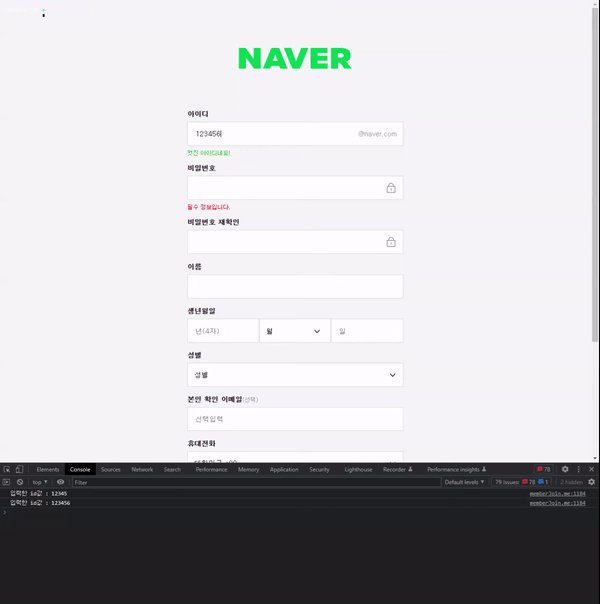
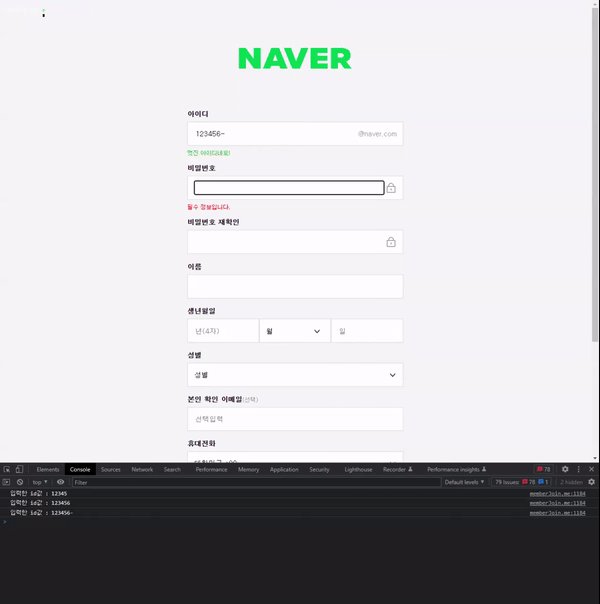
아이디 중복검사 기능 구현
ajax 통신을 통해 DB에 Id가 중복되는지 확인해서 id중복검사 기능을 구현해보겠다.
[ 만들 기능 ]
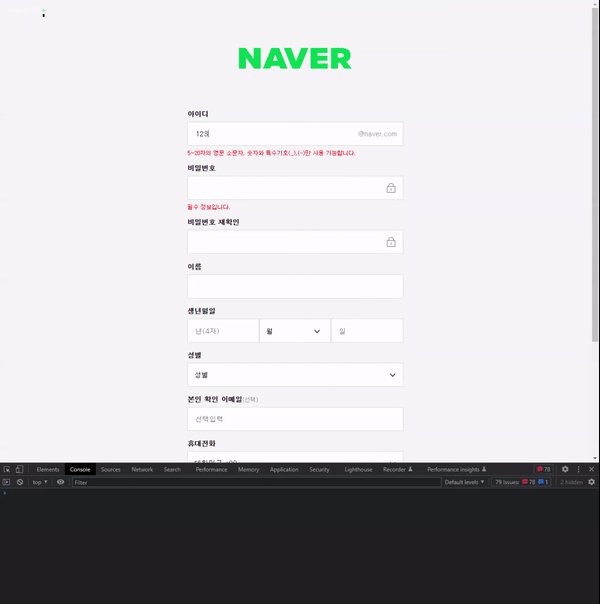
1. 빈값 체크
2. 유효성 검사(5~20자 특수문자 -와_만 허용)
3. id 중복체크
1. jsp에서 ajax 통신을 이용해서 호출 URL로 Data 보냄
2. Controller에서 호출 URL을 받아 Action과 연결함.
3. Action에서 getParameter로 가져온 userId값을 Service로 보내줌.
4. Service에서 id값을 받아 커넥션 풀에서 DB 연결하고, 회원정보 찾아봄.
5. DAO 안에서 service에게 전달받은 id를 SQL에 맞게 검색 후 결과값 리턴해서 Service에게 줌. (+커넥션 끊음)
6. 다시 Service에서 DB 명령 완료하고 결과 리턴해줌.(중복이면 0, 안중복이면 1)
7. Action에서 Service에게 받은 결과값을 getWriter().write로 응답하는 스트림에 결과값 던져줌.
8. 다시 ajax 성공 결과값인 success로 와서 응답받은 result값에 따라 메시지 출력해줌.
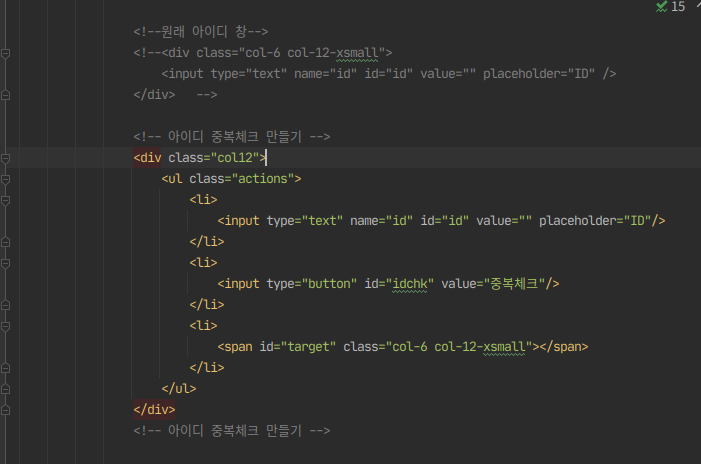
1. joinUs.jsp - id를 입력하는 input 확인
<form name="joinform" action="./memberJoinAction.me" method="post">
<!-- container -->
<div id="container" role="main">
<div id="content">
<!-- tg-text=title -->
<h2 class="blind">네이버 회원가입</h2>
<div class="join_content">
<!-- 아이디, 비밀번호 입력 -->
<div class="row_group">
<div class="join_row">
<h3 class="join_title"><label for="id">아이디</label></h3>
<span class="ps_box int_id">
<!-- ID 입력 및 포커스아웃되면 중복검사 -->
<input type="text" id="id" name="MEMBER_ID" class="int" title="ID" maxlength="20">
<span class="step_url">@naver.com</span></span>
<span class="error_next_box" id="idMsg" style="display:none" aria-live="assertive"></span>
</div>2. joinUs.jsp - 하단 script에서 IdCheck 함수 시행
▼ id 체크하는 jsp 파일 script 전체
//필요한 플래그들을 세운다.
var idFlag = false;
...
//id = 'id' 인 input에 플래그가 있다. checkId 함수를 시행한다.
$("#id").blur(function() {
idFlag = false;
checkId("first");
});
//========= id 체크 함수 시행 ===============
function checkId(event) {
if (idFlag)
return true;
var id = $("#id").val();
var oMsg = $("#idMsg");
var oInput = $("#id");
//============ [id 필수입력] ============
if (id == "") {
showErrorMsg(oMsg, "필수 정보입니다."); //에러메시지 출력
setFocusToInputObject(oInput); //전송 플래그 조절
return false;
}
//============ [id 유효성검사] ============
var isID = /^[a-z0-9][a-z0-9_\-]{4,19}$/;
if (!isID.test(id)) {
showErrorMsg(oMsg, "5~20자의 영문 소문자, 숫자와 특수기호(_),(-)만 사용 가능합니다."); //에러메시지 출력
setFocusToInputObject(oInput); //전송 플래그 조절
return false;
}
//============ [id 중복체크] ============
// 추가) ajax 통신으로 DB 데이터 조회해서 중복확인하기!!!(post 방식)
idFlag = false; //검사 flag
let userId = $('input[name=MEMBER_ID]').val(); // input_id에 입력되는 값
console.log("입력한 id값 : " + userId);
//id 중복체크를 위해 input에 입력한 id값을 가져와서 ajax data로 반드시 보내줘야한다.
$.ajax({
url: "IdCheckService/idcheckAjax",
type: "post",
data: {
userId: userId
},
dataType: 'json',
success: function (result) {
//Action에서 받은 result값 : 1이면 사용가능, 0이면 중복됨
if (result == 0) { //돌려받은 결과가 중복이 존재한다는 0이면
showErrorMsg(oMsg, "이미 사용중이거나 탈퇴한 아이디입니다."); //에러메시지 출력
setFocusToInputObject(oInput); //전송 플래그 조절
} else { //돌려받은 결과가 중복이 없다는 false이면
if (event == "first") { //그리고 #id라면
showSuccessMsg(oMsg, "멋진 아이디네요!"); //에러메시지 출력
} else {
hideMsg(oMsg); //메시지 숨김
}
idFlag = true; //id 플래그 1로 변경. 더이상 id alert 발생 x
}
},
error: function () {
alert("서버요청실패");
}
})
return true;
} //function checkId(event) { 끝1) id 필수입력
//============ [id 필수입력] ============
if (id == "") {
showErrorMsg(oMsg, "필수 정보입니다."); //에러메시지 출력
setFocusToInputObject(oInput); //전송 플래그 조절
return false;
}2) id 유효성 검사 - 정규식 활용
//============ [id 유효성검사] ============
var isID = /^[a-z0-9][a-z0-9_\-]{4,19}$/;
if (!isID.test(id)) {
showErrorMsg(oMsg, "5~20자의 영문 소문자, 숫자와 특수기호(_),(-)만 사용 가능합니다."); //에러메시지 출력
setFocusToInputObject(oInput); //전송 플래그 조절
return false;
}3) id 중복체크 - ajax 통신을 통해 결과값 받음.
//============ [id 중복체크] ============
// 추가) ajax 통신으로 DB 데이터 조회해서 중복확인하기!!!(post 방식)
idFlag = false; //검사 flag
let userId = $('input[name=MEMBER_ID]').val(); // input_id에 입력되는 값
console.log("입력한 id값 : " + userId);
//id 중복체크를 위해 input에 입력한 id값을 가져와서 ajax data로 반드시 보내줘야한다.
$.ajax({
url: "IdCheckService/idcheckAjax",
type: "post",
data: {
userId: userId
},
dataType: 'json',
success: function (result) {
//Action에서 받은 result값 : 1이면 사용가능, 0이면 중복됨
if (result == 0) { //돌려받은 결과가 중복이 존재한다는 0이면
showErrorMsg(oMsg, "이미 사용중이거나 탈퇴한 아이디입니다."); //에러메시지 출력
setFocusToInputObject(oInput); //전송 플래그 조절
} else { //돌려받은 결과가 중복이 없다는 false이면
if (event == "first") { //그리고 #id라면
showSuccessMsg(oMsg, "멋진 아이디네요!"); //에러메시지 출력
} else {
hideMsg(oMsg); //메시지 숨김
}
idFlag = true; //id 플래그 1로 변경. 더이상 id alert 발생 x
}
},
error: function () {
alert("서버요청실패");
}
})
return true;3. MemberDAO.java - SQL 조회 중복여부 확인
...
public static MemberDAO instance;
Connection con;
// jsp와 오라클 연결 유지.
PreparedStatement pstmt;
// 쿼리문 전달.
ResultSet rs;
// 쿼리문 결과 저장 객체.
DataSource ds;
// 어떤 DB에 연결할 지.
...
//=========================== id 중복확인하는 SQL로직 ===============================
public int checkId(String id) { // 유저가 입력한 값을 매개변수로 한다
/*
회원가입 JSP에서 받아온 ID값과 기존 테이블의 ID값이 일치하는지 여부를
확인하기 위해 Select명령어를 사용해 DAO를 만들었습니다.
Select값이 없는 경우 0을 출력하고,
Select값이 있는 경우 1을 출력하도록 설정했습니다.*/
String sql = "select * from memberinfo where MEM_ID=?"; // 입력값이 테이블에 있는지 확인
int idCheck = 0;
try {
pstmt = con.prepareStatement(sql); // pstmt에 위의 query 저장 후 DB에 연결 준비
pstmt.setString(1, id); //첫번째 ?에 id 변수 셋팅
System.out.println("DAO 내부) DB에 검색하는 id값(input에 쓴 값) : "+ id);
rs = pstmt.executeQuery(); // query 실행 후 그 결과값을 rs에 저장
if(rs.next() || id.equals("")) {
idCheck = 0; // 이미 존재하는 경우, 생성 불가능
System.out.println("DAO 내부) id 중복됨");
} else {
idCheck = 1; // 존재하지 않는 경우, 생성 가능
System.out.println("DAO 내부) id 안중복");
}
} catch (Exception e) {
e.printStackTrace();
} finally {
close(rs);
close(pstmt);//마지막으로 연결 다 끊어주자. conn은 위에서 다 함.
}
return idCheck;
}4. MemberJoinService.java - DB와 jsp를 연결
//=================== 추가) id 중복체크 하는 service ==============================
public int checkIdService(String id) {
MemberDAO memberDAO = MemberDAO.getInstance();
// 객체에 저장된 고객 정보를 DB로 전달하는 클래스.
// DAO : Data Access Object
Connection con = getConnection();
// DB와 jsp간의 연결을 해주는 것을 담당함.
memberDAO.setConnection(con);
int chkId = memberDAO.checkId(id); //checkId는 MemberDAO에서 받아온다.
//1이면 사용가능, 0이면 중복됨
// DB추가 쿼리를 메소드로 구현.
System.out.println("Service 내부) chkId : "+chkId);
//============ "commit"이 꼭꼭 필요하다. ============
if (chkId == 0 || chkId == 1) {
commit(con); //DB 명령 완료 확인
System.out.println("Service 내부) DB commit");
} else {
rollback(con);
//만약 제대로 동작하지 않았다면
//쿼리문에 대해서 취소(rollback)
}
//============ 없었더니 안중복되었다고만 리턴됨..그냥 닫기만 한거임. ============
close(con);
System.out.println("Service 내부) DB close");
//연결되지 않았으면 연결 해제(DB와 Connection의 연결 해제)
return chkId;
}5. MemberIdCheckAction.java - ajax로 받은 값 service에 넘겨주고 조회한 뒤 결과값 전송받음
/* 인터페이스를 함께 추가했다. 로그인 처리를 위한 클래스이다.*/
public class MemberIdCheckAction implements Action { // Action을 implements 해줌
@Override
public ActionForward execute(HttpServletRequest req, HttpServletResponse resp) throws Exception {
MemberJoinService memberJoinService = new MemberJoinService();
//=========================== id중복 처리 ================================
String userId = req.getParameter("userId"); //ajax로 전달한 data 값 userId
//1이면 사용가능, 0이면 중복됨
System.out.println("Action 내부) 입력한 id : "+userId);
PrintWriter out = resp.getWriter();
int idChk = memberJoinService.checkIdService(userId);
//DB 조회해서 중복체크 결과값 전송받음(checkId). 1이면 사용가능, 0이면 중복됨
// 성공여부 확인 : 개발자용(서버콘솔)
if (idChk == 0) { //id 중복
System.out.println("Action 내부) 이미 존재하는 아이디입니다.");
} else if (idChk == 1) {
System.out.println("Action 내부) 사용 가능한 아이디입니다.");
}
out.write(idChk + ""); // --> ajax 결과값인 result가 됨
// --> String으로 값을 내보낼 수 있도록 + "" 를 해준다
//ajax의 result값 : 1이면 사용가능, 0이면 중복됨
return null;
//ActionForward를 null로 리턴하면 이미 response에 응답을 끝냈다는 의미가 된다. 다른 어떤 페이지로도 이동하지 않는다.
}
}6. 컨트롤러에서 ajax URL에 해당하는 Action페이지 연결
//-------------------- id중복검사하는 membercheckAction 페이지 생성 ---------------------------
else if (command.equals("/member/IdCheckService/idcheckAjax")) {
action = new MemberIdCheckAction();
try {
forward = action.execute(req, resp); //받은 action을 뜯어서 SQL로 보내준다.
System.out.printf( "MemberFrontController : idCheck - SQL DB로 보내는 로직 실행 \n",req, resp))
}
catch (Exception e) {
e.printStackTrace();
System.out.println( "MemberFrontController : idCheck - SQL DB로 보내는 로직 실패(위에 에러)"))
}
}7. result 값을 리턴받은 ajax에서 success에 설정한 메시지(oMsg)를 띄운다.

틀릴 시 댓글 부탁드립니다.
jQuery 를 이용하여 id, class, name 의 input value 값 가져오기
jQuery 를 이용하여 id, class, name 의 input value 값 가져오기 1) id 값 기준으로 가져 오기 var valueById = $('#inputId').val(); # 은 아이디를 의미 2) class 값 기준으로 가져 오기 var valueByClass = $('.inputClass').val();
heannim-world.tistory.com
HttpServletRequest 과 HttpServletResponse 메소드 정리
HttpServletRequest 과 HttpServletResponse 메소드 정리 HttpServletRequest 를 간단하게 req라고 해봅시다. req를 사용하면, 값을 받아올 수가 있는데, 회원정보를 보냈다면 req 객체 안에 모든 데이터들이 들어가
heannim-world.tistory.com
protected void doProcess(HttpServletRequest req, HttpServletResponse resp) throws ServletException,IOException { 뜯어보기
컨트롤러에서 요청/응답 처리하는 법 protected void doProcess(HttpServletRequest req, HttpServletResponse resp) throws ServletException,IOException { 하나하나 뜯어보자면, protected : java 접근자, 같은 폴더(패키지)및 그 클
heannim-world.tistory.com
▼ 진행중인 gitHub 링크를 남깁니다.
GitHub - k-haein/BlogPrj: 회원가입/로그인/게시글 등록 등의 블로그를 처음부터 만듭니다.
회원가입/로그인/게시글 등록 등의 블로그를 처음부터 만듭니다. Contribute to k-haein/BlogPrj development by creating an account on GitHub.
github.com
'Project > 블로그 프로젝트' 카테고리의 다른 글
| 네이버 블로그 만들기 프로젝트(5) - 내 블로그 페이지 만들기 / 나만 내 게시글 삭제하기 (1) | 2022.10.28 |
|---|---|
| 네이버 블로그 만들기 프로젝트(4) - 게시글 상세페이지 연결 (1) | 2022.10.27 |
| 네이버 블로그 만들기 프로젝트(3) - 게시글 목록 페이지 만들기 (1) | 2022.10.20 |
| 네이버 블로그 만들기 프로젝트(2) - 비밀번호 유효성검사 기능 구현 (2) | 2022.10.19 |
| 네이버 블로그 만들기 프로젝트(0) - 이클립스 설치 및 프로젝트 생성, 회원가입/로그인 기본기능 구현 (1) | 2022.10.17 |