서블릿 기초를 다시 복습하고 싶어서 정리를 해보았다.
출처 : 유투브 뉴렉쳐 님의 2020 Servlet&JSP 프로그래밍 강의.(링크 클릭)
▼ 앞에 포스팅부터 보고 오십셔.
▼ 기초지식
JVM 구조
JVM 구조 JVM : 자바가상머신. 자바 바이트코드를 실행시키는 주체. 운영체제 종류와 무관하게 가능 즉, 운영체제 위에서 동작하는 프로세스로 자바를 컴파일해서 얻은 바이트코드를 기계
heannim-world.tistory.com
▼ 1탄 : 서블릿이란?
서블릿/JSP 공부(1) - 서블릿이란? JSP, CGI, 서블릿 라이프 사이클
Servlet 클라이언트 요청을 처리하고, 그 결과를 반환하는 Servlet 클래스의 구현 규칙을 지킨 자바 웹 프로그래밍 기술. 즉, JAVA를 사용해서 웹을 만들기 위해 필요한 기술. 클라이언트가 어떤 요청
heannim-world.tistory.com
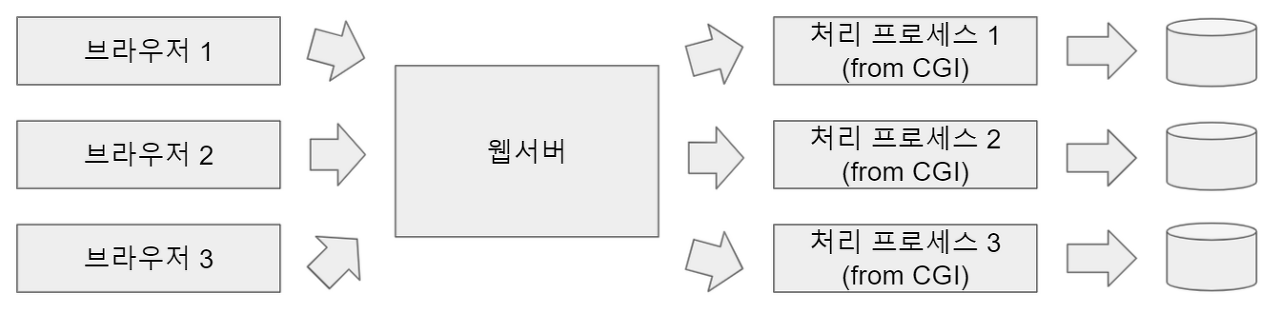
웹 서버 프로그램 구조
[요약]
1. 클라이언트한테 요청을 받으면 서버가 DB에서 웹문서를 찾아본다. 있으면 그냥 바로 전달한다.(=정적인 페이지 ex.로그인 페이지 이동)
2. 원하는게 없다. 그러면 그걸 찾을 수 있는 서블릿 컨테이너 속 코드(서버 앱)를 찾는다.
3. WAS가 자바 언어로 된 서블릿을 실행해서 동적인 페이지를 만든다.
4. 다시 클라이언트한테 응답한다.
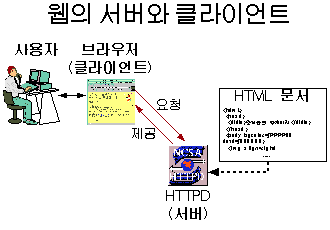
클라이언트와 서버 : 요청자와 제공자

웹을 통해 통신하는 양 끝에는 클라이언트와 서버가 있다. 클라이언트는 요청자, 서버는 제공자(DB)이다. 클라이언트는 우리가 사용하는 웹 브라우저(Chrome, Edge, Safari) 등을 이용해서 정보를 요청한다. 클라이언트가 요청하면 서버는 DB를 뒤져서 원하는 요청사항에 대한 답을 제공해준다.
그런데 만약 이 시스템에 무언가 변경사항이 있다고 생각해보자.
클라이언트와 서버는 한 쌍이다. 이 두개가 동기화가 되어 있고, 변경사항은 양쪽 다 반영이 되어야 한다. 그러나 서버는 하나라서 한번만 변하면 되지만 클라이언트는 사용자의 수에 따라 여러명이므로 각각 업데이트 해야 한다.
때문에 예전에는 소프트웨어 업데이트가 자동 업데이트가 아니라 재설치의 개념이었다. 이 뿐만 아니라 다른 프로그램의 영향도 받아서 서버가 업데이트 내용을 배포하기도 힘들고 클라이언트가 각 브라우저마다 업데이트 하기에도 힘들었었다. (그래서 예전에 발매된 게임은 직접 스토어에 가서 업데이트 버튼을 눌러 다운받지 않으면 안되었다. 그래서 예전버전 사용하던 사람들이 많고 관리가 힘드니 2탄이 나오는거임....)
그래서 웹(Web)이라는 것이 등장했다.
Web(웹)의 등장
www, 월드 와이드 웹(World Wide Web)이란 인터넷에 연결된 사용자들이 서로의 정보를 공유할 수 있는 공간을 의미한다. 웹은 인터넷 상에서 텍스트나 그림, 소리, 영상 등과 같은 멀티미디어 정보를 하이퍼텍스트(hypertext) 방식으로 연결하여 제공한다. 웹은 HTML(Hyper Text Markup Language)이라는 언어를 이용해서 문서 작성이 가능한데, 이를 HTTP라는 프로토콜을 사용하면 누구나 검색하고 접근할 수 있다. HTML로 작성한 하이퍼텍스트 문서를 웹페이지(Web page)라고 부르고, 웹페이지를 관련된 내용으로 묶으면 웹 사이트(Web site)가 되고, 사용자가 웹 페이지를 검색하기 위해 사용하는 프로그램을 웹 브라우저(Web browser)라고 부른다.
| 단어 | 뜻 |
| 인터넷(International Network) | TCP/IP을 기반으로 전세계의 네트워크를 하나로 연결하여 각각 PC가 가지고 있는 자료나 정보를 주고 받을 수 있는 광역 네트워크 |
| TCP / IP | 60년대 후반 부터 장비와 장비간에 통신을 위해 미 국방성에서 개발하여 만들어진 프로토콜로, 거의 모든 컴퓨터가 기본으로 제공하여 인터넷 표준 프로토콜. 4개의 계층적 구조로 계층마다 독립적이다. |
| World Wide Web | 인터넷에 연결된 사용자들이 서로의 정보를 공유할 수 있는 공간 |
| 하이퍼텍스트(hypertext) | 일반 텍스트와 달리 문장이나 단어 등이 링크를 통해 서로 연결된 네트워크처럼 구성된 문서 |
| HTML | 하이퍼텍스트(hypertext) 기능을 가진 문서를 만드는 언어 |
| HTTP(Hyper Text Transfer protocol) | HTML 문서와 같은 리소스들을 가져올 수 있도록 해주는 프로토콜 |
| Https(Hyper Text Transfer protocol Secure Socket) |
HTTP에서 암호화 기능 추가 |
| 프로토콜(Protocol) | 사람들이 공용 언어로 대화하듯이, 컴퓨터끼리 서로 이해할 수 있는 언어. 시스템 간의 통신을 원할하게 하기 위한 통신 규약 및 약속 |
| Web page | HTML로 작성한 하이퍼텍스트 문서 |
| Web browser | 사용자가 웹 페이지를 검색하기 위해 사용하는 프로그램 (ex. 크롬, 엣지) |
Web은 전자 우편이나 파일을 주고받기 위해서 공통 공간을 만드는 일종의 정보 관리 시스템에서 시작되었다. 따라서 웹 1.0은 미리 분류하고 정리된 자료들만 일방적으로 전달받을 수 있었다. 하지만 웹 2.0에서는 사용자도 직접 정보를 생산하고 참여하는 집단 지성의 공간이 되었다. 오늘날의 web의 모습이다.
그렇다면 Web은 어떤식으로 연결될까?
Web(웹)의 연결
전세계는 TCP/IP 기반으로 광역 네트워크인 인터넷에 접속할 수 있다. 보이지 않는 네트워크는 www라는 가상의 공간에 사람들이 접속할 수 있게 하였다. 사람들은 HTML로 만들어진 하이퍼텍스트 문서를 만들고 이를 공유한다. 그렇다면 그 문서들에게는 어떻게 접속할 수 있을까? URL로 불리는 네트워크 상에서 자원이 어디에 있는지 알려주는 웹 주소를 통해 우리는 특정 문서에 접속할 수 있다.

1. 통신 프로토콜(communication protocol)
네트워크 상의 서버로 부터 웹 문서 정보(html)와 이미지 등의 리소스를 받아올 통신 방식을 미리 정해 놓은 것으로 HTTP, HTTPS, FTP, FILE, MAILTO 등이 있다.
2. 호스트 (Host Name)
네트워크 주소를 받아 네트워크에 연결해서 인터넷을 이용하기 위해 네트워크에 연결된 장치 또는 서버들을 호스트(Host)라고 한다. 그들에게 부여되는 고유한 이름인 호스트 명은 IP 주소나 MAC 주소와 같은 기계적인 이름을 대신하여 일반인이 쉽게 읽고 이해할 수 있는 이름으로 만들어진다.
네트워크 공간에 있는 모든 장치를 노드(Node)라고 한다. 호스트(Host)는 네트워크 이용을 위해 네트워크 주소가 할당된 노드(Node)이다.
클라이언트(Client)는 네트워크상에서 요청을 하는 호스트(Host)이다.
서버(Server)는 요청에 응답할 수 있는 호스트(Host)이다.
결국 네트워크상에서 대부분 요청과 응답의 형태로 데이터가 오갈 때, 그 주체들이 바로 호스트(Host)인 것이다.
3~5. 도메인(Domain)
IP 주소는 네트워크 주소로, 웹에서 찾아가기 위한 주소이다. (192.168.0.1 과 같이 생겼다) IP는 사람이 이해하고 기억하기 어렵기 때문에 이를 위해서 각 ip에 이름을 부여할 수 있게 했는데, 이것을 도메인이라고 한다.
http://www.tistory.com 라고 입력하면 컴퓨터에게 "tistory.com"이라는 도메인을 하이퍼텍스트 형태로 받아와서 브라우저에 표기해달라고 말하는 것과 같다.
대부분의 도메인 네임은 DNS 서버에서 검색하는데, IP 주소를 인간이 기억하기 편한 언어체계로 변환해서 저장된 도메인 이름을 검색한다.
6. 포트번호(Port number)
클라이언트와 서버, 즉 호스트(Host)들이 데이터를 주고 받을 때, 실제로 데이터를 주고받는 것은 호스트 내에 있는 프로세스(process)들이다. 데이터가 호스트에 도착하고 나서도, 어떤 프로세스한테 가야하는지 알기 위해 호스트 내부의 프로세스 주소도 필요하다. 포트(port)는 프로세스의 논리 주소로, 호스트 내부의 주소이다.
▼소캣(socket)은 뭐야?
소캣(socket)은 프로세스가 네트워크를 통해 데이터를 전달할 때 반드시 열어야하는 창구이다. 데이터 보내는 통로라고 생각하면 된다. 빨대처럼 양쪽이 뚫려있어야 하기 때문에 이쪽에서도 저쪽에서도 소캣을 열어야 정보를 주고 받을 수 있다. 소캣(socket)은 프로토콜(규약),IP주소,포트(Port) 넘버로 정의된다.
우리는 OSI 7계층을 나눠 네트워크 통신을 7단계로 나눈다. 나누는 이유는 7단계 중 특정한 곳에 문제가 생기면 해당 단계만 고치면 되기 때문이다. (OSI 7계층 단계 자세히 보기)
하지만 계층을 나누는 것만으로는 한계가 있어서 각 프로토콜을 일일히 정의할 필요없이 출입구만 열어주면 통신할 수 있는 소캣이 등장하게 된 것이다. 일반적으로 TCP/IP 프로토콜을 사용한다. TCP/IP는 출입구가 열려있는 상태로 상태값에 따라 양방향으로 정보를 주고받지만 HTTP는 단방향으로 데이터 요청이 있어야만 응답이 있다는 차이점이 있다.
7~8. 디렉토리 (directory)와 파일(file)
위 주소에서 HTTP는 단방향으로 데이터 요청이 있어야만 응답이 있는 프로토콜이다. 웹에서 브라우저는 URL 주소를 통해 웹페이지를 요청하고, 그 요청에 대해 웹 서버가 응답해준다. 디렉토리는 해당 자원이 웹 서버 내부의 어디에 있는지를 나타내는 경로이다. 예를 들어 만약 브라우저가 주소를 www.codns.com 에서 /codns 을 붙이면(요청), 웹서버는 codns 경로로 가서 해당 경로에 위치한 codns.jsp를 찾아서 클라이언트에게 응답해준다.
정적(Static) 웹페이지와 동적(Dynamic) 웹페이지
정적(Static) 웹 페이지는 웹 서버에 미리 저장된 파일(HTML 파일, 이미지, JavaScript 파일 등)이 그대로 전달되는 웹 페이지이다. 서버는 사용자가 요청에 해당하는 저장된 웹 페이지를 보내며, 사용자는 서버에 저장된 데이터가 변경되지 않는 한 고정된 웹 페이지를 보게 된다.
위키백과와 같은 데이터 교환만 필요할 때에는 정적 웹페이지로도 충분했을 것이다. 하지만 오늘날 우리는 클라이언트에 따라 내용이 다른, 보다 다양하고 최신의 필요한 정보들을 제공받기 위해 동적(Dynamic) 웹페이지가 필요해지게 된다.
동적(Dynamic) 웹페이지는 웹 서버에 있는 데이터들을 스크립트에 의해 가공처리한 후 생성되어 전달되는 웹 페이지이다. 서버는 사용자의 요청(Request)을 해석하여 데이터를 가공한 후 생성되는 웹 페이지를 보내고, 사용자는 상황, 시간, 요청 등에 따라 달라지는 웹 페이지를 보게 된다. 즉, 서버가 동적으로 문서를 만들어서 보내준다.
동적 웹 사이트는 정적 웹 사이트와 달리 서버 내부에서 추가적인 작업이 필요하기 때문에 서버 내부에 해당 작업을 처리하기 위한 모듈이 필요하다.
▼ 동적 웹페이지의 종류
- Client-side rendering (CSR)
자바스크립트에 데이터를 포함해서 보낸 후, 클라이언트 쪽에서 HTML을 완성하는 방법.
서버는 단지 JSON 파일만 보내주고, HTML은 JS가 그림 첫 페이지 로딩이 오래걸림.
하지만 이후 유저와의 인터랙션이 빠름.
봇 크롤러들이 JS는 읽지 못해서 SEO 문제가 발생.
쿠키말고는 사용자 정보를 담을수 없음.
- Server-side rendering (SSR)
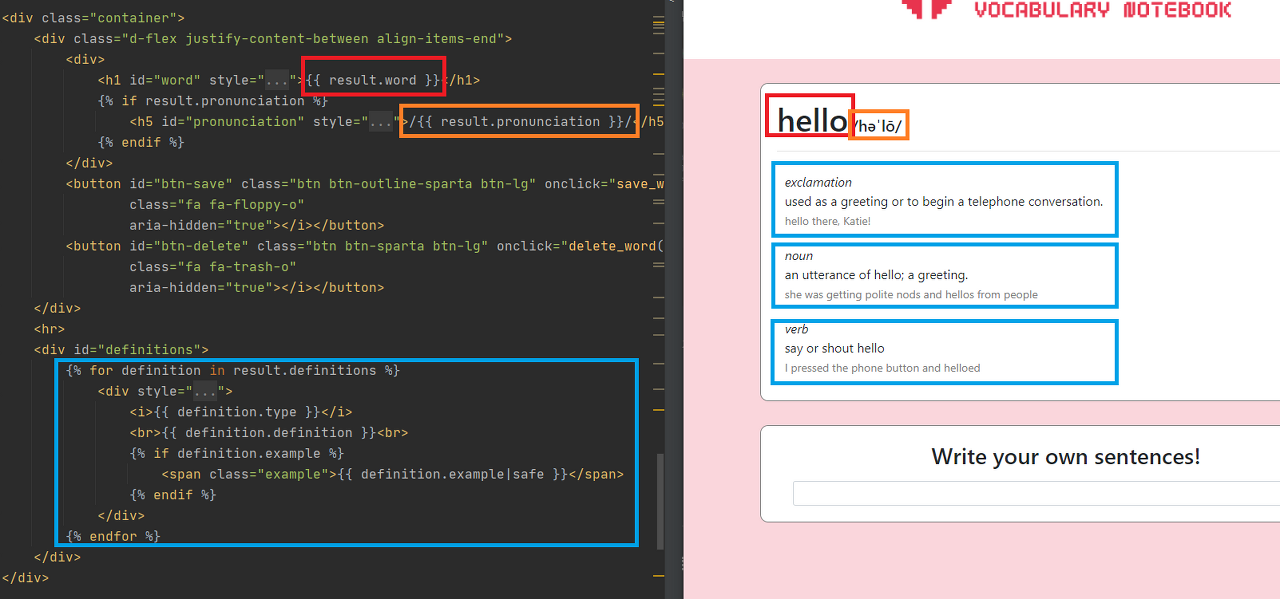
서버 쪽에서 템플릿 HTML에 데이터를 끼워넣어 완성된 형태의 HTML을 보내주는 방법.
요청시마다 새로고침이 일어나며 서버에 새로운 요청을 전달.
첫 페이지 로딩이 빠름, 이후 새 요청마다 새로고침이 되어 매우 비효율, 사용자에 대한 정보를 서버측 세션에 저장
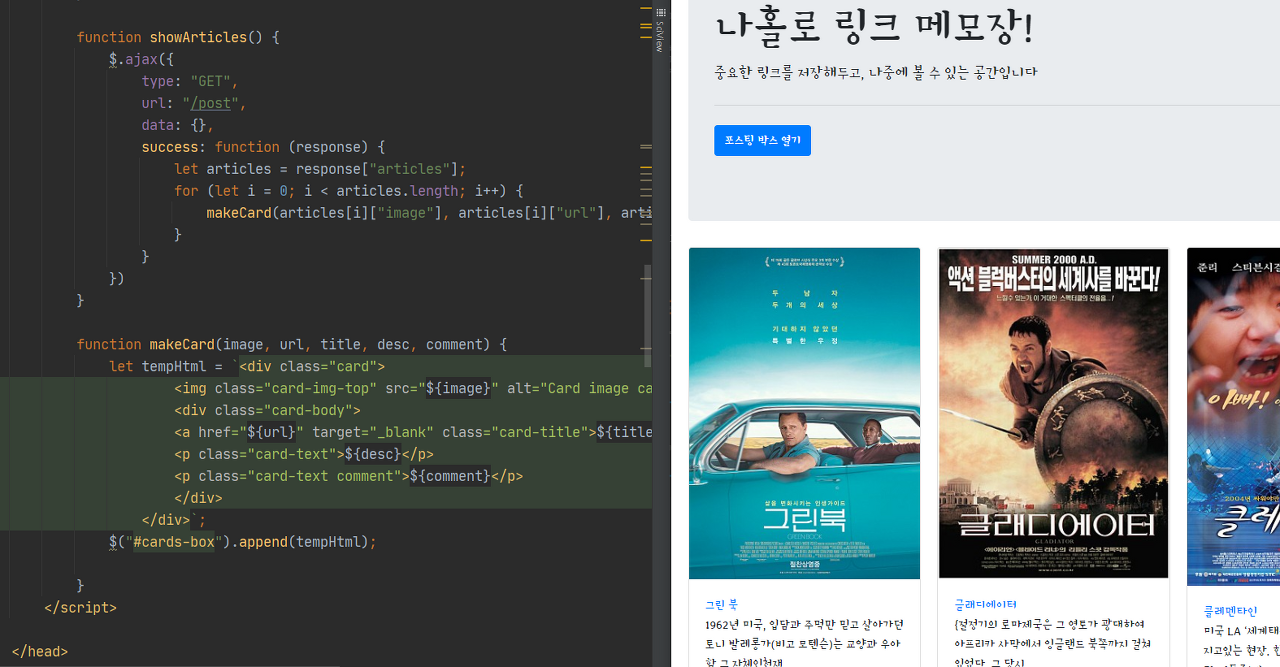
- 복합적인 방법
클라이언트 쪽에서 Ajax 요청을 보내서 서버에서 데이터를 받아와 HTML을 완성하는 방법
동적(Dynamic) 웹페이지는 어떻게 만들 수 있을까? => WAS가 만들어준다.
웹 서버 (Web Server)
클라이언트가 요청한 정적인 컨텐츠를 HTTP 프로토콜을 통해서 제공해주는 서버. (정적인 컨텐츠를 제공하는 역할)
클라이언트가 동적인 컨텐츠를 요청할 경우, 웹 서버에서는 처리할 수 없으므로, 컨테이너로 보내주는 역할을 한다.
ex) Apache, NginX, IIS
컨테이너 (Container)
동적인 데이터들을 처리하여 정적인 페이지로 생성해주는 소프트웨어 모듈
웹 컨테이너 (Web Container) 혹은 서블릿 컨테이너 (Servlet Container)라고 불린다.
(서블렛(Servlet)이란 동적 웹 페이지에 사용되는 자바 기반의 웹 애플리케이션 프로그래밍 기술)
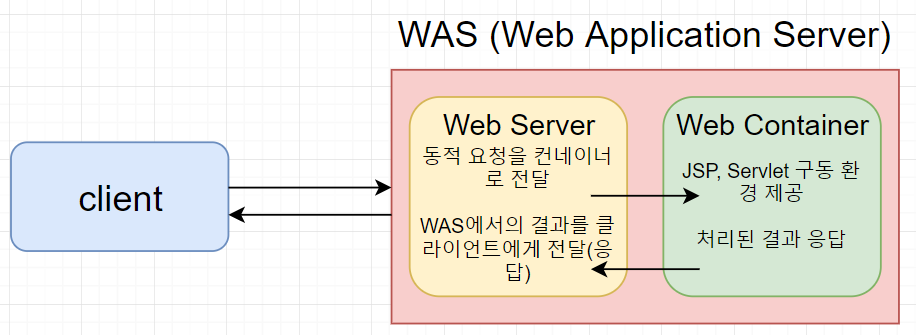
WAS (Web Application Server)
웹 서버로부터 오는 동적인 요청을 처리하는 서버, 웹 서버와 컨테이너를 합쳐둔 서버 (ex.Tomcat)

정적인 컨텐츠들은 웹 서버에서 해결 가능하므로 WAS를 거칠 필요가 없다.
따라서, 보통 웹 서버는 정적 컨텐츠, WAS는 동적 컨텐츠를 담당한다.
그렇지만, WAS 만을 사용하지는 않고 따로 웹 서버와 WAS를 분리하여 사용해준다. (보안, 데이터 처리, 서버 부하 등의 이유로)
서블릿(Servlet)
그렇다면 서블릿은 무엇일까?
서블릿(Servlet)은 서버에서 동적인 웹페이지를 만들기 위해 DB에서 원하는 정보를 가져올 수 있는 server app이 JAVA 언어로 쓰여져 있는 "웹서버 응용 프로그램"이다. 그리고 서블릿이 뭉쳐진 저장소를 서블릿 컨테이너라고 부른다.
예를 들어 회원목록을 달라고 했을 때, 서버 앱에서는 "list"라는 이름의 자바 코드를 실행한다.
이 코드를 서블릿이라고 했을 때, 서블릿은 최초로 요청시에 객체가 생성되고, 재사용 되기도 하며, 서버가 중지되면 삭제된다.
예시 : Apache와 Tomcat
Apache는 정적인 데이터를 처리하는 웹서버이고, Tomcat은 WAS 중에 하나로 동적인 처리를 하는 서블릿 컨테이너이다.
자바 개발 시 필요한 도구들을 JDK(Java Development Kit)라고 한다.
JDK의 일부인 JRE(Java Runtime Environment)는 자바 가상머신(JVM)의 실행환경을 구현한 도구이다. 런타임 환경은 프로그램 실행을 위해 클래스 파일을 로드하고 메모리 및 기타 시스템 리소스에 대한 액세스를 확보한다. 이를 위한 라이브러리나 환경파일들이 JRE에 포함되어 있다. 그래서 우리가 자바 프로그래밍을 할 때 JDK를 JAVA_HOME라는 약속한 이름의 경로에 두는거고, JRE를 라이브러리에 추가하는 것이다.
Tomcat도 WAS 종류이기 때문에 런타임 서버로 추가 등록한다. 그래서 이클립스 등의 IDE에서 서버 런타임에 톰캣을 등록하는 것. 이 때 포트번호가 겹치면 데이터를 전달하는 주소지(우편번호)가 겹쳐져 안될 수 있으니 안겹치게 설정해주어야 한다.
'[ java ]' 카테고리의 다른 글
| HttpServletRequest 과 HttpServletResponse 메소드 정리 (1) | 2022.10.17 |
|---|---|
| jQuery 를 이용하여 id, class, name 의 input value 값 가져오기 (1) | 2022.10.17 |
| 서블릿/JSP 공부(1) - 서블릿이란? JSP, CGI, 서블릿 라이프 사이클 (3) | 2022.09.26 |
| 객체지향 프로그래밍(Object-Oriented Programming) (2) | 2022.09.26 |
| Java 8을 사용하는 이유? Java 11과 비교, Java 버전에 맞는 JDK 이름 (0) | 2022.08.31 |