HTML(HyperText Markup Language)
하이퍼텍스트 마크업 언어.
웹브라우저에서 문자열, 이미지 , 동영상, 입력양식 등을 출력하기 위해 사용되는 언어.
웹페이지를 위한 마크업 언어다.
웹페이지 화면을 구성하는 제목, 단락, 목록 등의 구조를 만든다.
즉, 지금 쓰고 있는 이 화면도 HTML의 요소로 이루어져 있다.
HTML은 크게 "태그"로 불리는 요소로 작성된다.
자바 스크립트와 CSS 등의 스크립트가 이러한 외관과 배치를 움직일 수 있다.
HTML 자체는 정적이지만, 스크립트와 만나면 동적으로 움직인다고 표현할 수도 있겠다.
HTML은 출력창이 웹브라우저이다. 기본적인 꺽쇠(<, >) 를 포함한 태그로 화면 구성의 기초를 다질 수 있다.
HTML 기본 구조 관련 태그
화면은 EditPlus를 사용했다.

첫 화면이다. 한줄한줄 분석해보자.
<html> ~</html> : html 소스 전체를 감싸는 태그
<head>~</head> : html 문서의 제목이나 머리말을 감싸는 태그
<title>~</title> : 출력하는 웹브라우저의 제목 표시줄에 나타나는 내용을 감싸는 태그
<body>~</body> : 웹브라우저의 화면의 출력물(문자열, 이미지, 양식 등) 내용을 감싸는 태그
html은 가장 기본적으로 <title>, <head>와 <body>로 이루어져 있다.
각 범주를 나타내기 위해 꺽쇠로 <시작>~~~</끝> 처럼 쓴다.
<meta>의 경우 head 태그 안에 삽입되며, 화면이동, 문자셋, 검색 엔진이 검색하는 문자열 등을 설정하는 태그다.
meta태그속성 에는 여러가지가 있는데, " " 안에 각자 형식을 기술한다.
인코딩을 제외하고 빈칸도 가능하다.
<meta charset="UTF-8"> : 문자 인코딩 방식
<meta name="Generator" content="EditPlus®"> : 사용툴명
<meta name="Author" content=""> : 제작자명
<meta name="Keywords" content=""> : 검색엔진이검색할키워드
<meta name="Description" content=""> : 웹사이트 주제
주석문

주석문은<!--내용-->으로 사용 가능하다. 출력 화면에서는 나타나지 않는다.
body 태그

<br> 태그는 줄바꿈이다. enter 키에 해당한다. 코딩창에서 엔터는 출력창에 반영되지 않는다.

body 태그 안에 삽입된 컨텐츠는 웹브라우저 화면에 그대로 나간다.
내용을 작성할 때에는 body 안에 작성하면 된다.
기본태그


<h1>~<h6> 까지의 태그는 글씨 크기를 나타내는 태그이다.
볼드체이며, 숫자가 커질수록 작아진다.
한줄을 온전히 차지하기 때문에, 제목 등에 많이 사용된다.
6까지만 작아지고 7,8은 일반 크기로 붙여서 출력됨을 확인할 수 있다.
<hr>은 줄을 그린다. 한 행을 차지하는 수평선으로 단락을 나누는 용으로 많이 사용된다.


<font>~</font> : 글씨와 관련된 기본 태그이다.
<font size "글씨크기" face = "글씨체" color="색상"> : 글씨 크기와 글씨체, 색상 등 폰트 기본설정을 하는 font 태그의 속성이다.
<i>~</i> : 이텔릭체(기울이기)를 적용한다.
<b>~</b> : 볼드체(두꺼움) 적용한다.
<sup>~</sup> : 위청(예)3의 3승)자를 의미한다.
<sub></sub> : 아래청(H2o의 2)자를 의미한다.
<u>~</u> : 밑줄
<s>~</s> : 취소선


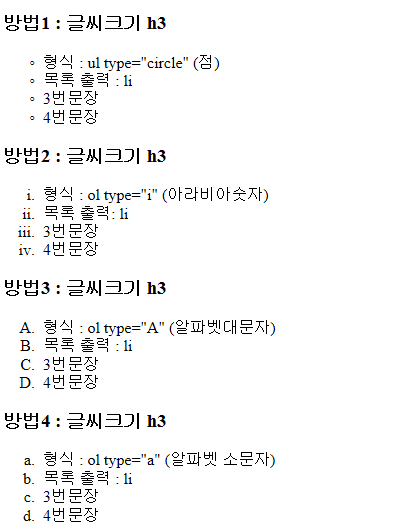
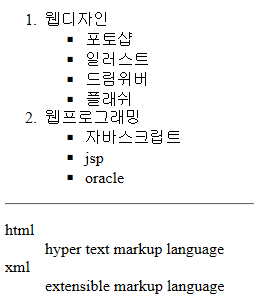
<ul><li>~</li></ul> : 번호가 없는 목록을 만든다.
type ) disk(●), circle(○), square(■)
<ol><li>~</li></ol> : 번호가 있는 목록을 만든다.
type ) "1"(1,2,3,~), "a"(a,b,c,~), "A"(A,B,C,~), "i"(ⅰ,ⅱ,ⅲ,~)


<ol><li>제목1</li><ul><li>제목내용</li></ul> : 제목과 제목을 정의하는 내용을 만든다.
<dl><dt><dd>~</dd></dt><dl> : 계층적 목록을 출력한다.
a태그
문자열이나 이미지 태그를 감싸고 클릭 등과 같은 이벤트가 발생하면 정해진 기능을 구현한다.
형식
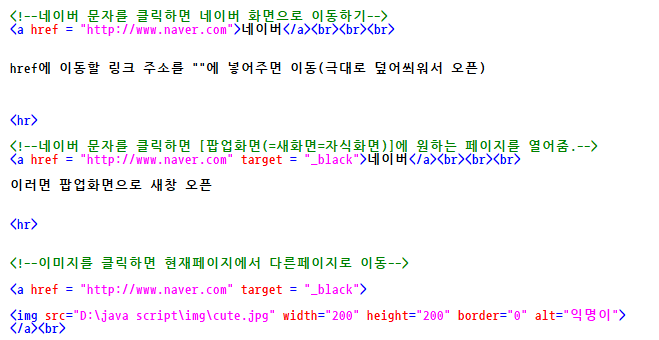
<a 속성 = "속성값"> 문자열 또는 이미지태그</a>
속성
href = " " : 링크를 거는 속성. 이동페이지 주소, 다운로드, 파일명 등을 적을 수 있다.
target = " " : a 태그의 기능이 일어날 화면을 지정하는 속성
name = " " : 이동장소위치명을 설정하는 속성


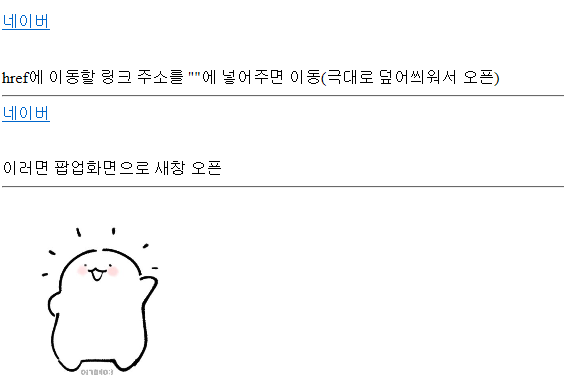
첫 번째는 네이버 문자를 클릭하면 클릭한 웹브라우저 창 그대로 네이버로 이동한다.
두 번째는 새창으로 네이버가 열린다.
세 번째는 이미지를 클릭하면 새창으로 네이버가 열린다.
이미지 속성
- cf) width ="30%"를 하면 원본 사진에 30프로로 가로세로 균일하게 줄어 든다.
- 이미지 파일 경로가 안나오고 "cute.jpg" 이렇게만 나오면 html 파일과 이미지 파일이 동일 경로(폴더) 안에 있는 것이다.
- 예)"../cute.jpg": 현재폴더를 벗어나서 그 전 경로 안에 있는 것, 즉 img 폴더 밖에 있다는 의미이다.
- "../../cute.jpg": 현재폴더를 두번 벗어나서 밖에 있는 것, 즉 자바스크립트 폴더 밖에 있다는 의미이다.
- "../abc/cute.jpg" : 현재폴더를 나오면(img 밖) 그 중에 abc라는 이름의 타 폴더가 있고, 그 안으로 들어가면 있다는 의미이다.
경로를 제대로 설정하지 못하면 불러올 수 없으므로 정확히 해야한다!
경로
절대경로: 파일 호출자의 위치에 관계 없이 변하지 않고 명확하게 이름을 명시한 유일한 경로
상대경로: 파일 호출자의 위치에 따라 변하는 경로
두 경로는 어느 것이 좋다기보다는 상황에 맞게 사용해야한다.
DIV 태그
이미지, 문자열 등을 기준별로 그룹화시켜서로 겹치게 포개 놓기, 펼쳐 놓기, 감춰놓기등을 할 수 있는 태그.
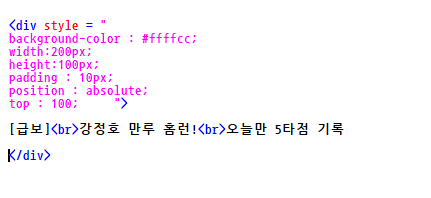
<div 태그 속성>
| 속성 | 비고 |
| width | 가로 크기 |
| height | 세로 크기 |
| border | 테두리 굵기 |
| background-color | 배경 색상 |
| float | 정렬 |
| margin | 여백 |
크롬의 경우 픽셀(px)을 붙여야 속성이 적용된다.


글씨를 감싸는 배경색이 칠해지고, 원하는 위치에 원하는 크기만큼 생성되었다.
background-color : 배경색
width : 넓이
height : 높이
padding : 상하좌우 여백
position : 상하좌우 위치 설정
ex) top : 100 => 위쪽 100에 위치하게 설정한 것.
html은 기초적인 구조만 파악한 후 그때그때 필요한 태그를 구글링해서 사용하면 된다.
기본만 다지고 자바 스크립트나 css 쪽을 공부해보자.
'[ javascript ]' 카테고리의 다른 글
| 리액트란? (0) | 2024.03.19 |
|---|---|
| [JavaScript] 생활코딩 자바스크립트 문법 한번에 훑기 (0) | 2021.03.16 |
| [java script 개념] 자바 스크립트 기본 개념 정리 (0) | 2020.08.16 |
| [Event 객체] 웹에서 발생하는 모든 움직임 : event 객체 종류 정리, 클릭, 키보드 번호 (0) | 2020.08.15 |
| [생성자 함수] 사용자 정의 객체를 이용해 테이블 출력, 데이터 내림차순 정열 예제 (0) | 2020.08.14 |