따라만드는 예제 출처 : https://binaryjourney.tistory.com/8
▼ node.js와 npm와 CRA이란?
더보기
Node.js Node.js 는 자바스크립트가 브라우저 밖에서도 동작하게 하는 환경을 의미한다.
리액트 어플리케이션은 웹 브라우저 에서 실행되는 코드이므로 Node.js와 직접적인 연관은 없지만,
프로젝트를 개발하는 데 필요한 주요 도구들(ex.바벨, 웹팩)이 Node.js 기반이기 때문에 반드시 설치해야 한다.
Node.js를 설치하면 npm(node package manager) 이 자동으로 설치 되는데 npm을 사용하기 위해서는
node.js가 설치되어 있어야 한다. 터미널에서 아래 명령어를 실행 함으로써 node.js 버전을 확인할 수 있다.
노드 버전이 정상적으로 확인되면 설치도 정상적으로 이루어진 것이다.
node.js 설치하는 방법 node.js 홈페이지에 들어가서 LTS버전을 다운로드 받는다. 최신버전은 오류가 많을 수 있다. 설치완료후 node-v 로 버전을 확인할 수 있다.
npm node 기반의 패키지를 사용하려면 npm이라는 패키지 도구가 필요하다. npm을 통해 다양한 패키지를 설치하고 관리를 할 수 있다. 마찬가지로 npm 버전을 아래 명령어를 통해 정상적으로 이루어졌는지 확인해볼 수 있다.
CRA 리액트 프로젝트를 시작하는데 필요한 개발 환경을 세팅 해주는 도구 (toolchain)
리액트는 UI 만 제공한다. 그러므로 전반적인 시스템을 직접 구축할 수 있으나
반대로 신경쓸 것이 많기 때문에 처음 시작하는 단계에서는 직접 개발 환경을 구축하기 어려울 수 있다.
이러한 문제를 해결하기 위해 CRA를 만들었다.
CRA는 리액트로 웹 어플리케이션을 만들기 위한 환경을 제공한다. CRA를 이용하면 하나의 명령어로 리액트 개발 환경을 구축할 수 있다.
CRA는 바벨과 웹팩 과 같이 다양한 패키지가 포함되어 있으며 기존 기능을 개선하거나 새로운 기능을 추가했을 때 패키지 버전만 올리면 된다.
npx create - react- app 프로젝트명
1.Node.js 최신 버전 설치
▼ Node.js 사이트에서 버전에 맞게 다운로드
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
터미널에서 버전 확인
C :\Users\User>node -v
v10 .24 .0
난 v10.24.0 버전이군.
node 입력 시 노드 테스트도 가능하다.
노드 모드에서 나가기는 Ctrl + C 두 번 사용하거나 .exit 입력
2. vsCode로 React 프로젝트 생성 C:\study\react 경로로 폴더를 생성해서 이쪽에서 작업하겠음.
폴더 만들고 우클릭 > Code로 열기
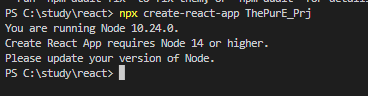
터미널에서 npx로 react App을 만들자.
아 버전 낮다네...
[React] You are running `create-react-app` 4.0.3, which is behind the latest release (5.0.1).
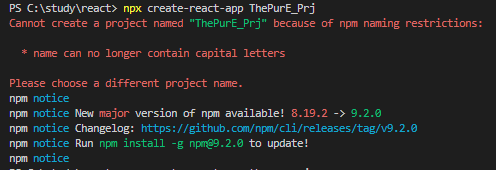
문제 발생 실행코드 npx create-react-app ThePurE_Prj 오류 발생 및 원인 터미널에서 npx로 react App을 만들다가 생긴 오류. You are running `create-react-app` 4.0.3, which is behind the latest release (5.0.1). We no longer support
heannim-world.tistory.com
오류 수정 참고.
node 버전도 낮다고 함
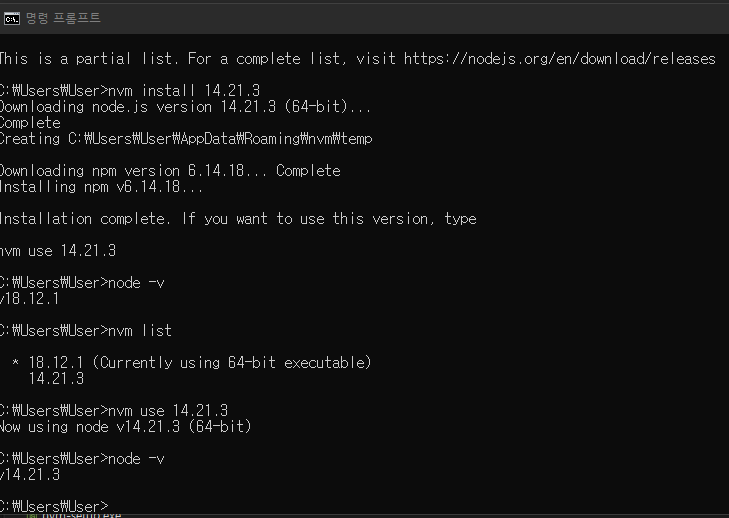
내가 엄청 옛날 버전을 쓰나보다. node와 npm 둘 다 업데이트하자.
window라서 홈페이지에서 msi로 다운받아줌. 위 링크에서 다운받은 버전은 18.12.1
아니 뭔 대문자도 안된데....
혹시나 npx가 설치가 안되어있으면 npm install npx -g 로 터미널에서 설치하면 된다.
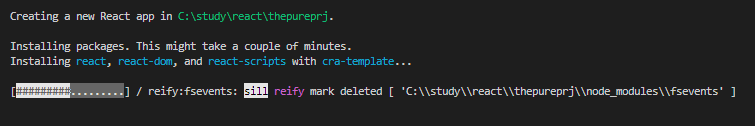
npx create - react- app thepureprj
드디어 만들기 시작하구요....
프로그래스바가 #으로 채워짐ㅋㅋㅋ
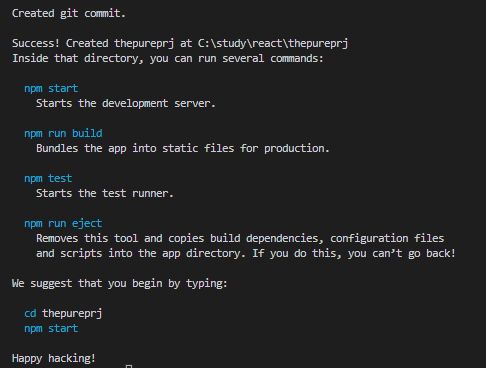
Happy hacking!
3. React 프로젝트 둘러보기
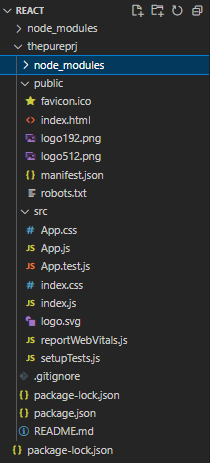
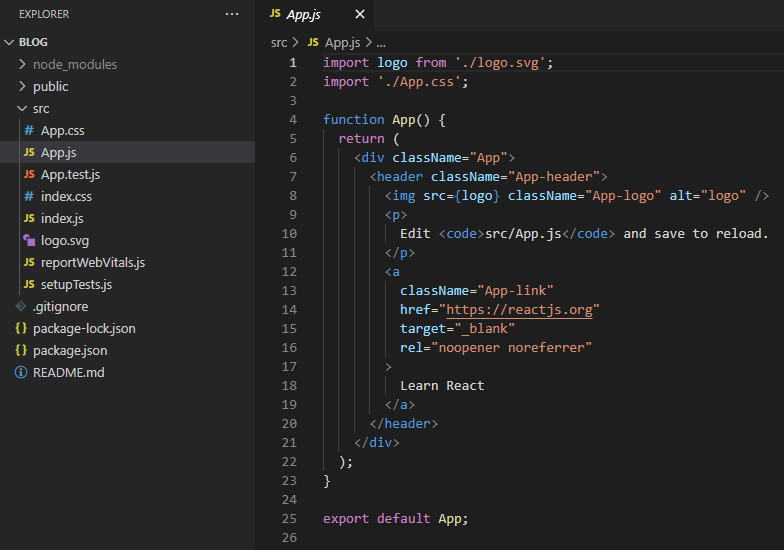
요렇게 생성됨
모듈은 볼 필요 없고, src가 소스코드 보관함임
node_modules : 라이브러리 모음 폴더 public : 이미지 파일과 같은 static 파일 보관함. 빌드 시에 압축되지 않음. src : 소스 코드 보관함 src 폴더 안에 있는 App.js : 메인페이지에 들어갈 HTML을 작성하는 곳 public 폴더 안에 index.html : 메인페이지 (코드 상으로는 아무것도 없다. 왜냐하면 App.js에 있는 것들을 index.js에 의해 index.html 안에서 보여주기 때문이다.) package.json : 설치한 라이브러리 목록
구조 확인
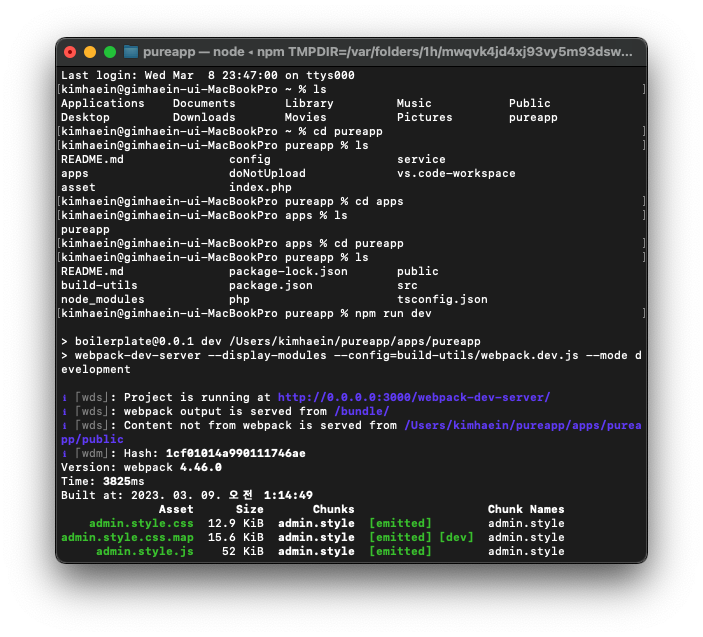
4. React 프로젝트 실행 터미널에서 폴더 이동은 cd 이다.
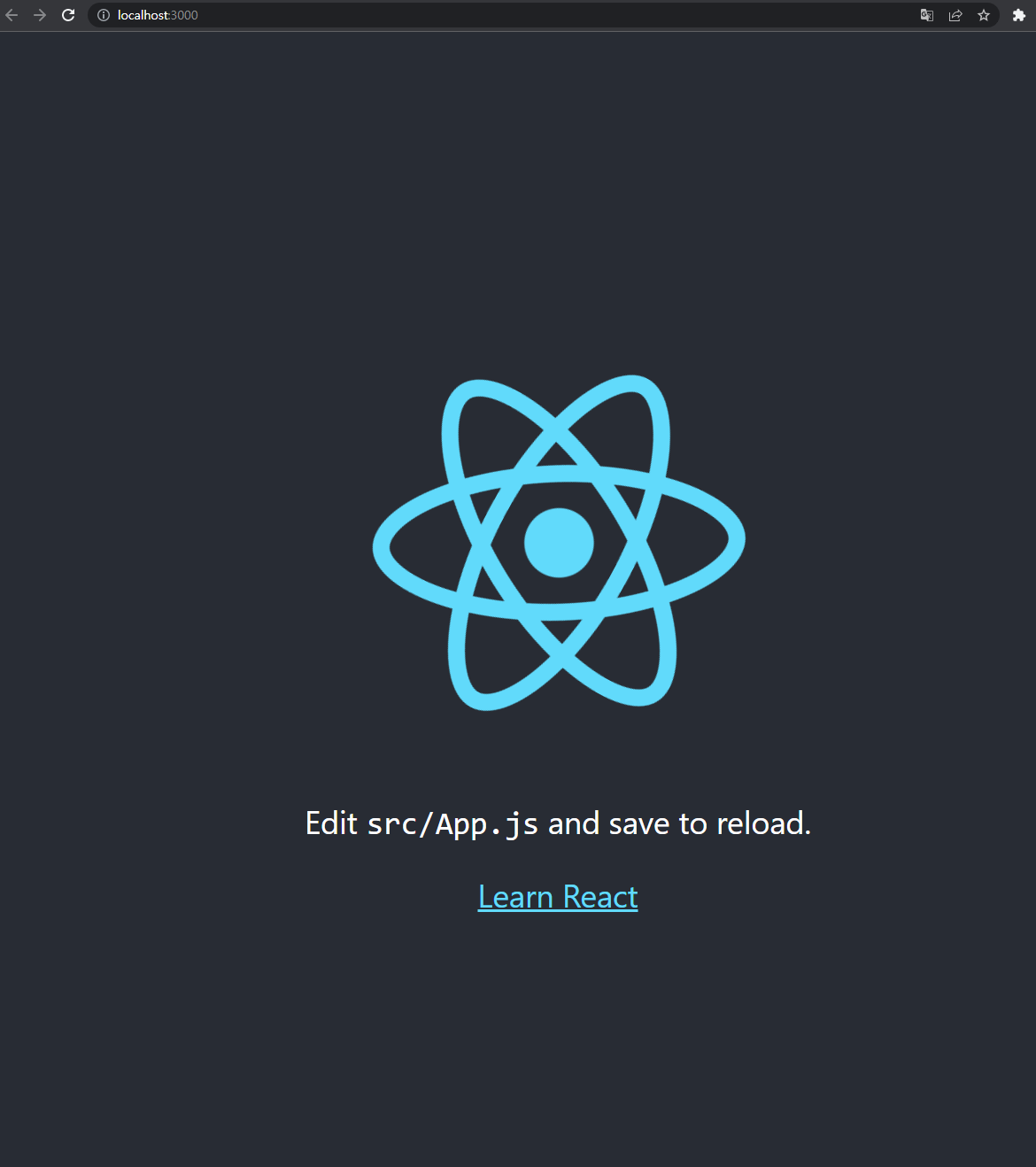
터미널에서 리액트를 실행한다.
실행 완료
5. yarn 설치
yarn 으로 필요한 패키지를 설치한다.
yarn add redux react-redux react-router-dom redux-saga @reduxjs /toolkit antd
[ 설치한 패키지 설명 ]
상태 관리를 위한 redux와 react-redux, redux-toolkit
router 사용을 위한 react-router-dom
비동기 처리로서 사용할 middleware로 redux-saga
스타일링을 위한 antd
6. 기본 구조 설정하기 BoardPage.js에 설정한 내용을 화면에 띄워보자.
0) 설치하면 좋을 확장 프로그램 vsCode 에서 ES6와 ES7 관련된 뭘 설치한다. 마켓플레이스에서 설치하면 개발할 때 단축기 사용 가능함.
rfce를 하면 자동으로
import React from 'react'
function BoardPage (
return (
<div >
</div >
)
}
export default BoardPage
이게 생성됨. java 기본 템플릿 생성과 비슷한듯.
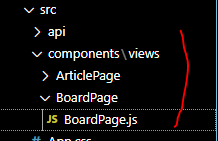
1) 폴더 생성
요만큼을 생성해준다. BoardPage를 만들어서 App.js 에 띄워줄거임.
App.js 위치를 components 폴더 안에 넣는다. 이제 다 여기서 관리해줄꺼임.
프로젝트 구조
2) BoardPage.js 작성 여기가 메인페이지 내용이 들어가는 곳이다.
rfce를 해서 템플릿 만들고 div 태그와 h1 태그를 이용해서 내용을 간단히 써주자.
import React from 'react'
function BoardPage (
return (
<div >
<h1 > 일단 띄웠으니까 감격부터 하고 시작합시다! </h1 >
<h2 > github 정리하며 연결중입니다. 마스터가 되어보겠어!</h2 >
</div >
)
}
export default BoardPage;
3) index.js 작성 /src/index.js 에 react router dom의 BrowserRouter 를 import 하고 App 컴포넌트를 감싸준다.
import React from 'react' ;
import ReactDOM from 'react-dom' ;
import App from './components/App' ;
import { BrowserRouter } from "react-router-dom" ;
import reportWebVitals from './reportWebVitals' ;
ReactDOM.render(
<BrowserRouter > //React.StrictMode를 지우고 추가
<App />
</BrowserRouter > ,
document .getElementById("root" )
);
reportWebVitals();
4) App.js 작성 components > App.js 에 아래 내용을 써준다.
BoardPage에 작성한 내용을 여기에 연결해줄꺼니까 import 해줘야 함.
import React from 'react' ;
import {Route, Switch} from "react-router-dom" ;
import BoardPage from './views/BoardPage/BoardPage' ;
function App (
return (
<div >
<Switch >
<Route exact path ="/" component ={BoardPage} />
</Switch >
</div >
)
}
export default App;
에러 발생함!
ㅎㅎ... 왜 안되나 했더니 v5에서 v6가 되면서 switch -> Routes 로, component -> element 로 바뀌었다고 한다.
<Switch>
<Route exact path ="/" component ={Home} />
<Route path ="/report" component ={Report} />
<Route path ="/passenger" component ={Passenger} />
</Switch>
<Routes >
<Route path ="/" element ={ <Home /> } />
<Route path ="/report" element ={ <Report /> } />
<Route path ="/passenger" element ={ <Passenger /> } />
</Routes >
꺽쇠도 넣어줘야 함.... v6이 현재 사용하는 버전이기 때문에 예제를 잘 보고 진행할 것.
import React from 'react' ;
import {Route, Routes} from "react-router-dom" ;
import BoardPage from './views/BoardPage/BoardPage' ;
function App (
return (
<div >
<Routes >
<Route exact path ="/" element ={ <BoardPage /> } />
</Routes >
</div >
)
}
export default App;
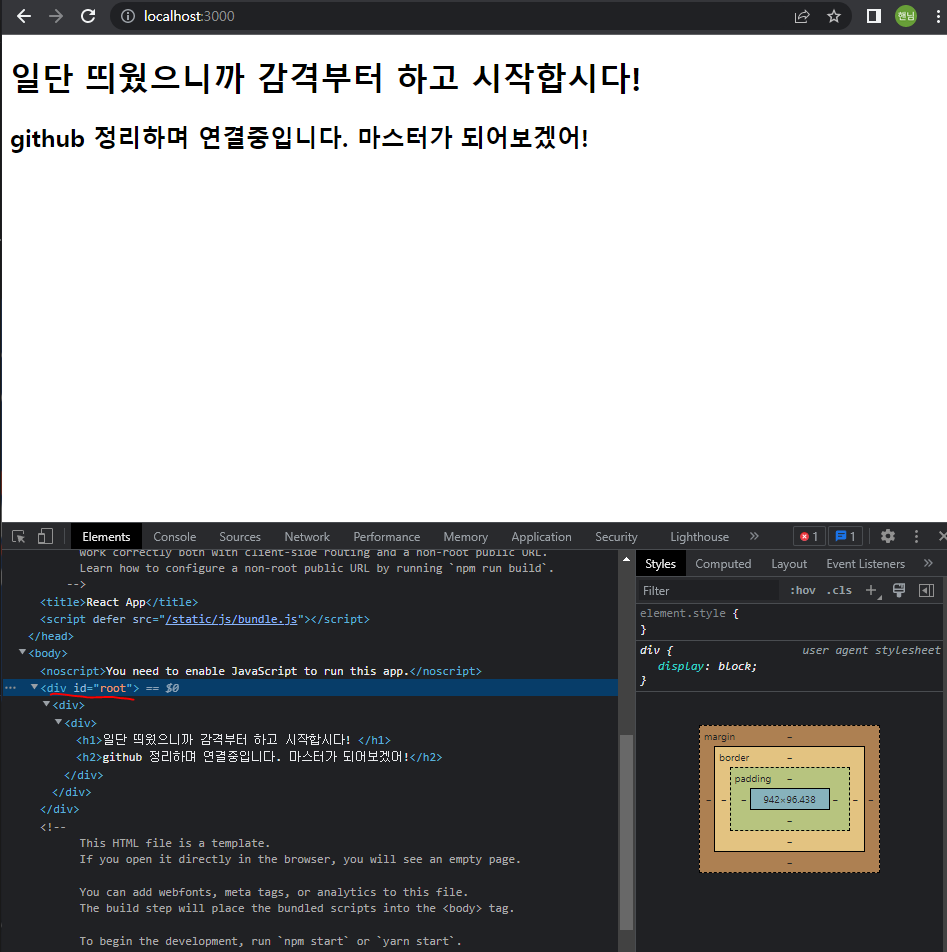
5) 결과창
결과창
index.js에 설정했던 document.getElementById("root") 값에 따라 id값이 root 인 div 태그에 BoardPage.js에 설정한 내용이 들어간다.
아...여기서부터 따라서 해보려고 했으나... v5로 만든것들을 내가 따라서 v6로 그때그떄 만들기도 어려웠고... 사실 잘 모르겠다. 그냥 하나씩 내가 아는 부분들을 검색해서 만들어보기로 함.
결국 게시판에서 가장 큰 3가지는
1. DB데이터 불러오기
2. DB 데이터 넣기
3. DB 데이터 수정/삭제하기
이거밖에 없으니까 대충 페이지 구조만 세우면 냅다 DB 연결해서 거기 있는 데이터 가져오는것부터 시도해보기로 했음
7. BoardPage 아래에 BoardList 내용을 보여주기 BoardPage => 메인페이지
BoardList => 메인페이지 안에 추가하고 싶은 div(iframe처럼 안에 넣어주고 싶음)
메인페이지 글씨를 띄우는 것은 성공했으니 그 아래에 여러 컴포넌트를 넣는 연습을 해보자.
BoardList라는 js를 따로 만들어서 여기에 작성한 내용을 BoardPage에서 볼 수 있게 import해줘보자.
1) BoardPage > Sections > BoardList.js 생성
import React from 'react' ;
function BoardList (
return (
<div >
<h1 > BoardList</h1 >
</div >
)
}
export default BoardList;
2) BoardPage에 import하기 BoardList를 BoardPage에 띄우기 위해 import 해준다.
import React from 'react' ;
import BoardList from './Sections/BoardList' ;
function BoardPage (
return (
<div >
<div >
<h1 > Board Title</h1 >
</div >
<div >
<button > New Post</button >
</div >
<div >
<BoardList />
</div >
</div >
)
}
export default BoardPage;
위에 import 해준 후에, <BoardList /> 라는 이름으로 해당 페이지를 저기에 불러온다.
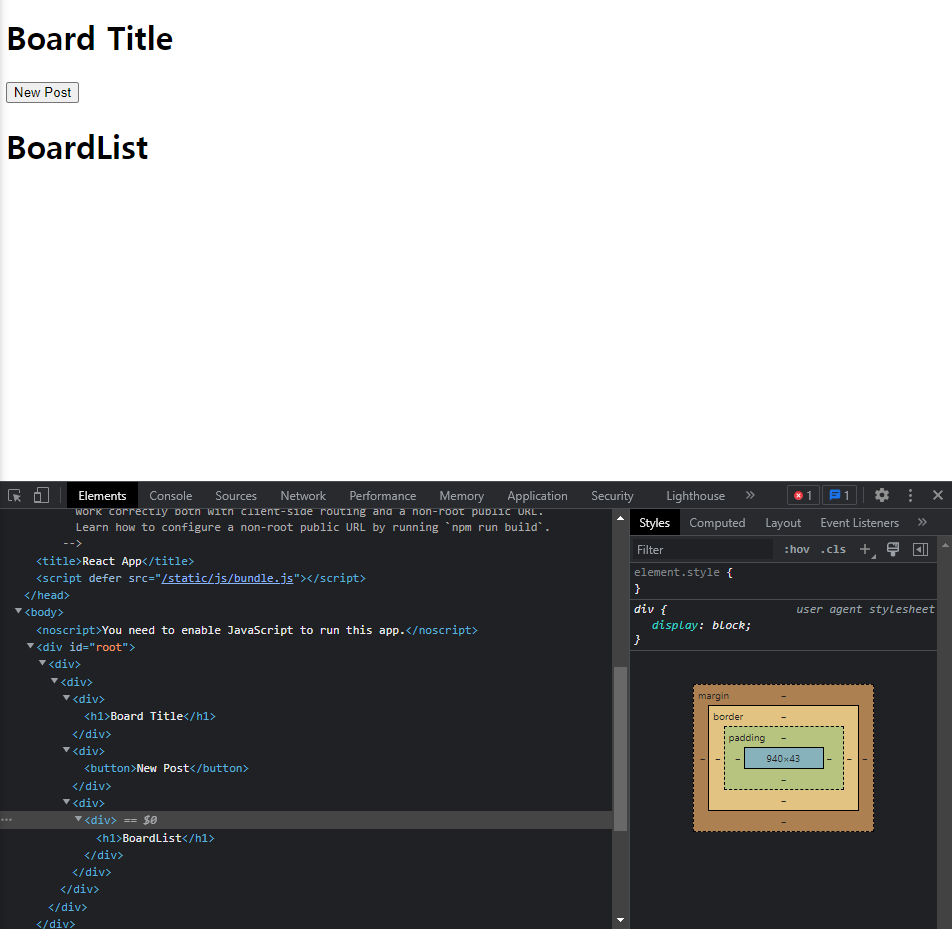
그러면 title 아래 버튼 아래에 BoardList 가 div 형태로 붙여넣어지게 된다.
BoardList 아래에 붙여넣음
8. Route 컴포넌트로 특정 경로에 원하는 컴포넌트 보여주기 페이지를 총 3개를 만든다.
BoardPage => 메인페이지
ArticlePage => 기사페이지
RegisterPage => 등록페이지
각각의 페이지는 URL 주소 입력을 통해서도 이동 가능하게 만들어보자.
출처 : https://velog.io/@velopert/react-router-v6-tutorial
1) 라우팅이란? 웹 애플리케이션에서 라우팅이라는 개념은 사용자가 요청한 URL에 따라 알맞는 페이지를 보여주는 것 분리된 컴포넌트들을 관리하기 위해 필요
리액트에서는 이 라우트 시스템을 구축하기 위해 크게 두가지가 있다. 리액트 라우터(React Router)와 Next.js가 있다.
일단 리액트 라우터(React Router)를 사용해서 해볼 것이다.
리액트 라우터(React Router)
2) 싱글 페이지 애플리케이션(SPA)이란? 한 개의 페이지로 이루어진 애플리케이션이다. 리액트 라우터를 사용하면 여러페이지로 구성된 프로젝트를 한개의 페이지 안에서 필요한 부분만 자바스크립트를 사용해서 업데이트하는 구조
이전에 사용했던 멀티 페이지 애플리케이션
따라서 React같은 라이브러리를 사용해서 싱글 페이지로 구성하면 뷰 랜더링(화면에 그리는 것)은 사용자의 브라우저가 해주고, 웹 어플리케이션을 사용자 브라우저가 실행하면, 사용자가 원하는 정보가 있을 때(=인터랙션 발생) 필요한 부분만 자바스크립트로 불러온다. 그러면 불러온 화면(HTML)은 한개 인데 사용자 브라우저에 실행된 웹 어플리케이션이 알아서 데이터를 변경해줘서 여러페이지를 표현할 수 있게 된다.
3) 프로젝트에 리액트 라우터 적용 리액트 라우터는 설치 후에 index.js에서 import 해줘야 한다.
BrowserRouter 라는 컴포넌트를 사용할 것이다.
import { BrowserRouter } from 'react-router-dom' ;
ReactDOM.render(
<BrowserRouter >
<App />
</BrowserRouter > ,
document .getElementById('root' )
);
싱글 페이지이기 때문에 리액트에서는 페이지가 단 한 개 뿐이다. 따라서 정보에 맞게 화면 일부분이 바뀐다. 그렇다면 주소도 똑같이 한개씩일까? ㄴㄴ,그렇지 않다. 주소는 바뀐다. 우리는 실질적으로 페이지가 이동하지는 않았지만, 바뀐 정보에 맞게 주소가 변경되어야 한다.
BrowserRouter html5의 history API를 사용 Link 태그 를 함께 쓰는데 해당 URL로 이동하면서 페이지를 불러오는게 아니라, 단순히 주소만 바꿔주며 컴포넌트들을 랜더링하는 역할
웹 애플리케이션에 페이지를 새로 안불러오고도 주소 변경하고 현재 주소에 관련된 정보를 리액트 컴포넌트가 사용해서 페이지에 정보가 바뀌게 된다.
추가로 HashRouter 해시(#)를 사용하여 <a href="#"> 처럼 모든 경로앞에 #를 붙여서 서버요청을 보내지 않게
보통 Request와 Response로 이루어져 있는 동적인 페이지 BrowserRouter 를 주로 쓴다.
4) Route 컴포넌트를 사용해서 경로 설정 사용자의 브라우저 주소 경로에 따라 우리가 원하는 컴포넌트를 보여주기 위해서 Route 라는 컴포넌트를 통해 라우트 설정을 해주어야 한다.
Route 컴포넌트는 다음과 같이 사용한다.
그리고, Route 컴포넌트는 Routes 컴포넌트 내부에서 사용되어야 한다.
<Routes >
<Route path ="주소규칙" element ={보여 줄 컴포넌트 JSX } />
</Routes >
exact란?
exact는 path 속성에 넣은 경로값이 정확히 URL의 경로값과 일치할 때만 렌더링되도록 돕는다.
exact는 값으로 true, false를 줄 수 있다. 만약 true일 경우 exact={true} 대신 축약해서 exact만 작성하면 된다.
만일 exact를 사용하지 않으면 path="/" 인 라우터는 /article 경로나 /register 경로에서도 반응하게 된다. 왜냐하면 exact가 없을 경우 localhost:3000/ register localhost:3000/ 주소가 포함되어 있기 때문이다.
주소 뒤에 붙는 것들까지 개별적으로 구분해주려면 exact 속성이 반드시 필요하다.
//App.js
import React from 'react' ;
import {Route, Routes} from "react-router-dom" ;
import BoardPage from './views/BoardPage/BoardPage' ;
import ArticlePage from './views/ArticlePage/ArticlePage' ;
import RegisterPage from './views/RegisterPage/RegisterPage' ;
function App() {
return (
<div>
<Routes>
<Route exact path="/" element={<BoardPage />} / >
<Route exact path="/article/:articleId" element={<ArticlePage />} / >
<Route exact path="/register" element={<RegisterPage />} / >
</Routes>
</div>
)
}
export default App;
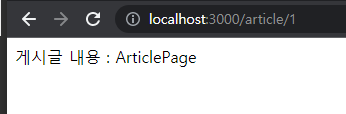
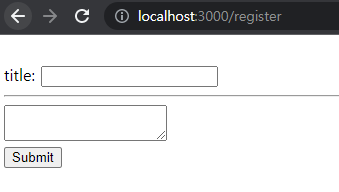
각각 설정한 주소에 따라 내용이 바뀐다. URL에 따라 페이지가 바뀐 것 같지만 사실 그렇지 않다는 점!
ArticlePage.js 페이지
RegisterPage.js 페이지
9. Link 컴포넌트를 사용하여 다른 페이지로 이동하는 링크 보여주기 보통 웹 페이지에서 링크를 통해 이동하는 것은 <a> 태그
하지만 리액트 라우터를 사용하는 프로젝트에서는 <a>태그는 사용하면 안된다. <a> 태그는 브라우저가 페이지를 새로 불러와서 페이지를 이동하기 때문
Link 컴포넌트 페이지를 새로 불러오는 것을 막고 History API를 통해 브라우저 주소의 경로만 바꾸는 기능
Link 컴포넌트는 다음과 같이 사용한다.
<Link to ="경로" > 링크 이름</Link >
BoardPage에서 버튼을 누르면 register 페이지로 이동하게끔 주소를 변경해줘보자.
import React from 'react' ;
import { Link } from 'react-router-dom' ;
import BoardList from './Sections/BoardList' ;
function BoardPage (
return (
<div >
<div >
<h1 > Board Title</h1 >
</div >
<div >
<Link to ="/register" >
<button > New Post</button >
</Link >
</div >
<div >
<BoardList />
</div >
</div >
)
}
export default BoardPage;
App.js에서 라우터 설정해줬듯이, /register에 연결된 RegisterPage로 이동한다.
물론 링크만 바뀔뿐 페이지를 새로 로딩하는것은 아니다!