쉽게 분석 결과를 시각화해서 첨부할 수 있다.
바로 여기!
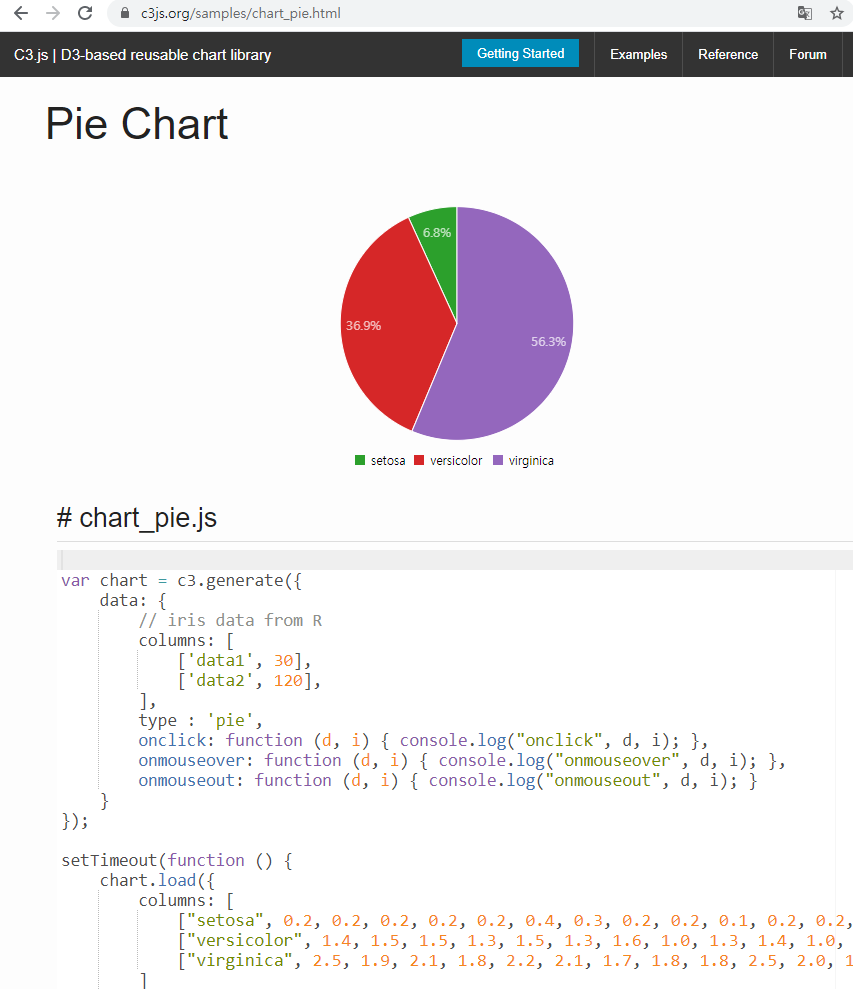
C3.js | D3-based reusable chart library
Number Format Localization Number format localization using D3 locale settings. View details »
c3js.org
아래 코드를 복사해서 써보자

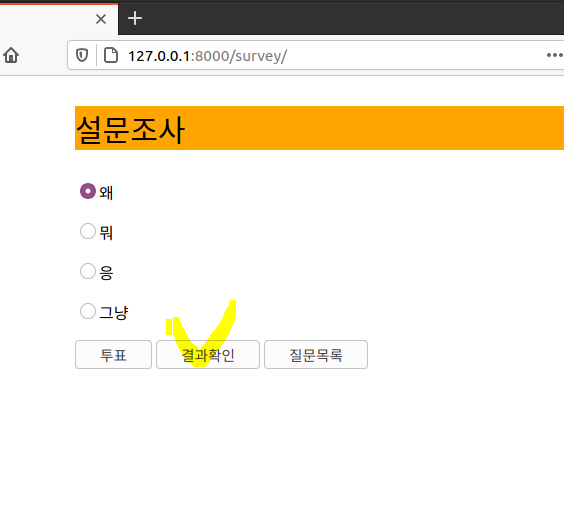
바로 전 포스팅에서 만들었던 설문조사 폼에서 시도해보자.
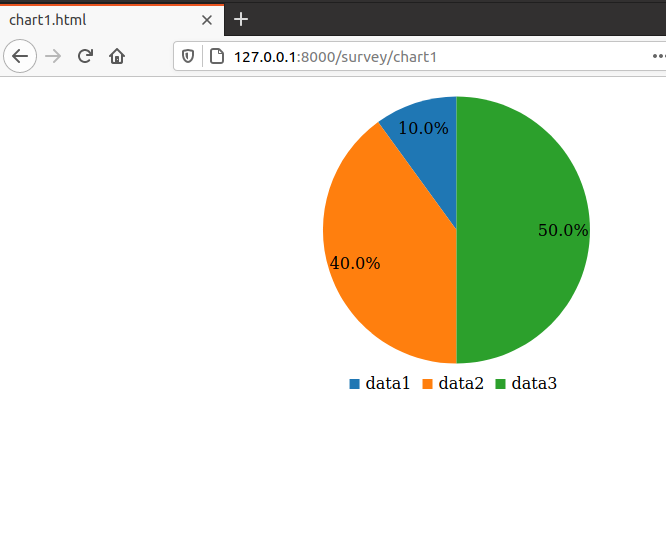
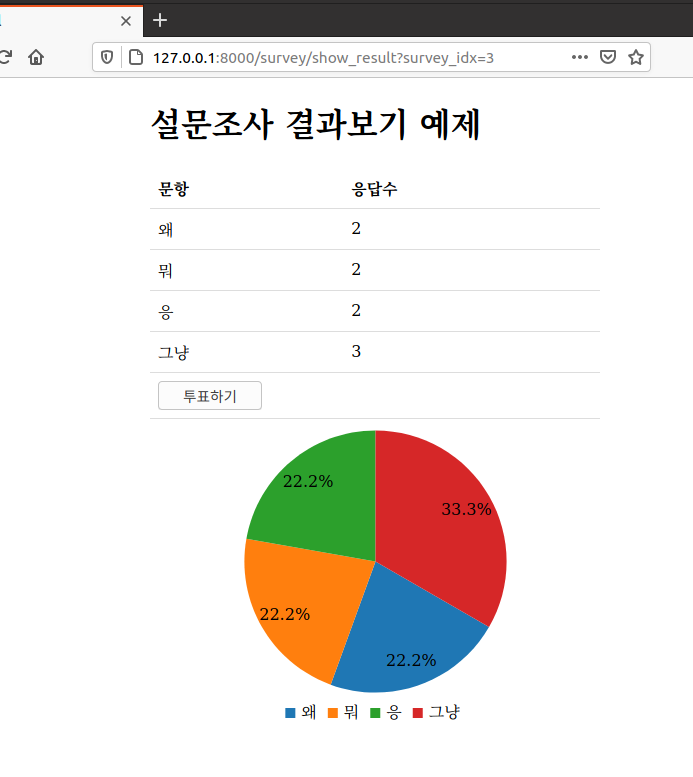
설문 결과창에 파이차트를 띄워보려고 한다.
[연습]
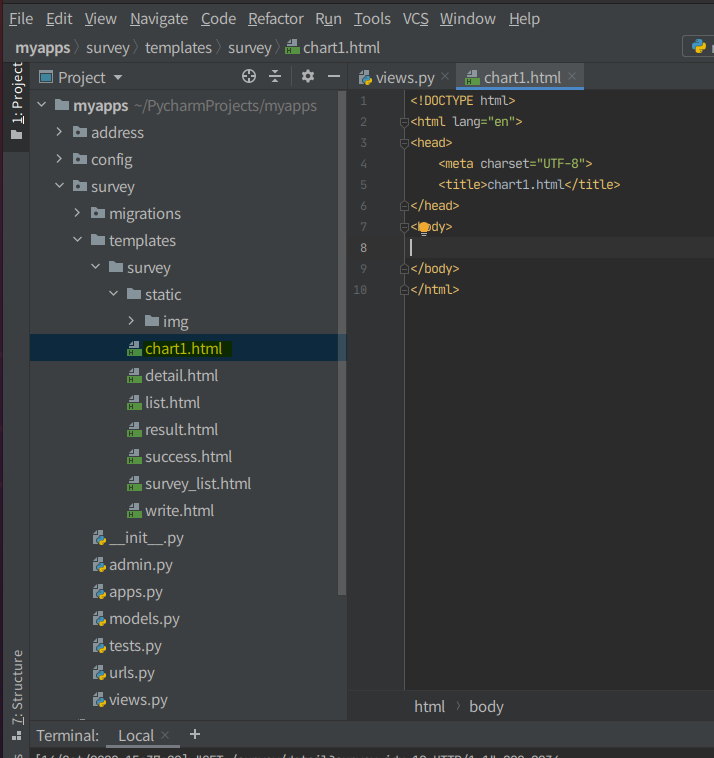
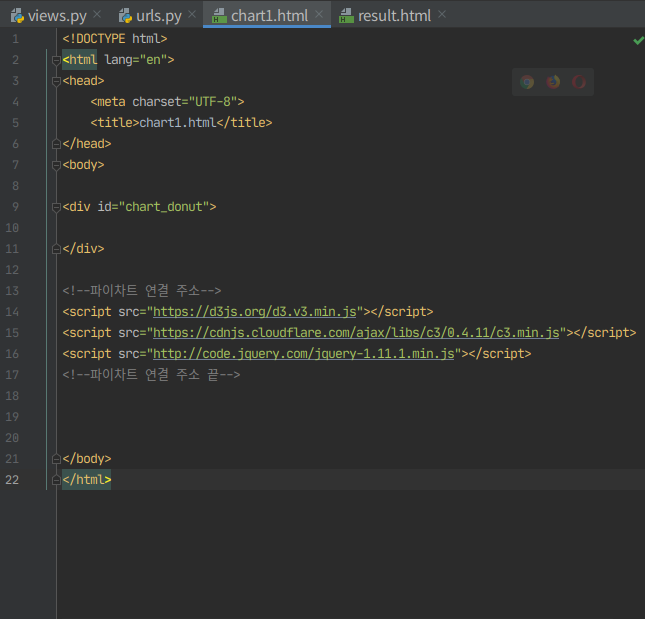
1. chart1.html 파일 만들기

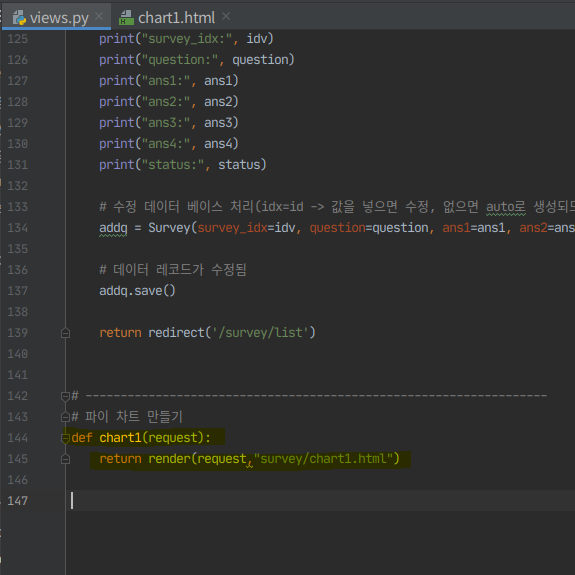
2. view에 추가

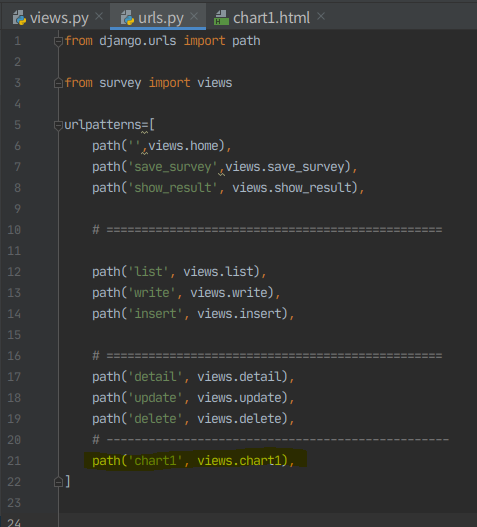
3. urls 추가

4. 파이 차트 주소를 바디에 붙여넣기
<script src="https://d3js.org/d3.v3.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/c3/0.4.11/c3.min.js"></script>
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
이렇게 받아오는 걸 제이쿼리(선택자)로, 스크립트로, 제이슨으로도 불러올 수 있다.
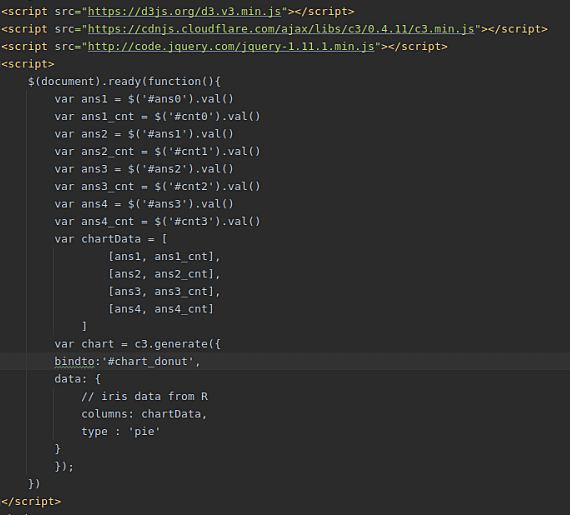
5. js 파일 붙여넣기
어차피 setTomeout은 필요 없다. 그 앞에까지만 복붙해보자.
스크립트 안 제이쿼리에 붙여넣기.
컬럼의 차트, 데이터를 컬럼에서 가져와 var로 선언만 해주면 된다.
$(function(){
//여기 붙여넣기
var chart = c3.generate({
bindto :'#chart_donut', //이거 쓴거
data: {
columns: [
['data1', 30],
['data2', 120],
['data3', 150],
],
type : 'pie',
}
});
이거를
$(function(){
//여기 붙여넣기
var chartData = [
['data1', 30],
['data2', 120],
['data3', 150],
];
var chart = c3.generate({
bindto :'#chart_donut', //이거 쓴거
data: {
columns: chartData,
type : 'pie',
}
});이렇게 추가해주면 데이터가 변할 때 chartData 부분만 수정해 주면 된다.

[ 설문조사 결과폼에 적용해보기 ]
1. result.html 파일 하단에 <script> 추가하기
링크를 연결하거나 할 필요는 없다. 결과 확인창에 나오는 값을 그대로 데이터로 가져와서 차트의 데이터(chartData) 부분에 넣어주면 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>result.html</title>
<style>
#wrap { border:1px sloid #000; width:450px; margin:auto; }
table { border-collapse: collapse; width:100% }
th,td { padding:8px; text-align:left;
border-bottom: 1px solid #ddd;
}
tr:hover { background:#f5f5f5; cursor:pointer }
</style>
</head>
<body>
<div id="wrap">
<h1>설문조사 결과보기 예제</h1>
<table id = "datatable">
<thead>
<tr>
<th>문항</th>
<th>응답수</th>
</tr>
</thead>
<tbody>
{% for row, ans in surveyList %}
<tr>
<td>{{ans}}</td>
<td>{{row.sum_num}}</td>
<!--sql에 있는 테이블 row 가져오기-->
</tr>
{%endfor%}
</tbody>
<tr>
<td colspan="2">
<input type="button" value="투표하기" onclick="location='/survey'">
</td>
</tr>
</table>
</div>
<!--================================================================-->
<!--파이차트 들어갈 곳-->
<div id="chart_donut"></div>
<!--파이차트 연결 주소-->
<script src="https://d3js.org/d3.v3.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/c3/0.4.11/c3.min.js"></script>
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<!--파이차트 연결 주소 끝-->
<!-- 파이차트 연결하기-->
<script>
$(function(){
var chartData=[
];
var chart = c3.generate({
bindto:'#chart_donut',
data: {
columns: chartData,
type : 'pie',
}
});
});
</script>
<!--================================================================-->
</body>
</html>
2. 파이차트의 데이터를 불러오기 위해 값을 넣어준다(input)
hidden으로 숨겨서 들어온다.
sql 테이블에서 가져온 데이터들(ans, row.sum_num) 을 value값으로 지닌 클래스를 설정해준다.
{% for row, ans in surveyList %}
<tr>
<!--=================================================================================-->
<input type="hidden" class="ans" name="ans" value="{{ans}}">
<input type="hidden" class="sum_num" name="sum_num" value="{{row.sum_num}}">
<!--=================================================================================-->
<td>{{ans}}</td>
<td>{{row.sum_num}}</td>
<!--sql에 있는 테이블 row 가져오기-->
</tr>
{%endfor%}위치는 ans와 row.sum_num을 surveyList에서 가져온 디장고 탬플릿 태그( {% %} ) 안에 써줘야 한다.
3. 데이터를 받아오기 위해 여러 방법으로 받아온다.
답변이 4개이기 때문에 데이터를 여러가지 방법으로 가져올 수 있다.
1) 반복문 사용
$(function(){
var chartData=[];
for(var i=0;i<$('.ans').length; i++){
chartData.push([$('.ans').eq(i).val(),$('.sum_num').eq(i).val()]);
}
var chart = c3.generate({
bindto:'#chart_donut',
data: {
columns: chartData,
type : 'pie',
}
});
});- arrayList 생성한다. 이름 : chartData
- id 값이 ans인 태그의 길이만큼 반복문 돌린다.(문항수만큼)
- chartData변수에 배열 값을 넣는다(push)
- push 조건 : id가 ans이거나 sum_num인 태그 중 인덱스번호가 i(=eq)인 경우, 양식(form)의 값을 가져오거나 값을 설정(=val())
2) ans 접근을 위한 each 메소드 사용
클래스 값을 다르게 설정한 경우 가능하다.
<input type="hidden" class="ans{{forloop.counter0}}" name="ans" value="{{ans}}">
<input type="hidden" class="sum_num{{forloop.counter0}}" name="sum_num" value="{{row.sum_num}}">forloop 란?
Template 태그 중 하나로 {% for %} 태그를 사용하면 리스트에 담겨 있는 항목들을 순회하면서 출력할 수 있다.
현재까지 루프를 실행한 루프 카운트를 0부터 카운트한다. ans는 인덱스번호가 0부터 시작하므로 0부터 카운트한다.
$(function(){
var chartData=[];
$("[class^='ans']").each(function(){
chartData.push([$(this).val(),$(this).next().val()]);
})
var chart = c3.generate({
bindto:'#chart_donut',
data: {
columns: chartData,
type : 'pie',
}
});
});- each 메소드를 통해 제이쿼리로 배열을 관리할 수 있다. each() 메서드는 매개 변수로 받은 것을 사용해 for in 반복문과 같이 배열이나 객체의 요소를 검사할 수 있는 메소드로 반복함수이다. 역할은 위의 for문과 동일하다.
- 위에서 카운트되는 값들을 그대로 this 자리에 넣어준다.
- $(this).next() 는 sum_num 값들이다.
3) 일일히 변수값 지정해주기
var ans1 , var ans2 등 일일히 .ans 값과 sum_num 값을 변수로 지정해주어서 배열 속의 배열 [ [배열] ] 로 넣는 방법도 있다.

4. 결과


'[ 빅데이터 ]' 카테고리의 다른 글
| [빅데이터] 홈페이지 만들기(2) : 파이썬으로 로그인/로그아웃 데모 앱 만들기(오라클 연동) (0) | 2020.10.16 |
|---|---|
| [빅데이터] Django 오라클 연동 / 홈페이지 만들기(1) : 파이썬으로 회원가입 앱 만들기(아이디 중복확인) (0) | 2020.10.15 |
| [빅데이터] 리눅스 / 디장고(Django) 오라클 11g 설치, 연동 (0) | 2020.10.14 |
| [빅데이터] 설문조사 앱 만들기(pycharm, Django) (1) | 2020.10.14 |
| [빅데이터] PyCharm, 디장고(Django) 설치 / 주소록 앱 만들기 (2) | 2020.10.12 |




댓글