1. mamp
먼저 mamp설치함
https://www.mamp.info/en/downloads/
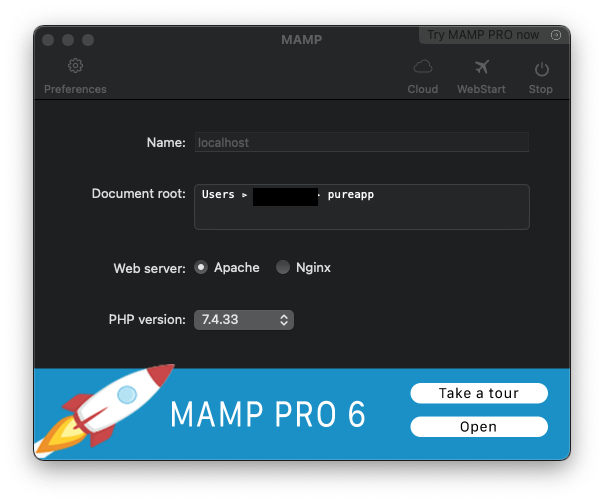
MAMP는 설치 후 프로젝트 폴더로 경로를 설정하고 start한다.
PHP 서버라고 함.
우리는 특이하게 php 서버를 함께 세팅해놓고 만든다.

나는 그냥 무식하게 루트에 해놨따....옘병
그 후 gitlab에서 프로젝트 링크 복사 후 원하는 경로에서 프로젝트를 clone해준다.

로컬에서 프로젝트할 때 백엔드 언어와 같은 공간에서 환경을 구성하는건 흔치 않다.
요즘은 그렇게 안함. FE 개발자가 전문화되고, 개발환경(빌드툴) 성능이 향상되었기 때문.
(node로 가상 서버를 띄워서 백엔드 서버 도움 없이 개발이 가능해짐.)
문제는 이 방식의 단점은 소규모 개발에서는 js 개발을 위해 백엔드 개발을 다 끝내놓고 해야함. 수정을 하면 또 dev서버에 반영한 뒤에 테스트가 가능하기 때문에 번거롭다.
따라서 우리가 이렇게 한 이유는 편의성을 위해 의도적으로 개별로 서버에 접근할 수 있게 구축해놓은 것. 이러면 php폴더에 있는 백엔드 코드를 바로바로 바꿔가면서 테스트가 가능하다.
이를 위해 mamp를 설치해서 서버도 구축해놓은 거다.
API가 하나씩 나오면 그에 맞게 js를 짜도록 하고 우선 마크업 완성, 그 후에 PHP 짤 예정
2. n
n이란게 있는데, node와 관련이 있다.
node는 버전에 따라 사용할 수 있는 메소드? 로직?이 달라지는데 개발자들이 한 PC로 여러 프로젝트를 개발할 수 있으므로 버전이 고정되어있으면 번거롭다.
이 때 n이라는 것을 사용하면 node.js의 버전을 쉽게 넘나들 수 있다.
전역명령어라서 그냥 터미널 어디 위치던지 간에 인식한다.
++추가) windows 환경에서는 설치가 안됨! node.js가 이미 설치가 되어있어야 한다.
윈도우에서 node 버전을 변경하려면 NVM을 사용해야 한다.(참고 링크)
▼ NVM으로 n처럼 node 버전 관리하는 방법
해당 exe 파일을 잘 다운로드 받고 https://github.com/coreybutler/nvm-windows/releasesl
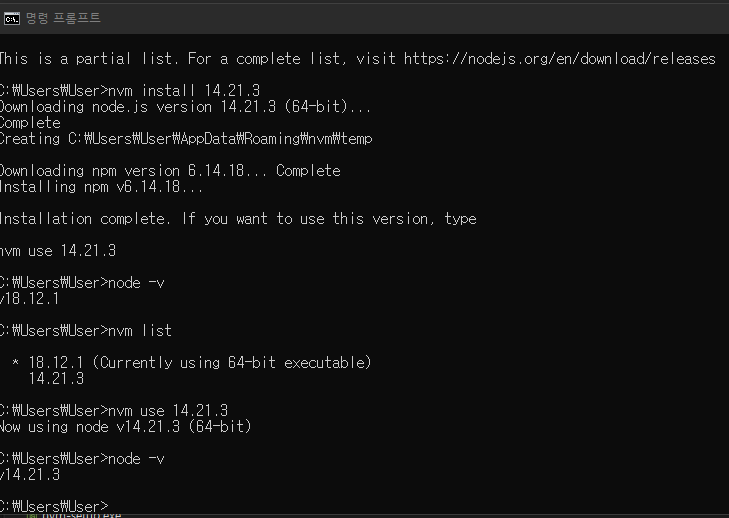
node -v
nvm list available
nvm install 17.3.0 (nvm install 원하는 버전)
nvm list
nvm use 17.3.0
node -v필요한 버전을 다운로드해서 바꿔준다.

현재 node.js 버전 확인
node -v
혹시나 캐시가 남아 있는 경우, 에러가 날 수 있어서 설치 전 캐시 삭제
sudo npm cache clean -f
설치
sudo npm install -g n
사용법
| 최신 버전 설치(latest) | 안정 버전 설치(stable) | LTS 버전 설치(long term support) | 특정 버전 설치 |
| n latest | n stable | n lts | n 13.7.0 |

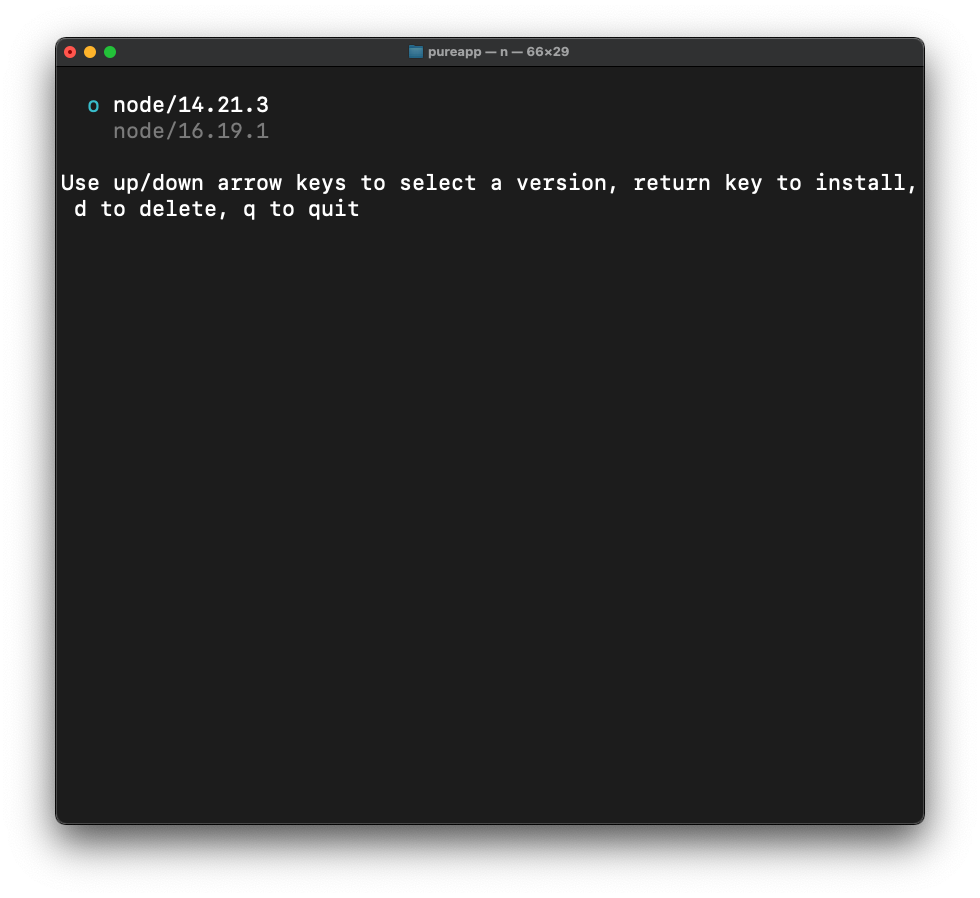
우리는 14로 진행할 예정. 즉, 내 node 버전은 14.21.3
버전 추가는 아래처럼 쓰면 14버전 설치됨. 구체적인 상세 버전을 다운로드 할 수도 있다.
sudo n 14내 node 위치를 알려면 터미널에서 아래를 입력해보면 된다.
which -a node/usr/local/bin/node 난 여기 있다고 함.
대충 기억나는건 local 폴더까지 들어가서 mkdir로 n 폴더 만들어줬었다.
sudo mkdir -p /usr/local/n
3. 프로젝트 실행
터미널 어렵다..
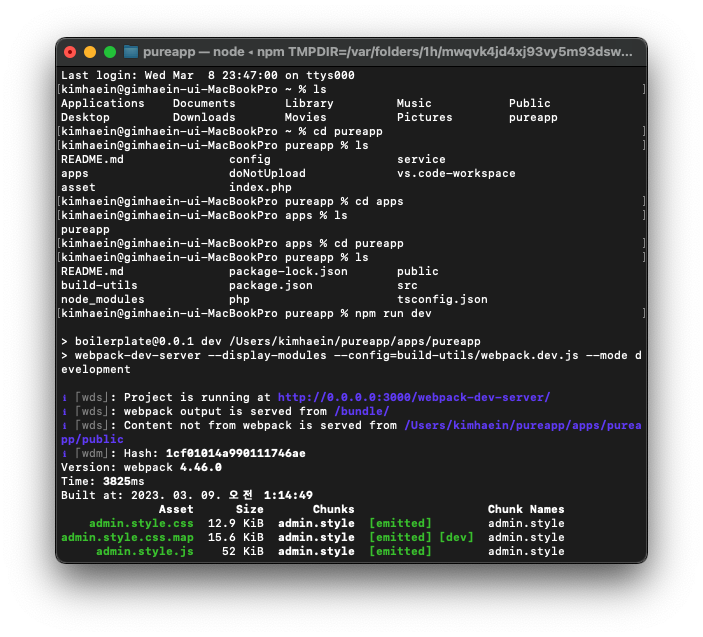
한마디로, 내 프로젝트 경로로 들어가서 node_modules가 설치되어있는 곳에서 run해주면 실행된다.
cd 경로이동
ls. 폴더 안에 뭐있는지 보여줌
clear 지저분한거 지워
history 내가 지금까지 쓴 명령어들
/ 루트...
//내 ROOT는 kimhaein@gimhaein-ui-MacBookPro ~ 이다. 물결임...
cd pureapp
cd apps
cd pureapp
npm run dev //실행

초록색 나오면 켜진겨.
그리고 MAMP도 start 해주면 서버도 켜진거다.

이 주소로 접속한다. 왜 localhost가 아니라 도메인이냐면, hosts에 들어가서 127.0.0.1를 local.pu.re.kr로 설정해줬기 때문이다.
이렇게 설정하면 브라우저에 저 링크를 입력해도 검색이 되는게 아니라 우리의 프로젝트 화면이 나오게 된다.
sudo vi /etc/hostsvi 편집기로 hosts 파일 열어서 수정했다....vi 오랜만에 하려니까 모르겠음...;;
i 입력모드
w 작성(write)
q 나감(quit)
! 강제로 하겠다는 말
즉, wq!는 저장하고 나간다는 말. 편집 후 :q!는 뒤로가기가 되시겠다.
4. 기타 다음주까지 개발 : 마크업
일단 php와 public 무시하고 src에 있는 기본 article 페이지 만든거 보고 마크업을 해보자.
템플릿을 정했으니 App.js에 연결해놓은 개별 페이지 + 개별 페이지의 css들을 하나둘 화면도 좀 만들어보면 됨.
사실 익숙해지는게 우선이기 때문에 구조에 익숙해지고 MAC 자체에 좀 익숙해져야겠다 생각함.
도리언니는 기획 후 화면을 만들어본다고 하고, 나는 일단 가장 익숙한 리스트부터 만들어보겠다고 함.
'Project > 더퓨어웹사이트 프로젝트' 카테고리의 다른 글
| 더퓨어웹사이트 프로젝트2 (0) | 2023.03.29 |
|---|---|
| [pureapp 프로젝트] 반응형 시멘틱 마크업 공부 (2) | 2023.03.28 |
| 더퓨어웹사이트 프로젝트1 (0) | 2023.03.24 |
| React 게시판 만들기(1) - React 설치 및 React Router v6 기본 구조 설정 (2) | 2023.02.27 |