게시글 수정하기
게시글 수정 버튼을 누르면 네이버 스마트 에디터를 연결해놓은 페이지로 이동한다. 그리고 이전에 작성했던 내용이 나오고, 그 내용을 수정하면 다시 update 될 수 있게 하자.
사진은 수정 할수도, 안할 수도 있기 때문에 따로 분기처리를 해줘야할 것 같다.
[ 만들 기능 ]
1. 게시글 수정 버튼 누르면 수정페이지로 이동
2. 게시글 수정 페이지에 기존에 작성한 내용 띄우기
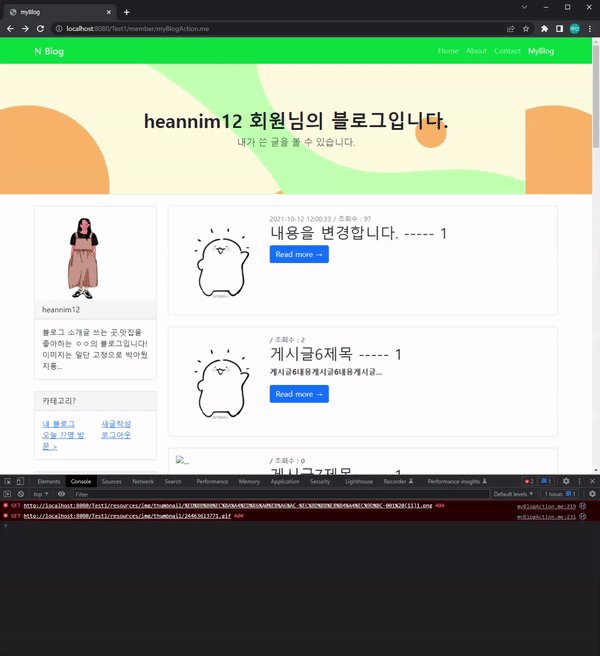
3. 게시글 수정 내용을 저장하면 DB에 업데이트(단, 사진은 분기처리)
1. 게시글 수정 버튼 누르면 수정페이지로 이동
1) jsp
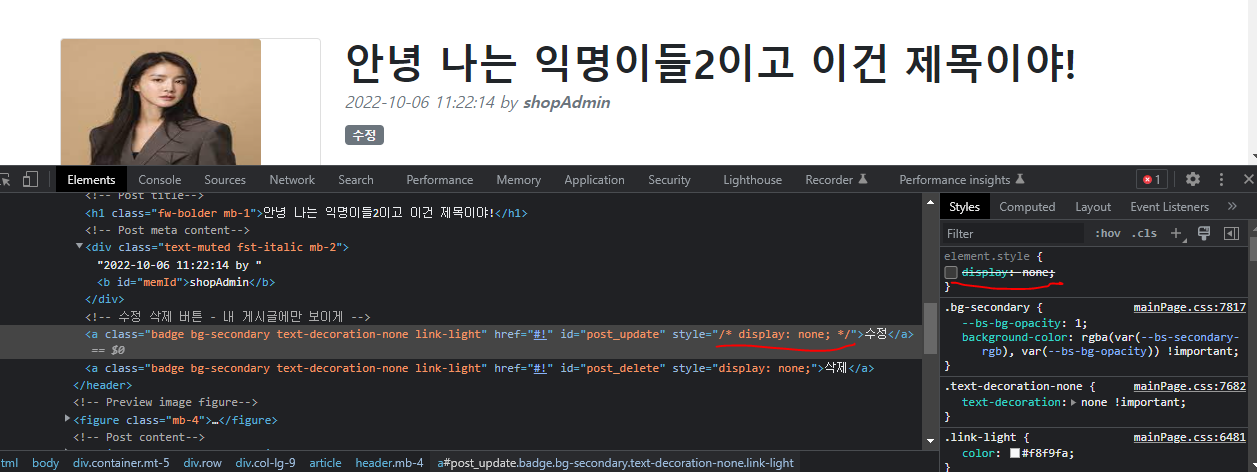
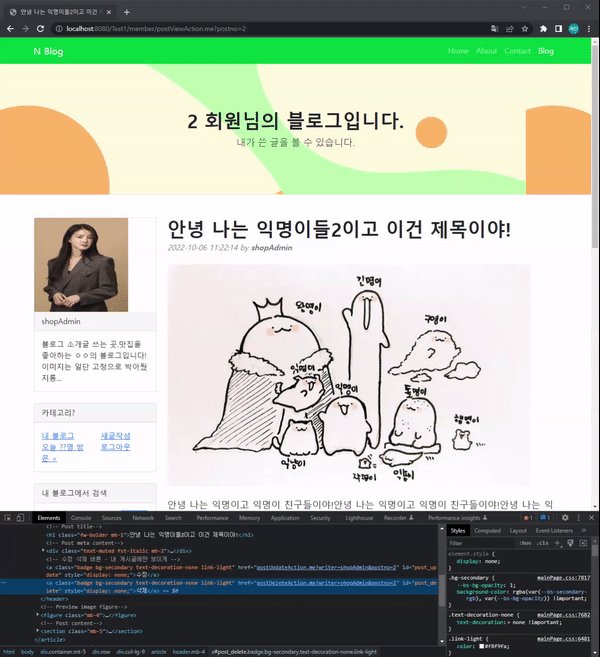
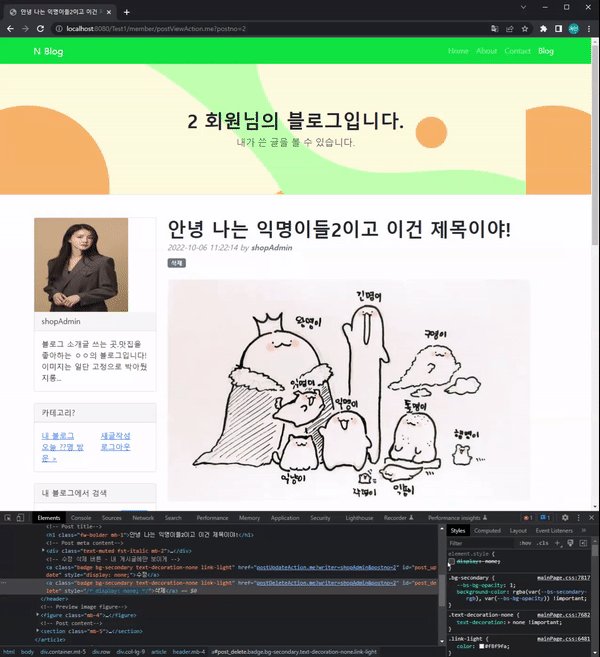
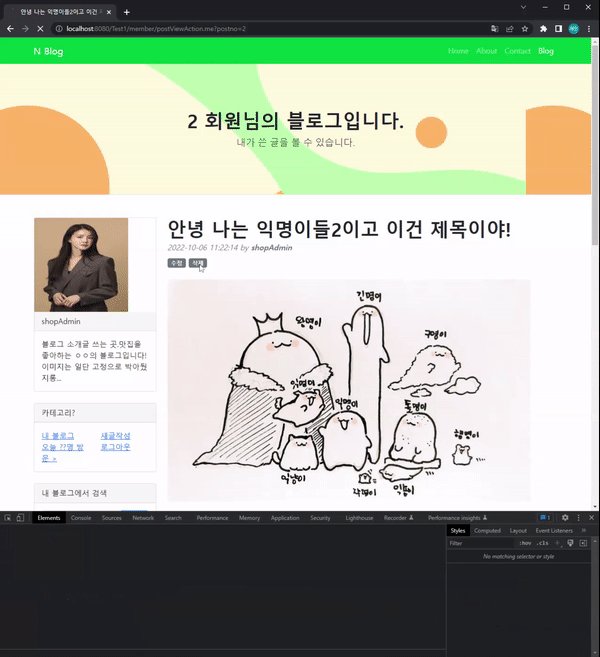
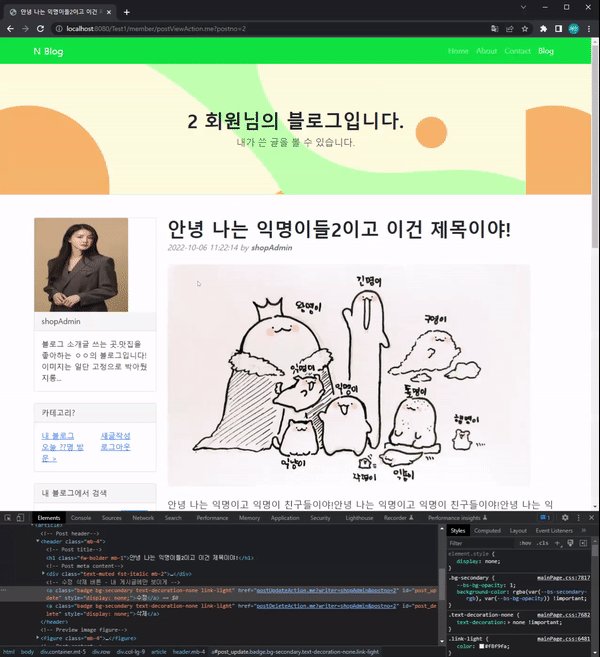
blogPost.jsp는 게시글 상세보기 페이지이다. 세션에 접속된 유저가 보고 있는 게시글의 작성자라면, 수정/삭제버튼이 보이게 해놓았다. 수정버튼을 누르면 postUpdateAction 페이지로 이동한다.

<a class="badge bg-secondary text-decoration-none link-light" href="postUpdateAction.me?writer=${postObj.MEM_ID}&postno=${postObj.POST_NO}" id="post_update">수정</a>
<a class="badge bg-secondary text-decoration-none link-light" href="postDeleteAction.me?writer=${postObj.MEM_ID}&postno=${postObj.POST_NO}" id="post_delete">삭제</a>
2) controller
두가지 링크가 필요하다.
첫번째, 게시글 수정 페이지에 기존에 저장한 내용을 띄워주는 페이지
두번째, 기존 내용을 수정하여 저장버튼을 누르면 수정한 내용을 update 해주는 페이지
둘 다 링크를 다르게 진행해준다. 수정은 게시글 insert 때와 동일하게 ajax로 할 것이므로 ajax 이름을 붙여주었다.
//-------------------- 게시글 안에 수정 누르면 게시글 수정 페이지로 이동 ---------------------------
else if(command.equals("/member/postUpdateAction.me")) {
//게시글 수정 페이지로 이동함
forward = new ActionForward();
//객체 생성
forward.setRedirect(false);
//이동 허락 안함
forward.setPath( "./updateEdit.jsp"))
//거기 주소는 updateEdit.jsp으로 해라.(이동할 주소 저장)
action = new PostEditAction(); //edit 페이지에 기존 정보 출력
try {
forward = action.execute(req, resp); //받은 action을 뜯어서 SQL로 보내준다.(서버요청)
}
catch (Exception e) {
e.printStackTrace();
System.out.println( "기존 내용 띄우기 실패"))
}
}
//-------------------- 수정한 게시글을 저장하는 PostUpdateAction 페이지 생성 ---------------------------
else if(command.equals("/member/postUpdateAjax")) {
action = new PostUpdateAction();
try {
forward = action.execute(req, resp); //받은 action을 뜯어서 SQL로 보내준다.(서버요청)
}
catch (Exception e) {
e.printStackTrace();
System.out.println( "포스팅 수정 실패"))
}
}3) Action1 - DB에 저장된 기존 내용을 띄우는 PostEditAction
또 다시 연결할 필요없이, 기존에 [게시글 상세페이지] 내용과 동일하다. post_info 정보를 전부 select 해온 게시글 상세페이지 DB 연결을 그대로 사용한다. get 방식으로 URL에 담아온 파라미터인 postno 를 DAO에 던져 게시글의 정보를 전부 불러온다.
[삭제] 버튼과 마찬가지로 작성자가 아닌 유저가 버튼을 활성화해서 눌렀을 경우를 대비하여 sessionId와 작성자를 비교한다.
public class PostEditAction implements Action {
@Override
public ActionForward execute(HttpServletRequest req, HttpServletResponse resp) throws Exception {
ActionForward forward = null; //어디로 갈지?
forward = new ActionForward();
//session을 써서 서버 생성함.
HttpSession session = req.getSession();
// 세션에서 id값 가지고 있기. -> 이걸로 post_info의 mem_no를 넣어줄 것임.
//URL 주소 뒤에 붙은 쿼리스트링은 getParameter로 가져온다.
String sessionId = (String) session.getAttribute("id");
System.out.println("수정 sessionId "+sessionId);
String post_writer = req.getParameter("writer");
int postNo = Integer.parseInt(req.getParameter("postno"));
System.out.println("수정 postNo "+postNo);
// 로그인 상태인지 확인 -> 아니면 로그인화면 고고
if (sessionId == null) {
forward = new ActionForward();
forward.setRedirect(true);
forward.setPath("./memberLogin.me");
// 사용자가 작성자가 맞는지 확인 -> 아니면 alert를 띄우고 해당 포스트로 다시 이동
} else if (!sessionId.equals(post_writer)) {
resp.setContentType("text/html;charset=UTF-8");
PrintWriter out = resp.getWriter();
out.println("<script>");
out.println("alert('작성자가 아닌 사람은 게시글을 수정할 수 없습니다.')");
out.println("location.href='./postViewAction.me?postno="+postNo+"'");
out.println("</script>");
}else {
PostViewService postViewService = new PostViewService();
//게시글 정보 띄워주는건 그냥 원래 게시글 상세페이지 보여줬던 정보 똑같이 가져오면 됨.
PostBean postinfo = postViewService.getPostinfo(postNo);
req.setAttribute("postinfo", postinfo);
//수정페이지로 게시글 정보를 던져준다.
forward.setPath("./updateEdit.jsp");
}
return forward;
}
}3-1) updateEdit.jsp
제목 부분, 내용부분에 value 값으로 DB에서 가져온 기본 내용값을 넣어준다. textarea는 value 가 아닌 태그 안에 값을 넣어주면 된다.
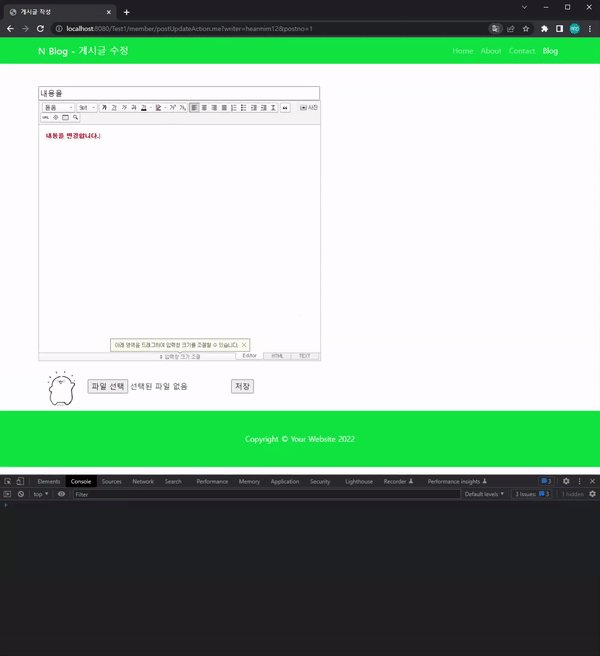
주의할 점은 제이쿼리로 값을 보여지게 할 때 따음표로 묶어주는 것! 안묶어줬더니 제목이 잘려서 나오더라.(아래 결과창은 제목부분을 안묶어서 잘려나옴)
... value='${postinfo.POST_TITLE}' >file의 경우, 보안상 기본 값을 넣기 어려우므로 미리보기 이미지에만 띄워준다.
<div class="row">
<!-- 포스트 추가하는 곳-->
<!-- Naver SmartEditor 2.8.2를 사용하였습니다. -->
<!-- 파일 전송을 위해 encType = "multipart/form-data" -->
<form action="insertStudentInfoForm" id="form" enctype="multipart/form-data" method="post">
<!-- 제목 -->
<input type="text" placeholder="제목을 입력하세요" id="title" style='width: 600px'value='${postinfo.POST_TITLE}' >
<div id="smarteditor">
<!-- 우선 멤버와 썸네일은 정적으로 데이터를 넣어둠.-->
<textarea name="editorTxt" id="editorTxt"
rows="20" cols="10"
placeholder="내용을 입력하세요"
style='width: 600px'>${postinfo.POST_CONTENT}</textarea>
</div>
<img id="preview" src="../resources/img/thumbnail/${postinfo.POST_THUMBNAIL}" alt="image" style="width:100px" />
<input type="file" name="fileName" id='fileName' onchange="readURL(this);">
<!-- 파일쪽엔 기본경로 불가(https://okky.kr/articles/260830) -->
<input type='hidden' id='postno' value='${postinfo.POST_NO}'>
<input type="button" value ="저장" onclick="submitPost()"/>
</form>
<!-- 포스트 추가하는 곳-->
</div>
4) Action2 - 수정한 내용을 DB에 update 하는 PostUpdateAction
PostUpdateAction는 Insert 하는 부분과 동일하다. 단, 사진 파일을 선택하지 않았을 경우(=null) 파일 이름은 업데이트 하지 않는다.
//파일 첨부를 한 경우에만 post 객체에 넣어준다. 없으면 sysout만 찍음.
if(fileName != null) {
post.setPOST_THUMBNAIL(fileName);
}else {
System.out.println("파일 첨부 안함");
}
▼ PostUpdateAction.java 전체
package action;
import java.io.PrintWriter;
import java.util.Enumeration;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import com.oreilly.servlet.MultipartRequest;
import com.oreilly.servlet.multipart.DefaultFileRenamePolicy;
import svc.PostUpdateService;
import vo.ActionForward;
import vo.PostBean;
/* 인터페이스를 함께 추가했다. 작성한 포스트 저장 처리를 위한 클래스이다.*/
public class PostUpdateAction implements Action { // Action을 implements 해줌
@Override
public ActionForward execute(HttpServletRequest req, HttpServletResponse resp) throws Exception {
PostBean post = new PostBean(); //vo에 선언한 변수들 import한거.
//작성한 게시글 내용을 저장하고 DB로 전달.
ActionForward forward = null;
//------- 파일 업로드 구현 --------------------------------------
//업로드 파일 사이즈
int fileSize = 5*1024*1024;
String uploadPath = req.getServletContext().getRealPath("/resources/img/thumbnail");
//git 링크는 이렇지만 실제 소스 경로는 위와 같다.
//"C:\\Users\\User\\git\\BlogPrj\\Test1\\WebContent\\resources\\img\\thumbnail";
System.out.println("uploadpath는? "+uploadPath);
try {
//파일업로드
MultipartRequest multi = new MultipartRequest(req, uploadPath, fileSize, "UTF-8", new DefaultFileRenamePolicy());
//파일 이름 초기화
String fileName = "";
//파일 이름 가져오기
Enumeration<String> names = multi.getFileNames();
if(names.hasMoreElements()) {
String name = names.nextElement();
fileName = multi.getFilesystemName(name);
}
//---------------------------------------------
int postNo = Integer.parseInt(multi.getParameter("postno"));
post.setPOST_NO(postNo);
//입력 목록 적어주기(vo에서 받아옴.)
post.setPOST_TITLE(multi.getParameter("title"));
//파일 첨부를 한 경우에만 post 객체에 넣어준다. 없으면 sysout만 찍음.
if(fileName != null) {
post.setPOST_THUMBNAIL(fileName);
}else {
System.out.println("파일 첨부 안함");
}
post.setPOST_CONTENT(multi.getParameter("content"));
PostUpdateService postUpdateService = new PostUpdateService();
boolean result = postUpdateService.updatePost(post); //vo에서 받은 변수 보내줌.
//게시글 저장이 잘 되었는지 여부
if(result) {
forward.setRedirect(true);
forward.setPath("myBlogAction.me");
}
} catch (Exception e) {
e.printStackTrace();
}
return forward;
}
}
4-1) updateEdit.jsp
컨트롤러에 보내줘야 하는 데이터는 수정한 제목, 내용, 썸네일 파일 이외에도 작성자id, 게시글 번호 도 있다.
<input type='hidden' id='postno' value='${postinfo.POST_NO}'>이런식으로 hidden 타입으로 데이터를 출력해 함께 ajax로 보내주자.
ajax 통신 부분에서도 사진 파일을 선택하지 않았을 경우(=null) 파일 이름은 보내주지 않는다.
// 등록할 파일 리스트를 formData로 데이터 입력
var form = $('#form');
var formData = new FormData(form[0]);
//파일을 새로 첨부한 경우에만 파일명을 컨트롤러에 보내준다.
var fileCheck = $("#fileName").val();
if(fileCheck != ''){ //파일 첨부를 했을경우에만
formData.append('files',fileObject[0]);
}else{
console.log("사진파일 변경이 없으므로 기존 썸네일을 유지합니다.")
}
formData.append('title', $("#title")[0].value);
formData.append('content', content);
formData.append('postno', $("#postno")[0].value);분기처리해서 사진파일이 없으면 안보내준다. 게시글 번호도 폼데이터에 넣어서 보내준다.
▼ updateEdit.jsp 전체
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="vo.MemberBean"%>
<%@ page import="java.util.*"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!-- 빨간줄 그어지는데 jstl 설치 안해서 그럼. lib에 넣어준다. jsp 확장태그로 c로 쓴다.-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 참고 : https://beforb.tistory.com/53 -->
<!-- 참고 : https://www.wrapuppro.com/programing/view/ZPLdxEBiyJG38IG -->
<!-- 에디터 : Naver SmartEditor 2.0 -->
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<meta name="description" content="" />
<meta name="author" content="" />
<title>게시글 작성</title>
<!-- 제이쿼리 -->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.4.1.js"></script>
<!-- Favicon-->
<!-- <link rel="icon" type="image/x-icon" href="assets/favicon.ico" /> -->
<!-- Core theme CSS (includes Bootstrap)-->
<link href="../resources/css/mainPage.css" rel="stylesheet" />
<script type="text/javascript" src="../resources/static/smarteditor/js/HuskyEZCreator.js" charset="utf-8"></script> </head>
<body>
<!-- Responsive navbar-->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="#!">N Blog - 게시글 수정</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ms-auto mb-2 mb-lg-0">
<li class="nav-item"><a class="nav-link" href="#">Home</a></li>
<li class="nav-item"><a class="nav-link" href="#!">About</a></li>
<li class="nav-item"><a class="nav-link" href="#!">Contact</a></li>
<li class="nav-item"><a class="nav-link active" aria-current="page" href="#">Blog</a></li>
</ul>
</div>
</div>
</nav>
<!-- Page content-->
<div class="container mt-5">
<div class="row">
<!-- 포스트 추가하는 곳-->
<!-- Naver SmartEditor 2.8.2를 사용하였습니다. -->
<!-- 파일 전송을 위해 encType = "multipart/form-data" -->
<form action="insertStudentInfoForm" id="form" enctype="multipart/form-data" method="post">
<!-- 제목 -->
<input type="text" placeholder="제목을 입력하세요" id="title" style='width: 600px' value='${postinfo.POST_TITLE}' >
<div id="smarteditor">
<!-- 우선 멤버와 썸네일은 정적으로 데이터를 넣어둠.-->
<textarea name="editorTxt" id="editorTxt"
rows="20" cols="10"
placeholder="내용을 입력하세요"
style='width: 600px'>${postinfo.POST_CONTENT}</textarea>
</div>
<img id="preview" src="../resources/img/thumbnail/${postinfo.POST_THUMBNAIL}" alt="image" style="width:100px" />
<input type="file" name="fileName" id='fileName' onchange="readURL(this);">
<!-- 파일쪽엔 기본경로 불가(https://okky.kr/articles/260830) -->
<input type='hidden' id='postno' value='${postinfo.POST_NO}' >
<input type="button" value ="저장" onclick="submitPost()"/>
</form>
<!-- 포스트 추가하는 곳-->
</div>
</div>
<!-- Footer-->
<footer class="py-5 bg-dark">
<div class="container"><p class="m-0 text-center text-white">Copyright © Your Website 2022</p></div>
</footer>
<!-- Bootstrap core JS-->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
<!-- Core theme JS-->
<!-- <script src="js/scripts.js"></script>-->
<script>
/* 에디터 설정 */
let oEditors = [];
smartEditor = function() {
nhn.husky.EZCreator.createInIFrame({
oAppRef: oEditors,
elPlaceHolder: "editorTxt",
sSkinURI: "../resources/static/smarteditor/SmartEditor2Skin.html",
fCreator: "createSEditor2"
})
}
$(document).ready(function() {
smartEditor()
})
//첨부한 파일 내용 전역변수로 가지고 있기
let fileObject = null;
//파일 선택 시 파일 내용 변수에 넣기
$(document).ready(function() {
$("#fileName").bind('change', function() {
fileObject = this.files;
//this.files[0].size gets the size of your file.
//alert(this.files[0].size);
});
});
/* 버튼 클릭 이벤트 */
function submitPost(){
console.log(fileCheck);
oEditors.getById["editorTxt"].exec("UPDATE_CONTENTS_FIELD", []);
//content Text 가져오기
let content = document.getElementById("editorTxt").value;
if(content == '<p> </p>') { //비어있는 경우
alert("내용을 입력해주세요.")
oEditors.getById["editorTxt"].exec("FOCUS")
return;
} else {
// 등록할 파일 리스트를 formData로 데이터 입력
var form = $('#form');
var formData = new FormData(form[0]);
//파일을 새로 첨부한 경우에만 파일명을 컨트롤러에 보내준다.
var fileCheck = $("#fileName").val();
if(fileCheck != ''){ //파일 첨부를 했을경우에만
formData.append('files',fileObject[0]);
}else{
console.log("사진파일 변경이 없으므로 기존 썸네일을 유지합니다.")
}
formData.append('title', $("#title")[0].value);
console.log($("#title")[0].value)
formData.append('content', content);
formData.append('postno', $("#postno")[0].value);
if(confirm('게시글을 수정하시겠습니까?')){
//ajax 통신으로 서버로 보내 데이터 저장함
$.ajax({
url: "postUpdateAjax"
, data: formData
, type: 'POST'
, enctype : 'multipart/form-data'
, contentType : false //false 로 선언 시 content-type 헤더가 multipart/form-data로 전송되게 함
, processData : false //false로 선언 시 formData를 string으로 변환하지 않음
, success: function(data) {
console.log('success')
alert('저장되었습니다.')
location.href='./myBlogAction.me'
}
, error: function(jqXHR, textStatus, errorThrown) {
console.log(jqXHR)
alert('오류가 발생하였습니다.')
}
})
}else{
alert('취소되었습니다.');
}
}
}
/* 이미지 미리보기 */
function readURL(input) {
if (input.files && input.files[0]) {
var reader = new FileReader();
reader.onload = function (e) {
$('#preview')
.attr('src', e.target.result);
};
reader.readAsDataURL(input.files[0]);
}
}
</script>
</body>
</html>5) Service
DB 연결한다.
package svc;
import static db.JdbcUtil.close;
import static db.JdbcUtil.commit;
import static db.JdbcUtil.getConnection;
import static db.JdbcUtil.rollback;
import java.sql.Connection;
import DAO.PostDAO;
import vo.PostBean;
/* 게시글을 DB에 수정후 저장하는 역할을 담당하는 클래스(Service) */
public class PostUpdateService {
public boolean updatePost(PostBean post) {
boolean updateSuccess = false; //수정완료 기본값 false
PostDAO postDAO = PostDAO.getInstance();
// 객체에 저장된 고객 정보를 DB로 전달하는 클래스.
// DAO : Data Access Object
Connection con = getConnection();
// DB와 jsp간의 연결을 해주는 것을 담당함.
postDAO.setConnection(con);
int updateCount = postDAO.updatePost(post);
// DB추가 쿼리를 메소드로 구현.
if (updateCount > 0) {
updateSuccess = true;
// 정상 처리 되었음을 호출했던 곳으로 리턴.
commit(con); //DB 명령 완료 확인
} else {
rollback(con);
//만약 제대로 동작하지 않았다면
//쿼리문에 대해서 취소(rollback)
}
close(con);
//연결되지 않았으면 연결 해제(DB와 Connection의 연결 해제)
return updateSuccess;
}
}6) DAO
update를 한다.썸네일 파일이 없을 경우 sql문에 들어가는 값의 갯수도 달라진다. 조건문으로 분기처리 해주었다...(더 좋은 방법이 있을까?)
// =========================== 게시글 수정하는 SQL로직 ===============================
// postUpdateService에서 게시글 수정할 때 DB와 JSP를 연결할 때 인자로 쓰임.
public int updatePost(PostBean post) {
int updateCount = 0;
System.out.println("파일첨부" + post.getPOST_THUMBNAIL());
//파일 이름이 있는 경우 --------------------------------------
if (post.getPOST_THUMBNAIL() != null) {
String sql =
"UPDATE post_info SET "
+ "post_title = ?,"
+ "post_thumbnail = ?,"
+ "post_content = ?"
+ "WHERE POST_NO = ?";
try {
pstmt = con.prepareStatement(sql);
pstmt.setString(1, post.getPOST_TITLE());
pstmt.setString(2, post.getPOST_THUMBNAIL());
//pstmt.setInt(4, post.getPOST_VIDIO());
pstmt.setString(3, post.getPOST_CONTENT());
pstmt.setInt(4, post.getPOST_NO()); //파라미터로 가져온 POST_NO 찾기
updateCount = pstmt.executeUpdate();
System.out.println("게시글 수정");
} catch (Exception ex) {
System.out.println("게시글 수정 안됨" + ex);
} finally {
close(pstmt); // import static db.JdbcUtil.*;
}
} else {
//파일 이름이 없는 경우 --------------------------------------
String sql2 =
"UPDATE post_info SET "
+ "post_title = ?,"
// + "post_thumbnail = ?,"
+ "post_content = ?"
+ "WHERE POST_NO = ?";
try {
pstmt = con.prepareStatement(sql2);
pstmt.setString(1, post.getPOST_TITLE());
// pstmt.setString(2, post.getPOST_THUMBNAIL()); //썸네일 없음
pstmt.setString(2, post.getPOST_CONTENT());
pstmt.setInt(3, post.getPOST_NO()); //파라미터로 가져온 POST_NO 찾기
updateCount = pstmt.executeUpdate();
System.out.println("게시글 수정");
} catch (Exception ex) {
System.out.println("게시글 수정 안됨" + ex);
} finally {
close(pstmt); // import static db.JdbcUtil.*;
}
}
// --------------------------------------
return updateCount;
}
수정할 부분)
1. 테스트해보니 제목이 잘려서 나온다.(따옴표로 묶으면 됨)
2. 썸네일을 변경했을 경우 파일이 잘 저장되는지 다시 확인해봐야한다. -> 와...set 다음에 띄어쓰기 안되어있어서 안되었었음.
▼ SQL 문 쓸 때 띄어쓰기 누락 주의할 것.

java.sql.SQLSyntaxErrorException: ORA-00971: missing SET keyword 에러 발생....
String sql =
"UPDATE post_info SET" //set 다음에 띄어쓰기 없어서 안됨....;;
+ "post_title = ?,"
+ "post_thumbnail = ?,"
+ "post_content = ?"
+ "WHERE POST_NO = ?";3. 메인페이지 context 내용을 가져와서 15자를 잘라 사용했는데 editor 때문에 글씨 미리보기가 안됨..
-> 정규식으로 태그를 걷어내려 했으나 잘 안걷어져서 일단은 텍스트가 보이게 만들어놓음. 추 후 변경할 예정.

▼ 진행중인 gitHub 링크를 남깁니다.
GitHub - k-haein/BlogPrj: 회원가입/로그인/게시글 등록 등의 블로그를 처음부터 만듭니다.
회원가입/로그인/게시글 등록 등의 블로그를 처음부터 만듭니다. Contribute to k-haein/BlogPrj development by creating an account on GitHub.
github.com
'Project > 블로그 프로젝트' 카테고리의 다른 글
| 네이버 블로그 만들기 프로젝트(9) - 게시글 검색 기능 (2) | 2022.12.14 |
|---|---|
| 네이버 블로그 만들기 프로젝트(7) - 게시글에 사진 첨부하기(multipart로 ajax 통신) (2) | 2022.12.13 |
| 네이버 블로그 만들기 프로젝트(6) - Naver SmartEditor 2.0으로 게시글 만들기(+DB연결) (2) | 2022.11.04 |
| 네이버 블로그 만들기 프로젝트(5) - 내 블로그 페이지 만들기 / 나만 내 게시글 삭제하기 (1) | 2022.10.28 |
| 네이버 블로그 만들기 프로젝트(4) - 게시글 상세페이지 연결 (1) | 2022.10.27 |