src', e.target.result);
};
reader.readAsDataURL(input.files[0]);
}
}
</script>
</body>
</html>
▼ 진행중인 gitHub 링크를 남깁니다.
GitHub - k-haein/BlogPrj: 회원가입/로그인/게시글 등록 등의 블로그를 처음부터 만듭니다.
회원가입/로그인/게시글 등록 등의 블로그를 처음부터 만듭니다. Contribute to k-haein/BlogPrj development by creating an account on GitHub.
github.com
'Project > 블로그 프로젝트' 카테고리의 다른 글
| 네이버 블로그 만들기 프로젝트(9) - 게시글 검색 기능 (2) | 2022.12.14 |
|---|---|
| 네이버 블로그 만들기 프로젝트(8) - 게시글 수정하기(이미지 업로드 포함) (2) | 2022.12.13 |
| 네이버 블로그 만들기 프로젝트(6) - Naver SmartEditor 2.0으로 게시글 만들기(+DB연결) (2) | 2022.11.04 |
| 네이버 블로그 만들기 프로젝트(5) - 내 블로그 페이지 만들기 / 나만 내 게시글 삭제하기 (1) | 2022.10.28 |
| 네이버 블로그 만들기 프로젝트(4) - 게시글 상세페이지 연결 (1) | 2022.10.27 |