게시글 목록 클릭 시 상세페이지 연결하기
게시글 목록을 클릭하면 해당 게시글로 이동하는 기능을 구현해보자.
[ 만들 기능 ]
1. 목록에 있는 게시글 클릭 시 postNo를 넘겨줌
2. 해당 postNo에 해당하는 상세페이지로 이동
3. 해당 상세페이지에 글쓴이의 정보가 위젯에 뜨게 하기
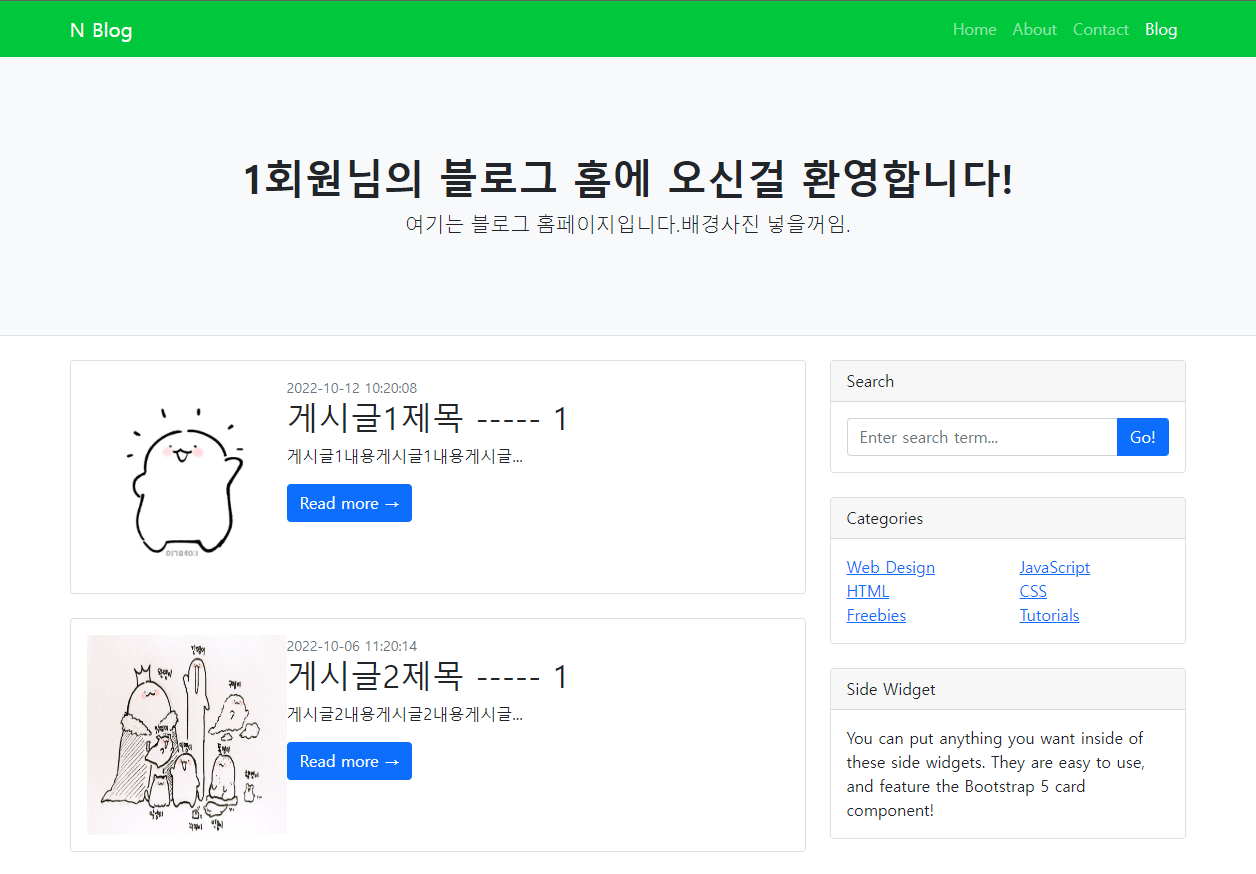
1. 메인페이지에서 게시글 클릭 시 해당 postNo 보내주기
상세보기 페이지로 파라미터 postno를 함께 넘겨준다.
<c:forEach var="postList" items="${postList}">
<!-- Featured blog post -->
<div class="card mb-4">
<div class="card-body">
<a href="#!"><img class="card-img-top" src="../resources/img/thumbnail/${postList.POST_THUMBNAIL}" alt="..."/></a>
<div class="small text-muted">${postList.POST_UPLOADTIME}</div>
<h2 class="card-title">${postList.POST_TITLE} ----- ${postList.MEM_NO}</h2>
<p class="card-text">${postList.POST_CONTENT}</p>
<!-- 상세보기 페이지로 파라미터 postno를 함께 넘겨준다. -->
<a class="btn btn-primary" href="postViewAction.me?postno=${postList.POST_NO}">Read more →</a>
</div>
</div>
</c:forEach>2. 상세페이지에 게시글 내용 출력

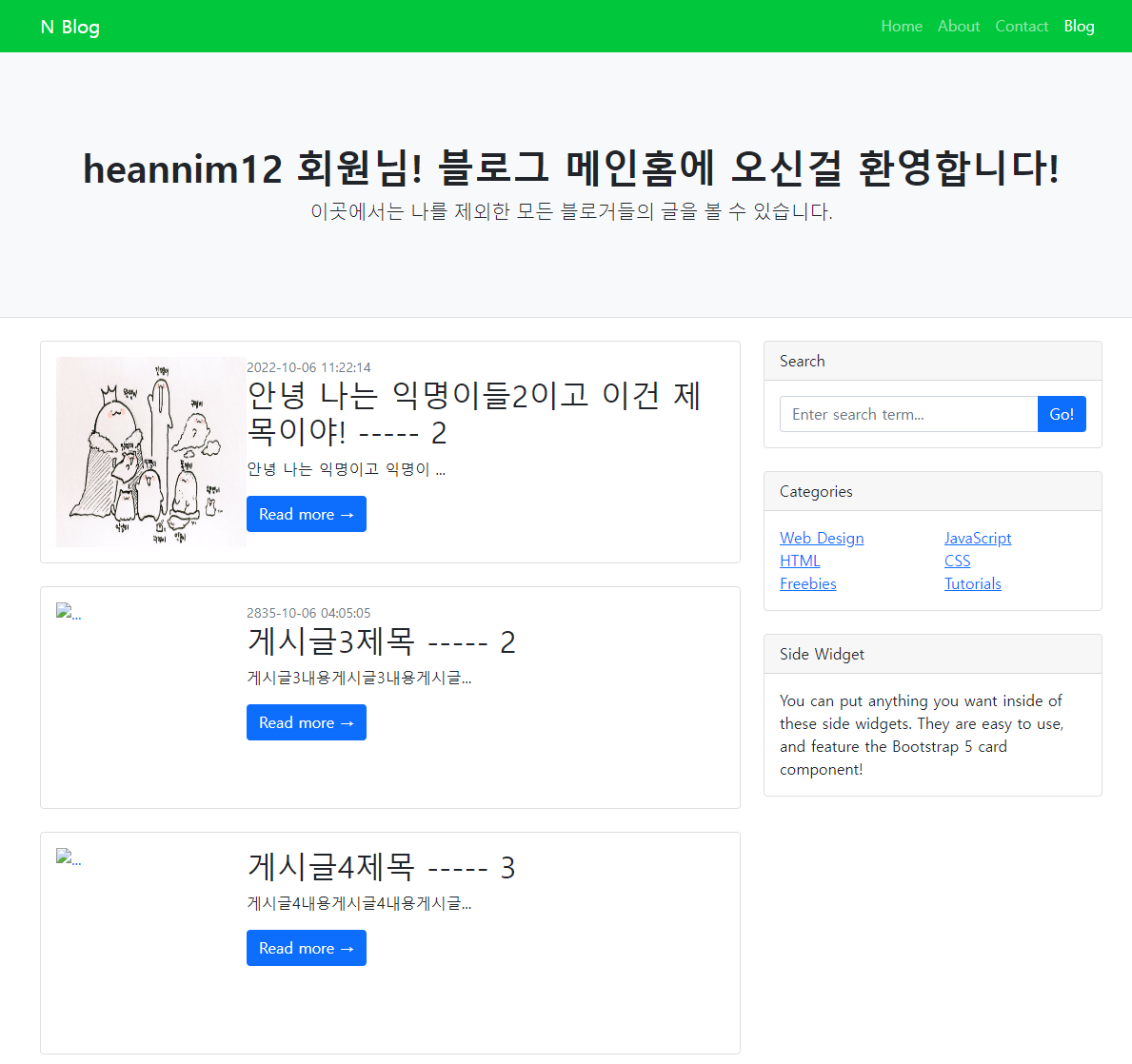
부트스트랩으로 가져온 페이지에 게시글 목록 띄운 것과 동일한 방법으로 상세페이지를 띄운다.
1) JSP
<header class="mb-4">
<!-- Post title-->
<h1 class="fw-bolder mb-1">${postObj.POST_TITLE}</h1>
<!-- Post meta content-->
<div class="text-muted fst-italic mb-2">${postObj.POST_UPLOADTIME} by ${postObj.MEM_NO}</div>
<!-- Post categories-->
<a class="badge bg-secondary text-decoration-none link-light" href="#!">Web Design</a>
<a class="badge bg-secondary text-decoration-none link-light" href="#!">Freebies</a>
</header>
<!-- Preview image figure-->
<figure class="mb-4"><img class="img-fluid rounded" src="../resources/img/thumbnail/${postObj.POST_THUMBNAIL}" alt="..." /></figure>
<!-- Post content-->
<section class="mb-5">
<p class="fs-5 mb-4">${postObj.POST_CONTENT}</p>
<p class="fs-5 mb-4">The universe is large and old, and the ingredients for life as we know it are everywhere, so there's no reason to think that Earth would be unique in that regard. Whether of not the life became intelligent is a different question, and we'll see if we find that.</p>
<p class="fs-5 mb-4">If you get asteroids about a kilometer in size, those are large enough and carry enough energy into our system to disrupt transportation, communication, the food chains, and that can be a really bad day on Earth.</p>
<h2 class="fw-bolder mb-4 mt-5">I have odd cosmic thoughts every day</h2>
<p class="fs-5 mb-4">For me, the most fascinating interface is Twitter. I have odd cosmic thoughts every day and I realized I could hold them to myself or share them with people who might be interested.</p>
<p class="fs-5 mb-4">Venus has a runaway greenhouse effect. I kind of want to know what happened there because we're twirling knobs here on Earth without knowing the consequences of it. Mars once had running water. It's bone dry today. Something bad happened there as well.</p>
</section>
</article>게시글 리스트와 구분해주려고 postObj라는 이름으로 쓰기로 함.
▼ blogPost.jsp 전체
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="vo.MemberBean"%>
<%@ page import="java.util.*"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!-- 빨간줄 그어지는데 jstl 설치 안해서 그럼. lib에 넣어준다. jsp 확장태그로 c로 쓴다.-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 부트스트랩 출처 : https://startbootstrap.com/template/blog-home -->
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<meta name="description" content="" />
<meta name="author" content="" />
<title>${postObj.POST_TITLE}</title>
<!-- Favicon-->
<!-- <link rel="icon" type="image/x-icon" href="assets/favicon.ico" /> -->
<!-- Core theme CSS (includes Bootstrap)-->
<link href="../resources/css/mainPage.css" rel="stylesheet" />
</head>
<body>
<!-- Responsive navbar-->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="#!">N Blog</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ms-auto mb-2 mb-lg-0">
<li class="nav-item"><a class="nav-link" href="#">Home</a></li>
<li class="nav-item"><a class="nav-link" href="#!">About</a></li>
<li class="nav-item"><a class="nav-link" href="#!">Contact</a></li>
<li class="nav-item"><a class="nav-link active" aria-current="page" href="#">Blog</a></li>
</ul>
</div>
</div>
</nav>
<!-- Page content-->
<div class="container mt-5">
<div class="row">
<div class="col-lg-8">
<!-- Post content-->
<article>
<!-- Post header-->
<header class="mb-4">
<!-- Post title-->
<h1 class="fw-bolder mb-1">${postObj.POST_TITLE}</h1>
<!-- Post meta content-->
<div class="text-muted fst-italic mb-2">${postObj.POST_UPLOADTIME} by ${postObj.MEM_NO}</div>
<!-- Post categories-->
<a class="badge bg-secondary text-decoration-none link-light" href="#!">Web Design</a>
<a class="badge bg-secondary text-decoration-none link-light" href="#!">Freebies</a>
</header>
<!-- Preview image figure-->
<figure class="mb-4"><img class="img-fluid rounded" src="../resources/img/thumbnail/${postObj.POST_THUMBNAIL}" alt="..." /></figure>
<!-- Post content-->
<section class="mb-5">
<p class="fs-5 mb-4">${postObj.POST_CONTENT}</p>
<p class="fs-5 mb-4">The universe is large and old, and the ingredients for life as we know it are everywhere, so there's no reason to think that Earth would be unique in that regard. Whether of not the life became intelligent is a different question, and we'll see if we find that.</p>
<p class="fs-5 mb-4">If you get asteroids about a kilometer in size, those are large enough and carry enough energy into our system to disrupt transportation, communication, the food chains, and that can be a really bad day on Earth.</p>
<h2 class="fw-bolder mb-4 mt-5">I have odd cosmic thoughts every day</h2>
<p class="fs-5 mb-4">For me, the most fascinating interface is Twitter. I have odd cosmic thoughts every day and I realized I could hold them to myself or share them with people who might be interested.</p>
<p class="fs-5 mb-4">Venus has a runaway greenhouse effect. I kind of want to know what happened there because we're twirling knobs here on Earth without knowing the consequences of it. Mars once had running water. It's bone dry today. Something bad happened there as well.</p>
</section>
</article>
<!-- Comments section-->
<section class="mb-5">
<div class="card bg-light">
<div class="card-body">
<!-- Comment form-->
<form class="mb-4"><textarea class="form-control" rows="3" placeholder="Join the discussion and leave a comment!"></textarea></form>
<!-- Comment with nested comments-->
<div class="d-flex mb-4">
<!-- Parent comment-->
<div class="flex-shrink-0"><img class="rounded-circle" src="https://dummyimage.com/50x50/ced4da/6c757d.jpg" alt="..." /></div>
<div class="ms-3">
<div class="fw-bold">Commenter Name</div>
If you're going to lead a space frontier, it has to be government; it'll never be private enterprise. Because the space frontier is dangerous, and it's expensive, and it has unquantified risks.
<!-- Child comment 1-->
<div class="d-flex mt-4">
<div class="flex-shrink-0"><img class="rounded-circle" src="https://dummyimage.com/50x50/ced4da/6c757d.jpg" alt="..." /></div>
<div class="ms-3">
<div class="fw-bold">Commenter Name</div>
And under those conditions, you cannot establish a capital-market evaluation of that enterprise. You can't get investors.
</div>
</div>
<!-- Child comment 2-->
<div class="d-flex mt-4">
<div class="flex-shrink-0"><img class="rounded-circle" src="https://dummyimage.com/50x50/ced4da/6c757d.jpg" alt="..." /></div>
<div class="ms-3">
<div class="fw-bold">Commenter Name</div>
When you put money directly to a problem, it makes a good headline.
</div>
</div>
</div>
</div>
<!-- Single comment-->
<div class="d-flex">
<div class="flex-shrink-0"><img class="rounded-circle" src="https://dummyimage.com/50x50/ced4da/6c757d.jpg" alt="..." /></div>
<div class="ms-3">
<div class="fw-bold">Commenter Name</div>
When I look at the universe and all the ways the universe wants to kill us, I find it hard to reconcile that with statements of beneficence.
</div>
</div>
</div>
</div>
</section>
</div>
<!-- Side widgets-->
<div class="col-lg-4">
<!-- Search widget-->
<div class="card mb-4">
<div class="card-header">Search</div>
<div class="card-body">
<div class="input-group">
<input class="form-control" type="text" placeholder="Enter search term..." aria-label="Enter search term..." aria-describedby="button-search" />
<button class="btn btn-primary" id="button-search" type="button">Go!</button>
</div>
</div>
</div>
<!-- Categories widget-->
<div class="card mb-4">
<div class="card-header">Categories</div>
<div class="card-body">
<div class="row">
<div class="col-sm-6">
<ul class="list-unstyled mb-0">
<li><a href="#!">Web Design</a></li>
<li><a href="#!">HTML</a></li>
<li><a href="#!">Freebies</a></li>
</ul>
</div>
<div class="col-sm-6">
<ul class="list-unstyled mb-0">
<li><a href="#!">JavaScript</a></li>
<li><a href="#!">CSS</a></li>
<li><a href="#!">Tutorials</a></li>
</ul>
</div>
</div>
</div>
</div>
<!-- Side widget-->
<div class="card mb-4">
<div class="card-header">Side Widget</div>
<div class="card-body">You can put anything you want inside of these side widgets. They are easy to use, and feature the Bootstrap 5 card component!</div>
</div>
</div>
</div>
</div>
<!-- Footer-->
<footer class="py-5 bg-dark">
<div class="container"><p class="m-0 text-center text-white">Copyright © Your Website 2022</p></div>
</footer>
<!-- Bootstrap core JS-->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
<!-- Core theme JS-->
<!-- <script src="js/scripts.js"></script>-->
</body>
</html>2) Controller
//-------------------- 게시글 상세보기 postViewAction 페이지 생성 ---------------------------
else if (command.equals("/member/postViewAction.me")) {
action = new PostViewAction();
// PostViewAction, 게시글 상세보기 페이지 표시.
try {
forward = action.execute(req, resp);
System.out.println( "게시글 상세보기 표시"))
}
catch (Exception e) {
e.printStackTrace();
}
}3) Action
그냥 게시글이기 때문에 session은 필요없다. 관리자가 못볼 글들은 아니기 때문에... 파라미터 값을 받아서 서비스로 넘겨준다.
package action;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import svc.PostViewService;
import vo.ActionForward;
import vo.PostBean;
/* 인터페이스를 함께 추가했다. 게시글 상세보기 표시를 위한 클래스이다.*/
public class PostViewAction implements Action {
@Override
public ActionForward execute(HttpServletRequest req, HttpServletResponse resp) throws Exception {
ActionForward forward = null; //어디로 갈지?
forward = new ActionForward();
int ClickPostNo = Integer.parseInt(req.getParameter("postno"));
//URL 주소 뒤에 붙은 쿼리스트링은 getParameter로 가져온다.
System.out.println("클릭한 포스트 번호: "+ClickPostNo);
PostViewService postViewService = new PostViewService();
//서비스 svc에서 getPostinfo를 만들어준다. 게시글 번호 보내주자.
PostBean postObj = postViewService.getPostinfo(ClickPostNo);
req.setAttribute("postObj", postObj);
forward.setPath("./blogPost.jsp");
return forward;
}
}4) Service
DB연결해서 커넥션 풀 열고 닫기
package svc;
import static db.JdbcUtil.close;
import static db.JdbcUtil.getConnection;
import java.sql.Connection;
import DAO.PostDAO;
import vo.PostBean;
/* 게시글 상세페이지를 띄울 시 DB와 JSP를 연결해주는 역할을 담당하는 클래스(Service) */
public class PostViewService {
public PostBean getPostinfo(int postNo) {
PostDAO postDAO = PostDAO.getInstance();
// 객체에 저장된 고객 정보를 DB로 전달하는 클래스.
// DAO : Data Access Object
Connection con = getConnection();
// DB와 jsp간의 연결을 해주는 것을 담당함.
postDAO.setConnection(con);
PostBean post = postDAO.selectPost(postNo); //selectPost는 postDAO에서 받아온다.
close(con); //커넥션풀 닫음
return post;
}
}5) DAO
postDAO에 게시글 목록을 뽑아주는 selectPostList가 이미 있다. 그 아래에 새롭게 selectPost를 생성해준다.
//=========================== 게시글 상세보기를 가져와 보여주는 SQL로직 ===============================
// PostViewService에서 게시글 상세보기정보를 볼때 DB와 JSP를 연결할 때 인자로 쓰임.
public PostBean selectPost(int postNo) {
String sql = "select * from post_info where POST_NO=?""
PostBean pb=null;
try {
pstmt=con.prepareStatement(sql);
pstmt.setInt(1,postNo);
rs=pstmt.executeQuery();
if(rs.next()) {
pb=new PostBean();
//게시글 1개의 정보를 저장할 수 있는 PostBean 객체 생성.
pb.setPOST_NO(rs.getInt( "POST_NO"))) //게시글번호
pb.setMEM_NO(rs.getInt( "MEM_NO"))) //회원번호
pb.setPOST_TITLE(rs.getString( "POST_TITLE"))) //게시글제목
pb.setPOST_THUMBNAIL(rs.getString( "POST_THUMBNAIL"))) //게시글섬네일
pb.setPOST_VIDEO(rs.getString( "POST_VIDEO"))) //게시글비디오
pb.setPOST_CONTENT(rs.getString( "POST_CONTENT"))) //게시글 내용
pb.setVisit_cnt(rs.getInt( "Visit_cnt"))) //게시글조회수
pb.setPOST_UPLOADTIME(rs.getString( "POST_UPLOADTIME"))) //게시글업로드타임
}
}
catch(Exception ex) {
System.out.println( "getSelectPost 에러: " + ex))
}
finally {
close(rs);
close(pstmt);
}
return pb;
}6) VO
vo에 있는 PostBean의 정보는 이전글 참고.

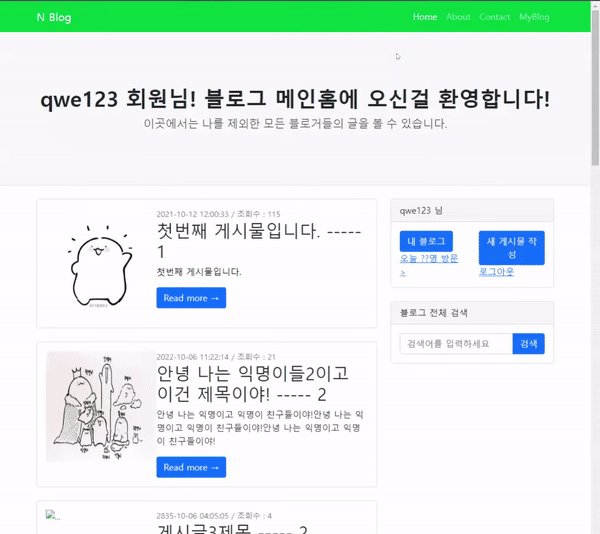
3. 해당 상세페이지에 글쓴이의 정보가 위젯에 뜨게 하기
사실 연결은 게시글 목록 리스트 띄우는 것과 똑같이 부트스트랩 폼에 필요한 정보를 넣어주면 된다.
네비게이션을 따로 분리해서 띄워주는 방식을 사용할까 하다가, 결국 어떤 블로그 게시글을 클릭하면 그 글을 쓴 사람의 블로그로 이동된다는 사실을 깨닫고 이를 위젯으로 표시해주기로 했다.
글쓴이의 id값, 그리고 mem_pic으로 설정해준 멤버의 프로필 사진을 위젯에 띄워주자.
1) 위젯을 왼쪽으로 옮겨서 프로필 사진 나올 수 있게 하기
간단하게 div 위치를 수정해서 프로필이 나올 수 있게 한다. 메인페이지에 오른쪽에 위젯이 있다보니 차별점을 두고 싶었음.
게시글 출력되는 곳이 <div class="col-lg-8">로 되어있는데, 이를 <div class="col-lg-9">로 늘려주고 위젯 영역을 3으로 설정해주었다. 위젯이 그닥 클 필요는 없어보여서...
위젯에 사진 보이는 것은 기존 css를 이용해서 게시글 미리보기 이미지를 출력하는 class="card-img-top"를 사용했다.
▼blogPost.jsp 에 블로그 헤더 및 위젯 왼쪽으로 추가
<!-- 블로그 헤더 및 블로그 배경화면 -->
<header class="py-5 bg-light border-bottom mb-4" style="background-image: url('https://www.urbanbrush.net/web/wp-content/uploads/edd/2022/01/urbanbrush-20220105101328484351.jpg')">
<div class="container">
<div class="text-center my-5">
<h1 class="fw-bolder"> ${postObj.MEM_NO} 회원님의 블로그입니다.</h1>
<p class="lead mb-0">내가 쓴 글을 볼 수 있습니다.</p>
</div>
</div>
</header>
<!-- Page content-->
<div class="container mt-5">
<div class="row">
<!-- 왼쪽 블로그 소개 위젯-->
<div class="col-lg-3">
<!-- Side widget-->
<div class="card mb-4">
<img class="card-img-top" src="../resources/img/blog/${postObj.MEM_PIC}" alt="..." />
<div class="card-header">${postObj.MEM_ID}</div>
<div class="card-body">블로그 소개글 쓰는 곳.맛집을 좋아하는 ㅇㅇ의 블로그입니다!</div>
</div>
<!-- Categories widget-->
<div class="card mb-4">
<div class="card-header">카테고리?</div>
<div class="card-body">
<div class="row">
<div class="col-sm-6">
<ul class="list-unstyled mb-0">
<li><a href="postEdit.jsp">내 블로그</a></li>
<li><a href="#">오늘 ??명 방문 ></a></li>
<li></li>
</ul>
</div>
<div class="col-sm-6">
<ul class="list-unstyled mb-0">
<li><a href="postEdit.jsp">새글작성</a></li>
<li><a href="#">로그아웃</a></li>
</ul>
</div>
</div>
</div>
</div>
<!-- Search widget-->
<div class="card mb-4">
<div class="card-header">내 블로그에서 검색</div>
<div class="card-body">
<div class="input-group">
<input class="form-control" type="text" placeholder="검색어를 입력하세요" aria-label="Enter search term..." aria-describedby="button-search" />
<button class="btn btn-primary" id="button-search" type="button">검색</button>
</div>
</div>
</div>
</div>
<div class="col-lg-9">
<!-- Post content-->
<article>
<!-- Post header-->
<header class="mb-4">
<!-- Post title-->
<h1 class="fw-bolder mb-1">${postObj.POST_TITLE}</h1>
...2) 위젯과 블로그 배경에 멤버 정보 띄우기
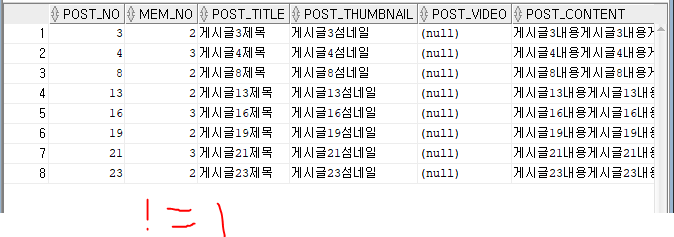
기존에 게시글 상세보기 페이지의 SQL 문은 아래와 같다.
select * from post_info where POST_NO=?그냥 게시글 번호가 맞는 포스트 정보를 전체 가져와서 사용했음.
post_info 테이블에서 FK로 mem_no를 연결해놓았기 때문에 멤버정보도 가지고 올 수 있음. join을 사용한다.
select p.*,m.mem_id,m.mem_pic from post_info p
left join memberinfo m on p.mem_no = m.mem_no where POST_NO=?join으로 mem_no가 서로 같다는걸 표시해주고 그 중 post_no가 같은 게시글의 정보를 가져온다.
단, 게시글 정보 및 멤버id와 사진도 함께 가져옴. -> 일단 이것만 필요하니까.
VO에서 post_info 테이블 정보를 담아 가져오는데, 어차피 DAO에서 하나에 담아서 리턴쳐주기 때문에 VO에 변수를 하나 늘려주었다.
▼ PostBean.java에 내용 추가
...
//블로그 게시글 네비에 표시하기 위해 추가
private String MEM_ID;
private String MEM_PIC;
public String getMEM_ID() {
return MEM_ID;
}
public void setMEM_id(String mEM_ID) {
MEM_ID = mEM_ID;
}
public String getMEM_PIC() {
return MEM_PIC;
}
public void setMEM_PIC(String mEM_PIC) {
MEM_PIC = mEM_PIC;
}
...▼ PostDAO.java에 회원정보 받아줌
...
pb.setPOST_UPLOADTIME(rs.getString("POST_UPLOADTIME")); //게시글업로드타임
// 가져올 회원 정보 추가
pb.setMEM_id(rs.getString("MEM_ID")); //게시글 쓴 회원 id
pb.setMEM_PIC(rs.getString("MEM_PIC")); //게시글 쓴 회원 사진
...
}
return pb;
}어차피 return은 PostBean에서 가져온 pb 변수이기 때문에 함께 담아서 보내주었다.
그럼 jsp 페이지에서 다른 변수들과 같은 방법으로 띄울 수 있음.
▼ blogPost.jsp에 내용 띄워줌
<h1 class="fw-bolder"> ${postObj.MEM_NO} 회원님의 블로그입니다.</h1>
...
<div class="card mb-4">
<img class="card-img-top" src="../resources/img/blog/${postObj.MEM_PIC}" alt="..." />
<div class="card-header">${postObj.MEM_ID}</div>
<div class="card-body">블로그 소개글 쓰는 곳.맛집을 좋아하는 ㅇㅇ의 블로그입니다! 이미지는 일단 고정으로 박아뒀지롱...</div>
</div>
▼blogPost.jsp 전체
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="vo.MemberBean"%>
<%@ page import="java.util.*"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!-- 빨간줄 그어지는데 jstl 설치 안해서 그럼. lib에 넣어준다. jsp 확장태그로 c로 쓴다.-->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 부트스트랩 출처 : https://startbootstrap.com/template/blog-home -->
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<meta name="description" content="" />
<meta name="author" content="" />
<title>${postObj.POST_TITLE}</title>
<!-- Favicon-->
<!-- <link rel="icon" type="image/x-icon" href="assets/favicon.ico" /> -->
<!-- Core theme CSS (includes Bootstrap)-->
<link href="../resources/css/mainPage.css" rel="stylesheet" />
</head>
<body>
<!-- Responsive navbar-->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="#!">N Blog</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ms-auto mb-2 mb-lg-0">
<li class="nav-item"><a class="nav-link" href="#">Home</a></li>
<li class="nav-item"><a class="nav-link" href="#!">About</a></li>
<li class="nav-item"><a class="nav-link" href="#!">Contact</a></li>
<li class="nav-item"><a class="nav-link active" aria-current="page" href="#">Blog</a></li>
</ul>
</div>
</div>
</nav>
<!-- 블로그 헤더 및 블로그 배경화면 -->
<header class="py-5 bg-light border-bottom mb-4" style="background-image: url('https://www.urbanbrush.net/web/wp-content/uploads/edd/2022/01/urbanbrush-20220105101328484351.jpg')">
<div class="container">
<div class="text-center my-5">
<h1 class="fw-bolder"> ${postObj.MEM_NO} 회원님의 블로그입니다.</h1>
<p class="lead mb-0">내가 쓴 글을 볼 수 있습니다.</p>
</div>
</div>
</header>
<!-- Page content-->
<div class="container mt-5">
<div class="row">
<!-- 왼쪽 블로그 소개 위젯-->
<div class="col-lg-3">
<!-- Side widget-->
<div class="card mb-4">
<img class="card-img-top" src="../resources/img/blog/${postObj.MEM_PIC}" alt="..." />
<div class="card-header">${postObj.MEM_ID}</div>
<div class="card-body">블로그 소개글 쓰는 곳.맛집을 좋아하는 ㅇㅇ의 블로그입니다! 이미지는 일단 고정으로 박아뒀지롱...</div>
</div>
<!-- Categories widget-->
<div class="card mb-4">
<div class="card-header">카테고리?</div>
<div class="card-body">
<div class="row">
<div class="col-sm-6">
<ul class="list-unstyled mb-0">
<li><a href="postEdit.jsp">내 블로그</a></li>
<li><a href="#">오늘 ??명 방문 ></a></li>
<li></li>
</ul>
</div>
<div class="col-sm-6">
<ul class="list-unstyled mb-0">
<li><a href="postEdit.jsp">새글작성</a></li>
<li><a href="#">로그아웃</a></li>
</ul>
</div>
</div>
</div>
</div>
<!-- Search widget-->
<div class="card mb-4">
<div class="card-header">내 블로그에서 검색</div>
<div class="card-body">
<div class="input-group">
<input class="form-control" type="text" placeholder="검색어를 입력하세요" aria-label="Enter search term..." aria-describedby="button-search" />
<button class="btn btn-primary" id="button-search" type="button">검색</button>
</div>
</div>
</div>
</div>
<div class="col-lg-9">
<!-- Post content-->
<article>
<!-- Post header-->
<header class="mb-4">
<!-- Post title-->
<h1 class="fw-bolder mb-1">${postObj.POST_TITLE}</h1>
<!-- Post meta content-->
<div class="text-muted fst-italic mb-2">${postObj.POST_UPLOADTIME} by ${postObj.MEM_ID}</div>
<!-- Post categories-->
<a class="badge bg-secondary text-decoration-none link-light" href="#!">Web Design</a>
<a class="badge bg-secondary text-decoration-none link-light" href="#!">Freebies</a>
</header>
<!-- Preview image figure-->
<figure class="mb-4"><img class="img-fluid rounded" src="../resources/img/thumbnail/${postObj.POST_THUMBNAIL}" alt="..." /></figure>
<!-- Post content-->
<section class="mb-5">
<p class="fs-5 mb-4">${postObj.POST_CONTENT}</p>
<p class="fs-5 mb-4">The universe is large and old, and the ingredients for life as we know it are everywhere, so there's no reason to think that Earth would be unique in that regard. Whether of not the life became intelligent is a different question, and we'll see if we find that.</p>
<p class="fs-5 mb-4">If you get asteroids about a kilometer in size, those are large enough and carry enough energy into our system to disrupt transportation, communication, the food chains, and that can be a really bad day on Earth.</p>
<h2 class="fw-bolder mb-4 mt-5">I have odd cosmic thoughts every day</h2>
<p class="fs-5 mb-4">For me, the most fascinating interface is Twitter. I have odd cosmic thoughts every day and I realized I could hold them to myself or share them with people who might be interested.</p>
<p class="fs-5 mb-4">Venus has a runaway greenhouse effect. I kind of want to know what happened there because we're twirling knobs here on Earth without knowing the consequences of it. Mars once had running water. It's bone dry today. Something bad happened there as well.</p>
</section>
</article>
<!-- Comments section-->
<section class="mb-5">
<div class="card bg-light">
<div class="card-body">
<!-- Comment form-->
<form class="mb-4"><textarea class="form-control" rows="3" placeholder="Join the discussion and leave a comment!"></textarea></form>
<!-- Comment with nested comments-->
<div class="d-flex mb-4">
<!-- Parent comment-->
<div class="flex-shrink-0"><img class="rounded-circle" src="https://dummyimage.com/50x50/ced4da/6c757d.jpg" alt="..." /></div>
<div class="ms-3">
<div class="fw-bold">Commenter Name</div>
If you're going to lead a space frontier, it has to be government; it'll never be private enterprise. Because the space frontier is dangerous, and it's expensive, and it has unquantified risks.
<!-- Child comment 1-->
<div class="d-flex mt-4">
<div class="flex-shrink-0"><img class="rounded-circle" src="https://dummyimage.com/50x50/ced4da/6c757d.jpg" alt="..." /></div>
<div class="ms-3">
<div class="fw-bold">Commenter Name</div>
And under those conditions, you cannot establish a capital-market evaluation of that enterprise. You can't get investors.
</div>
</div>
<!-- Child comment 2-->
<div class="d-flex mt-4">
<div class="flex-shrink-0"><img class="rounded-circle" src="https://dummyimage.com/50x50/ced4da/6c757d.jpg" alt="..." /></div>
<div class="ms-3">
<div class="fw-bold">Commenter Name</div>
When you put money directly to a problem, it makes a good headline.
</div>
</div>
</div>
</div>
<!-- Single comment-->
<div class="d-flex">
<div class="flex-shrink-0"><img class="rounded-circle" src="https://dummyimage.com/50x50/ced4da/6c757d.jpg" alt="..." /></div>
<div class="ms-3">
<div class="fw-bold">Commenter Name</div>
When I look at the universe and all the ways the universe wants to kill us, I find it hard to reconcile that with statements of beneficence.
</div>
</div>
</div>
</div>
</section>
</div>
<!-- Side widgets-->
<div class="col-lg-4">
<!-- Search widget-->
<div class="card mb-4">
<div class="card-header">Search</div>
<div class="card-body">
<div class="input-group">
<input class="form-control" type="text" placeholder="Enter search term..." aria-label="Enter search term..." aria-describedby="button-search" />
<button class="btn btn-primary" id="button-search" type="button">Go!</button>
</div>
</div>
</div>
<!-- Categories widget-->
<div class="card mb-4">
<div class="card-header">Categories</div>
<div class="card-body">
<div class="row">
<div class="col-sm-6">
<ul class="list-unstyled mb-0">
<li><a href="#!">Web Design</a></li>
<li><a href="#!">HTML</a></li>
<li><a href="#!">Freebies</a></li>
</ul>
</div>
<div class="col-sm-6">
<ul class="list-unstyled mb-0">
<li><a href="#!">JavaScript</a></li>
<li><a href="#!">CSS</a></li>
<li><a href="#!">Tutorials</a></li>
</ul>
</div>
</div>
</div>
</div>
<!-- Side widget-->
<div class="card mb-4">
<div class="card-header">Side Widget</div>
<div class="card-body">You can put anything you want inside of these side widgets. They are easy to use, and feature the Bootstrap 5 card component!</div>
</div>
</div>
</div>
</div>
<!-- Footer-->
<footer class="py-5 bg-dark">
<div class="container"><p class="m-0 text-center text-white">Copyright © Your Website 2022</p></div>
</footer>
<!-- Bootstrap core JS-->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
<!-- Core theme JS-->
<!-- <script src="js/scripts.js"></script>-->
</body>
</html>
▼ 진행중인 gitHub 링크를 남깁니다.
GitHub - k-haein/BlogPrj: 회원가입/로그인/게시글 등록 등의 블로그를 처음부터 만듭니다.
회원가입/로그인/게시글 등록 등의 블로그를 처음부터 만듭니다. Contribute to k-haein/BlogPrj development by creating an account on GitHub.
github.com
'Project > 블로그 프로젝트' 카테고리의 다른 글
| 네이버 블로그 만들기 프로젝트(6) - Naver SmartEditor 2.0으로 게시글 만들기(+DB연결) (2) | 2022.11.04 |
|---|---|
| 네이버 블로그 만들기 프로젝트(5) - 내 블로그 페이지 만들기 / 나만 내 게시글 삭제하기 (1) | 2022.10.28 |
| 네이버 블로그 만들기 프로젝트(3) - 게시글 목록 페이지 만들기 (1) | 2022.10.20 |
| 네이버 블로그 만들기 프로젝트(2) - 비밀번호 유효성검사 기능 구현 (2) | 2022.10.19 |
| 네이버 블로그 만들기 프로젝트(1) - 아이디 중복검사 기능 구현 (1) | 2022.10.17 |