생성자 함수
자바스크립트에서 메소드와 속성변수로 구성된 함수.
자바스크립트는 클래스가 없다.
때문에 개발자가 직접 생성자 함수를 제작해서 new를 이용해 객체를 생성한다.
관례적으로 생성자 함수는 첫 글자를 대문자로 쓰는 파스칼 표기법을 따른다.
<생성자 함수 형식>
function 생성자함수명( [매개변수1] ){
this . 속성변수명 = 데이터1;
this . 메소드명 = function( [매개변수2] ){
실행코드;
[return [데이터2]; ]
}
};
또는 메소드 대신 생성자함수명.prototype. 메소드명 = function(~)~ 형태 사용.
생성자함수는 메모리공간에 올라가 객체화되고, 객체화 후에 메소드와 속성변수를 호출할 수 있다.
<예제1> 생성자 함수를 이용하여 3명의 학생의 성적을 출력해라.
1. Sungjuk 라는 이름의 생성자 함수 선언
<html>
<head>
<meta charset="UTF-8">
<script>
//----------------------------------------------
//생성자 함수 선언
//----------------------------------------------
function Sungjuk(s_no, s_name, kor, eng, mat){
//속성변수 선언
this.s_no = s_no;
this.s_name = s_name;
this.kor = kor;
this.eng = eng;
this.mat = mat;
//메소드 선언
this.getS_no = function(){
return this.s_no;
}
this.getS_name = function(){
return this.s_name;
}
this.getTot = function(){
var tot = this.kor + this.eng + this.mat;
return tot;
}
this.getAvg = function(){
var avg = this.getTot()/3;
avg = Math.round(avg);
return avg;
}
}
</script>
</head>
2. Sungjuk1,2,3 라는 이름의 생성자 함수 객체화
var sungjuk1 = new Sungjuk(1,"김솨솨",90,99,100);
var sungjuk2 = new Sungjuk(2,"전뫄뫄",99,88,77);
var sungjuk3 = new Sungjuk(3,"윤봐봐",100,22,11);
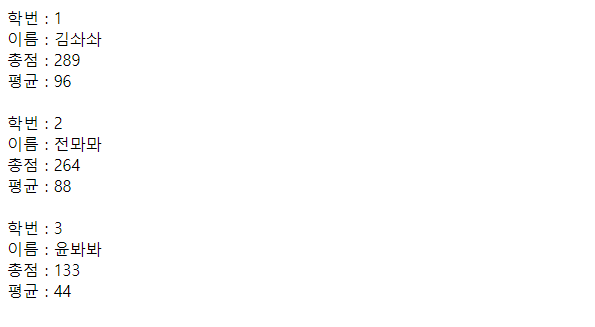
3. Sungjuk 객체의 메소드를 호출하여 얻은 데이터를 출력
<1>sungjuk 이란 변수 선언
<2>Sungjuk 이란 생성자함수를 메모리 공간에 올려 객체화
<3>메모리 공간에 올려진 Sungjuk이란 생성자 함수를 (1,90,20,77) 형식으로 호출
<4>Sungjuk 객체의 메모리 위치 주소값을 리턴하여 sungjuk 변수에 저장
//김솨솨
document.write("학번 : " + sungjuk1.getS_no() + "<br>" );
document.write("이름 : " + sungjuk1.getS_name() + "<br>" );
document.write("총점 : " + sungjuk1.getTot() + "<br>" );
document.write("평균 : " + sungjuk1.getAvg() + "<br><br>" );
//전뫄뫄
document.write("학번 : " + sungjuk2.getS_no() + "<br>" );
document.write("이름 : " + sungjuk2.getS_name() + "<br>" );
document.write("총점 : " + sungjuk2.getTot() + "<br>" );
document.write("평균 : " + sungjuk2.getAvg() + "<br><br>" );
//윤봐봐
document.write("학번 : " + sungjuk3.getS_no() + "<br>" );
document.write("이름 : " + sungjuk3.getS_name() + "<br>" );
document.write("총점 : " + sungjuk3.getTot() + "<br>" );
document.write("평균 : " + sungjuk3.getAvg() + "<br><br>" );
<예제2> 랜덤으로 200개의 성적을 만들어 평균을 내고 등수로 내림차순 해라.
-> Sungjuk 이름의 생성자 함수를 만들어서 Array 객체 안에 저장 후 평균에 따라 내림차순 정렬
1. Sungjuk 라는 이름의 생성자 함수 선언(위 예제 1번과 동일)
<html>
<head>
<meta charset="UTF-8">
<script>
//----------------------------------------------
//생성자 함수 선언
//----------------------------------------------
function Sungjuk(s_no, s_name, kor, eng, mat){
//속성변수 선언
this.s_no = s_no;
this.s_name = s_name;
this.kor = kor;
this.eng = eng;
this.mat = mat;
//메소드 선언
this.getS_no = function(){
return this.s_no;
}
this.getS_name = function(){
return this.s_name;
}
this.getTot = function(){
var tot = this.kor + this.eng + this.mat;
return tot;
}
this.getAvg = function(){
var avg = this.getTot()/3;
avg = Math.round(avg);
return avg;
}
}
</script>
</head> [생성자 함수] 속성변수 선언 형식은 this.속성변수명 = 데이터 이다.
[생성자 함수] 메소드 선언 형식은 this.메소드명 = function(~) {실행구문} 이다.
바디로 넘어가서 다시 스크립트를 연다.
2. Sungjuk 객체의 메모리 위치 주소값을 저장할 Array 객체 생성
-> 일단 Sungjuk 객체를 200개 만들기 전에 이것들을 넣어줄 집부터 만들어주자.
-> Array 객체는 빈집으로 만들어준다.
<body>
<script>
//Array 객체 생성
var sungjuks = [];
3. Sungjuk 객체를 생성하고 반복문을 이용해서 200개 생성 후 Array 객체에 저장하기
-> 김뫄뫄씨 뒤에 숫자를 붙여서 구분해보자.
-> 점수 범위는 0~100사이로 설정해준다.
//------------------------------------------
//200개의 Sungjuk 객체를 생성하여 Array 객체에 저장하기
//------------------------------------------
for (var i=1; i<=200; i++){
//랜덤한 국어점수 영어점수 수학점수 구하기
var kor_tmp = Math.ceil( Math.random()*100 );
var eng_tmp = Math.ceil( Math.random()*100 );
var mat_tmp = Math.ceil( Math.random()*100 );
//Sungjuk 객체를 생성하여 Array 객체에 저장하기
sungjuks.push( new Sungjuk(i+3, "전동순" +i, kor_tmp, eng_tmp, mat_tmp) );
}꼭 Sungjuk 객체는 반복문 안에 생성해야 한다. 200개를 일일히 만드는 것과 다름이 없기 때문이다.
4. Array 객체 안의 배열변수에 저장된 Sungjuk 객체의 순서를 평균에 따라 내림차순으로 바꾸기
-> 즉, 평균이 높은 Sungjuk 객체의 메모리 위치 주소값을 맨 앞 배열변수로 옮기는 작업
-> i번째 배열변수의 평균과 j번째 배열변수의 평균 두개를 비교해서 j가 크면, 저장된 메모리 위치 주소값을 바꾼다.
-> 알맹이를 바꿔서 큰 것이 i로 가게 한 뒤 다시 다른것과 비교한다. 이러한 과정이 계속해서 반복되면 내림차순이 된다.
//------------------------------------------
//평균에 따라 내림차순으로 바꾸기
//------------------------------------------
//a번째와 a-1번째 비교
for( var i=0; i<sungjuks.length-1 ; i++){
for( var j=i+1; j<sungjuks.length ; j++){ //i보다 +1로 겹치지 않게
//i번째 배열변수에 저장된 Sungjuk 객체의 평균 얻기
var avg1 = sungjuks[i].getAvg();
//j번째 배열변수에 저장된 Sungjuk 객체의 평균 얻기
var avg2 = sungjuks[j].getAvg();
//i번째 < j번째 이면, 서로의 값을 바꾸기
if (avg1<avg2){
var tmp = sungjuks[i];
sungjuks[i] = sungjuks[j];
sungjuks[j] = tmp;
}
}
}
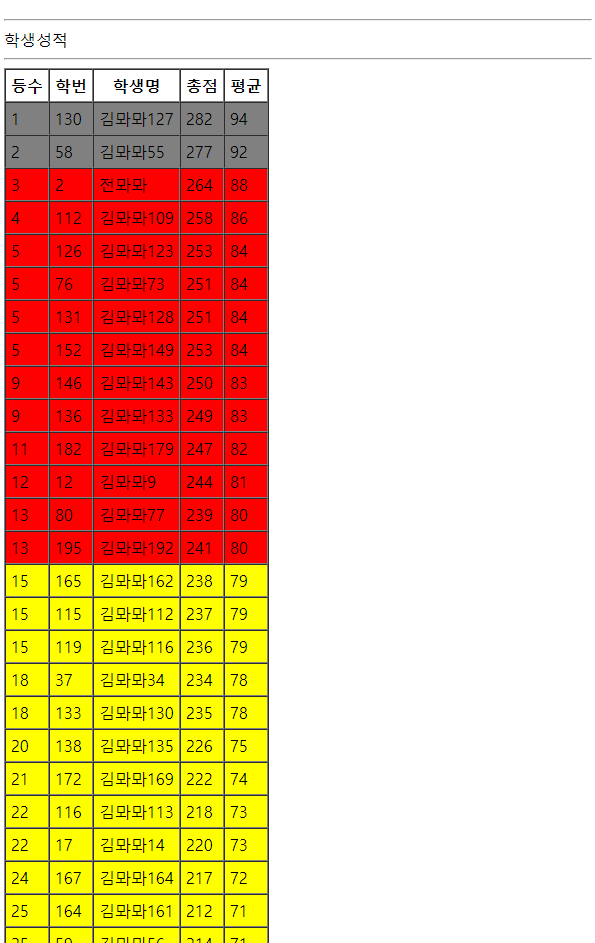
5. Array 객체를 넣을 table 생성
document.write("<hr>학생성적<hr>");
document.write("<table border=1 cellspacing=0 cellpadding=5>" );
document.write("<tr><th>등수<th>학번<th>학생명<th>총점<th>평균" );
6. 반복문 사용해서 Sungjuk 객체의 값들 출력하기
-> 평균이 같으면 같은 등수로 두기
-> 평균을 비교해서 나보다 크면 rank 변수 안의 데이터 1 증가
-> 평균이 나와 같으면 그냥 건너뛰기
-> 나와 같은 등수가 많을수록 내 다음 랭크는 여러번 지나치기 때문에 차이가 벌어진다.
//-----------------------------
//평균이 같으면 같은 등수로 두기
//-----------------------------
for (var i=0; i<sungjuks.length; i++){
//등수를 저장할 변수를 선언하고 0 저장.
var rank = 0;
//i번째 Sungjuk 객체의 평균 얻기.
var avg1 = sungjuks[i].getAvg();
//i번째 Sungjuk 객체의 평균과 다른 Sungjuk 객체의 평균을 비교해서
//i번째 Sungjuk 객체의 평균보다 큰 놈이 있다면 rank 변수 안의 데이터 1 증가시키기
for( var j=0; j<sungjuks.length ; j++){
//만약 나의 평균이면 그냥 건너 뛰기
if(i==j){continue;}
//j번째 Sungjuk 객체의 평균 얻기
var avg2 = sungjuks[j].getAvg();
//i번째 Sungjuk 객체의 평균보다 j번째 Sungjuk 객체의 평균이 크면
//rank 변수 안의 데이터 1 증가하기
if (avg1<avg2){rank++;}
}
7. 반복문 사용해서 Sungjuk 객체의 평균값이 같으면 같은 색으로 지정하기
-> 평균 점수별로 삽입할 배경색을 저장할 변수 선언하기
var bgcolor = "white";
if(avg1>=100){bgcolor="blue";}
else if(avg1>=90){bgcolor="gray";}
else if(avg1>=80){bgcolor="red";}
else if(avg1>=70){bgcolor="yellow";}
else if(avg1>=60){bgcolor="purple";}
else{bgcolor="lightblue";}8. <tr>, <td> 태그 생성한 후 sungjuk들 출력하고 테이블 닫기.
-> 6번 for 문이 여기서 닫히는 것.
//<tr> 태그 출력
document.write("<tr bgcolor = "+ bgcolor + ">");
//<td> 태그와 i번째 Sungjuk 객체의 등수, 학생번호, 학생명, 총점, 평균 출력
document.write("<td>" + (rank+1) );
document.write("<td>" + sungjuks[i].getS_no() );
document.write("<td>" + sungjuks[i].getS_name() );
document.write("<td>" + sungjuks[i].getTot() );
document.write("<td>" + sungjuks[i].getAvg() );
} //6번 for문 닫힘
document.write("</table>" );
</script>
</body>
</html> 
'[ javascript ]' 카테고리의 다른 글
| [java script 개념] 자바 스크립트 기본 개념 정리 (0) | 2020.08.16 |
|---|---|
| [Event 객체] 웹에서 발생하는 모든 움직임 : event 객체 종류 정리, 클릭, 키보드 번호 (0) | 2020.08.15 |
| [DOM 객체] 유효성체크 : 회원가입창에 입력된 데이터 관리하기 (0) | 2020.08.13 |
| [Window 객체] 브라우저 창을 움직이는 객체 : 페이지 이동, 카운트다운 출력하기 (0) | 2020.08.12 |
| [java script 함수] 내장함수 - 입력창 : prompt( ), alert(), confirm(), 로그인창 만들기 (1) | 2020.08.11 |