반응형
SMALL
스~얼마 코딩문제 일거라고는 전혀 생각지도 못했던 문제...
ajax 통신 후 분명 성공을 해서 DB에도 제대로 반영되었는데 매번 F5 누른 것 마냥 페이지가 새로고침이 되더라...
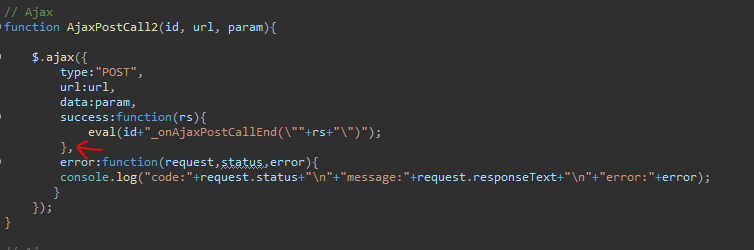
디버깅을 해봤는데,

success 탄 다음에 딱 저기에서 갑자기 페이지 reload가 되는 현상 발생.
알고보니 form 태그 사용하면서 ajax도 태울 시 페이지가 새로고침 되는 문제가 발생할 수 있단다.
해결방법 1. return false

첫번째 방법으로 ajax 후 return false를 해봤다. 근데 잘 안되더라고.
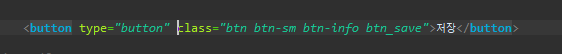
해결방법 2. type="button" 추가

요렇게 했더니 해결됐다! button 타입인데 type="button"을 굳이 왜 해주나 싶었는데 이런 기능이 있었네...
정리하자면 다음과 같다.
<form name="data_form" method="post" action="./">
<!-- 클릭시 form(data_form)의 submit 동작을 하게 됨 -->
<button id="btn_example1">버튼 예제1</button>
<!-- 클릭시 submit 동작하지 않고 아무 반응 없음 -->
<button type="button" id="btn_example2">버튼 예제2</button>
</form>
<!--출처 : http://blog.freezner.com/archives/807 -->
반응형
LIST
'[ 오류 해결 ]' 카테고리의 다른 글
| Eclipse에서 Tomcat 서버 목록이 안 보일 때 (0) | 2024.10.17 |
|---|---|
| '비공개 연결이 아닙니다' 해결 방법 (0) | 2024.09.09 |
| Error in executeUpdate, Incorrect string value: '\xAC\xED\x00\x05sr...' for column '컬럼명' at row 1 (1) | 2024.03.26 |
| 이클립스 Quick Search 설정(Ctrl + Shift + L) (2) | 2024.03.19 |
| [React] You are running `create-react-app` 4.0.3, which is behind the latest release (5.0.1). (3) | 2022.12.19 |




댓글